
This time I will show you how to operate vue2.0 from plug-in development to npm release, and how to operate vue2.0 from plug-in development to npm release. What are the precautions?. The following is a practical case. Let's go together. take a look.
This article will try to be as detailed and clear as possible from the development of vue plug-ins to the release of npm. Thinking about showing what you have made to the majority of "netizens", I feel a little excited...^_ ^
First upload the plug-in renderings------github portal

Let’s talk about the detailed method below:
vue init webpack-simple vue-pay-keyboard
Create a simple project using vue, delete the files in src except main.js and app.vue, and clear the app .Useless content in vue
Project directory after sorting

2. Write plug-in
vue-pay-pop (source code can be found Get it yourself from github)
<template>
<p class="pay-box">
<!-- 输入框及键盘 -->
<p :class="payPopOptions.isShow? 'pay-wrapper pay-wrapper-active' : 'pay-wrapper'">
<p class="pay-container" v-if="status">
<p class="pay-title">
{{title}}
<p class="close-pay" @click="closePay">
<svg t="1501505446265" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1904" xmlns:xlink="http://www.w3.org/1999/xlink" width="18" height="18" class="icon"><path data-v-7c990886="" d="M550.659 490.565l324.395-324.386c10.945-10.945 10.945-28.699 0-39.644-10.948-10.95-28.704-10.95-39.648-0.004L511.01 450.916 186.625 126.53c-10.946-10.947-28.703-10.947-39.648 0-10.946 10.95-10.946 28.703 0 39.648l324.385 324.386-324.385 324.401c-10.946 10.944-10.946 28.703 0 39.65 10.945 10.943 28.702 10.943 39.648 0L511.01 530.213l324.396 324.401c10.944 10.944 28.7 10.944 39.648 0 10.945-10.946 10.945-28.705 0-39.649L550.66 490.565z" p-id="1905"></path></svg>
</p>
</p>
<p class="pay-input-wrapper">
<p class="pay-input" v-for="(item, index) in pwdLength" :key="index">
<input type="password" :value="val[index]" disabled>
</p>
</p>
<p class="pay-keyboard-wrapper">
<p class="pay-keyboard">
<p class="pay-key" v-for="item in keyBoards" :key="item" @click="val2input(item)">
{{item}}
</p>
</p>
<p class="pay-keyboard-bottom">
<p class="pay-key-bottom pay-key-blank"></p>
<p class="pay-key-bottom pay-key-middle" @click="val2input('0')">0</p>
<p class="pay-key-bottom pay-key-del" @click="delVal" v-html="del"></p>
</p>
</p>
</p>
<!-- 结果显示 -->
<p class="pay-result" v-if="!status">
<p class="loader"></p>
<p>{{loadingTxt}}</p>
</p>
</p>
<!-- 遮罩层 -->
<p class="gray-wrapper" v-show="payPopOptions.isShow"></p>
</p>
</template>export default {
name: 'vue-pay-pop',
props: ['payPopOptions'],
data () {
return {
//可选参数,支持改变
//顶部文字
title: this.payPopOptions.title || '请输入支付密码',
//密码长度
pwdLength: this.payPopOptions.pwdLength || 6,
//底部删除按钮
del: this.payPopOptions.del || '<svg t="1524794920212" class="icon" style="" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1048" xmlns:xlink="http://www.w3.org/1999/xlink" width="40" height="30"><defs><style type="text/css"></style></defs><path d="M798.675138 191.774745c44.172035 0 80.109526 35.753295 80.109526 79.69918l0 445.373557c0 43.945885-35.93749 79.69918-80.109526 79.69918L382.443295 796.546661c-25.555026 0-49.780777-12.279674-64.804958-32.845059L154.967444 541.013801c-20.472264-28.025287-20.472264-65.680908 0-93.707219L317.638337 