
Below I will share with you an article that perfectly solves the compatibility problem of Axios under IE. It has a good reference value and I hope it will be helpful to everyone.
First of all, although axios supports ie8, its principle is implemented based on promise
So there will be problems of incompatibility with ie, that is, the trident kernel will not work at all,
Report: vuex requires a Promise polyfill in this browser
##Solution:
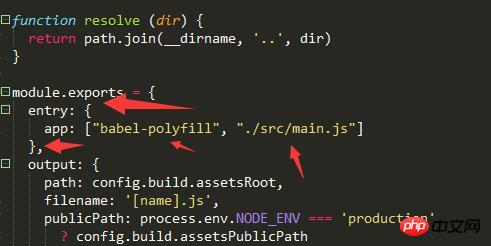
1. Install babel-polyfill2. Modify the build configuration environment as shown below or directly import
Example of vue combined with Echarts to achieve click highlighting effect
echarts mouse overlay highlights node and relationship names Detailed explanation
Vue-Highlight setting method of routing navigation menu bar
The above is the detailed content of Perfectly solve the compatibility problem of Axios under IE. The specific solution steps are as follows. For more information, please follow other related articles on the PHP Chinese website!
 Browser compatibility
Browser compatibility
 How to export excel files from Kingsoft Documents
How to export excel files from Kingsoft Documents
 js shift operator usage
js shift operator usage
 The latest prices of the top ten virtual currencies
The latest prices of the top ten virtual currencies
 What problems can js event bubbling solve?
What problems can js event bubbling solve?
 Software testing tools
Software testing tools
 Solution to the problem that exe files cannot be opened in win10 system
Solution to the problem that exe files cannot be opened in win10 system
 connectionresetSolution
connectionresetSolution
 What are the jquery plug-ins?
What are the jquery plug-ins?