224.617757c15.023158-20.566408 39.249933-32.843012 64.804958-32.843012L798.675138 191.774745M798.675138 177.709401 382.443295 177.709401c-30.16502 0-58.508555 14.365172-76.240405 38.641065L143.531997 439.038268c-24.009833 32.865525-24.009833 77.378321 0 110.245893l162.670893 222.685755c17.732873 24.276916 46.075385 38.641065 76.240405 38.641065l416.231843 0c52.051493 0 94.247524-41.977044 94.247524-93.762477l0-445.373557C892.922662 219.688491 850.726631 177.709401 798.675138 177.709401L798.675138 177.709401zM475.470015 356.690772l218.792075 218.791052c10.984169 10.986215 10.984169 28.795836 0 39.780005-10.986215 10.986215-28.795836 10.986215-39.781028 0L435.69001 396.470777c-10.986215-10.984169-10.986215-28.795836 0-39.780005C446.674179 345.704556 464.485847 345.704556 475.470015 356.690772zM437.268972 578.919109l223.685525-224.042659c11.228739-11.247158 29.438473-11.247158 40.669258 0 11.230786 11.249205 11.230786 29.487591 0 40.73475L477.93823 619.654882c-11.228739 11.249205-29.438473 11.249205-40.669258 0C426.039209 608.404654 426.039209 590.167291 437.268972 578.919109z" p-id="1049" fill="#1296db"></path></svg>',
//默认等候文字
loadingTxt: this.payPopOptions.loadingTxt || '请稍候...',
//默认等候时间
loadingTime: this.payPopOptions.loadingTime || 1000,
//显示结果后,多久重回默认
resultTime: this.payPopOptions.resultTime || 1000,
//成功文字
successTxt: this.payPopOptions.successTxt || '支付成功',
//失败文字
failTxt: this.payPopOptions.failTxt || '支付失败',
//默认参数,无法改变
//键盘数字(1~9)
keyBoards: ['1', '2', '3', '4', '5', '6', '7', '8', '9'],
//键入的值
val: [],
//默认输入框与等待层是否显示
status: true
}
},
methods: {
val2input(item) {
this.val.push(item)
if (this.val.length == this.pwdLength) {
//打开等待层
this.status = false
//输入完毕后将值传递给父组件
this.$emit('inputDown', this.val.join(''))
//清空数据
this.val = []
}
},
delVal () {
if (this.val.length > 0) this.val.pop()
},
closePay () {
this.payPopOptions.isShow = false;
},
$payStatus(flag = false) {
const that = this
//模拟等候feel
setTimeout(() => {
if (flag) {
//成功
this.loadingTxt = this.successTxt
//关闭输入层,重置等待语
setTimeout(function() {
that.payPopOptions.isShow = !flag
that.status = true
that.loadingTxt = that.payPopOptions.loadingTxt || '请稍候...'
}, this.resultTime)
} else {
//失败
this.loadingTxt = this.failTxt
//重新打开输入层,重置等待语
setTimeout(function() {
that.status = true
that.loadingTxt = that.payPopOptions.loadingTxt || '请稍候...'
}, this.resultTime)
}
}, this.loadingTime)
}
}
}The basic source code is here. The implementation method is relatively simple, so I won’t introduce it here...
3. Try to use
Let’s first try to use it in the local app.vue
<p id="app"> <p @click="showPayPop">点击弹出支付框</p> <vue-pay-pop ref="pay" :payPopOptions="payPopOptions" @inputDown="inputDown"></vue-pay-pop> </p>
import vuePayPop from './lib/vue-pay-pop'
export default {
name: 'app',
data () {
return {
payPopOptions: {
isShow: false
},
}
},
components: {
vuePayPop
},
methods: {
inputDown(val) {
//模拟检查数据
setTimeout(() => {
if (val == '111111') {
this.$refs.pay.$payStatus(true)
} else {
this.$refs.pay.$payStatus(false)
}
}, 1000)
},
showPayPop() {
this.payPopOptions.isShow = true;
}
}
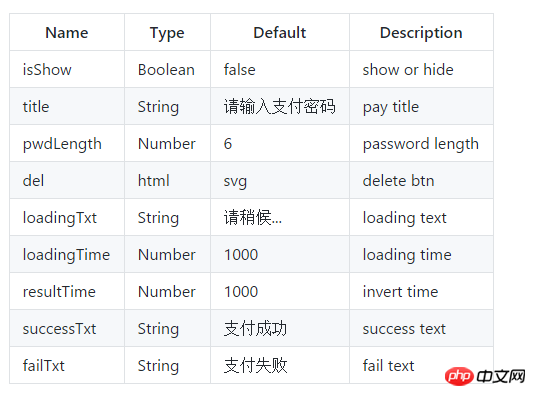
}Among them, isShow in payPopOptions is a required item, which is used to control the display and concealment of the pop-up box.
Others and more The parameters are optional parameters

4. Change the configuration file
ok, now let’s change the configuration file in preparation for our release
index.js
import vuePayPop from './vue-pay-pop.vue'
const PayPop = {
install(Vue, options) {
Vue.component(vuePayPop.name, vuePayPop)
}
}
if (typeof window !== 'undefined' && window.Vue) {
window.PayPop = PayPop
Vue.use(PayPop)
}
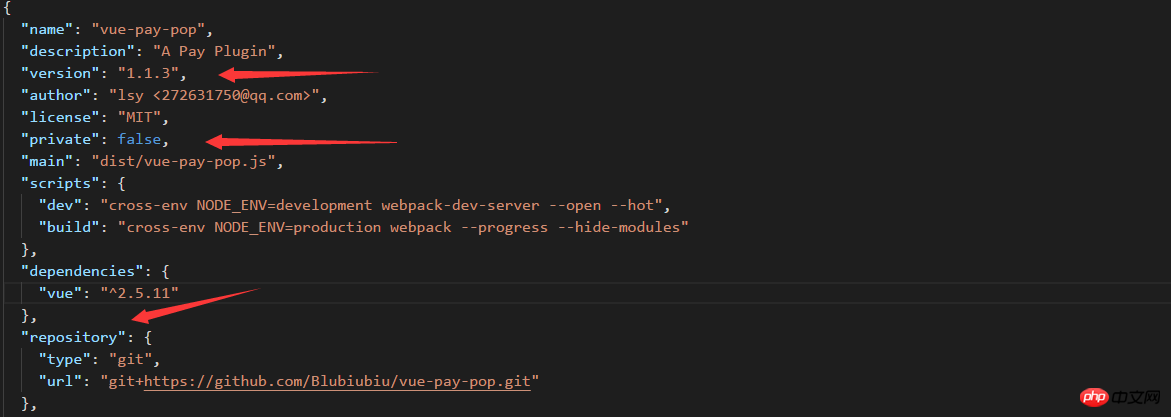
export default PayPoppackage.json

Modify the arrow
1. Your plug-in version number needs to be changed every time you upload npm in the future
2. It cannot be published if it is not set to false
3. Fill in your own github hosting address (how to I won’t go into uploading the code to github. You can refer to the Git tutorial---Liao Xuefeng)
webpack.config.js

Modify entry and filename
index.html
<p id="app"></p> <script src="/dist/vue-pay-pop.js"></script>
dist file, you can customize it by typing npm run build on the command line
5. Publish npm
You need to go to the npm official website to register an npm account
After registration

Enter your username, password, and email address (the password is not displayed )
After successfully logging in, we enter

ok, and we publish successfully!
6. Reference
In your project npm install vue-pay-pop --save download our package
main.js
import vuePayPop from "vue-pay-pop" vue.use(vuePayPop)
So we can quote it directly in our vue file...
ok, then our content ends here.
In addition, if you find it useful, you are welcome to give your star on github. Of course, you can also ask me your questions and suggestions in the comments or issues. Thank you very much.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to operate JS to implement a simple folding and unfolding animation
##How to operate JS to implement a transparency gradient animation
The above is the detailed content of How to operate vue2.0+ from plug-in development to npm release. For more information, please follow other related articles on the PHP Chinese website!




