
Below I will share with you an article that perfectly solves the problem of misplaced options in iview's select drop-down box. It has a good reference value and I hope it will be helpful to everyone.
In the process of using iview, I encountered such a problem, using the select drop-down box component in the Model. However, when the pop-up box exceeds one screen and needs to be scrolled, the select drop-down options will be misaligned (Figure 1 below is normal, Figure 2 shows the drop-down options are misaligned after scrolling.)
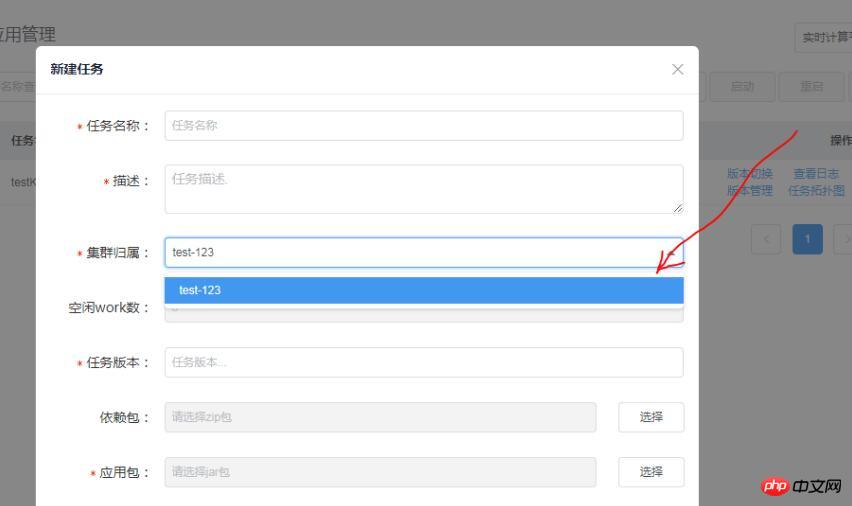
Figure 1:

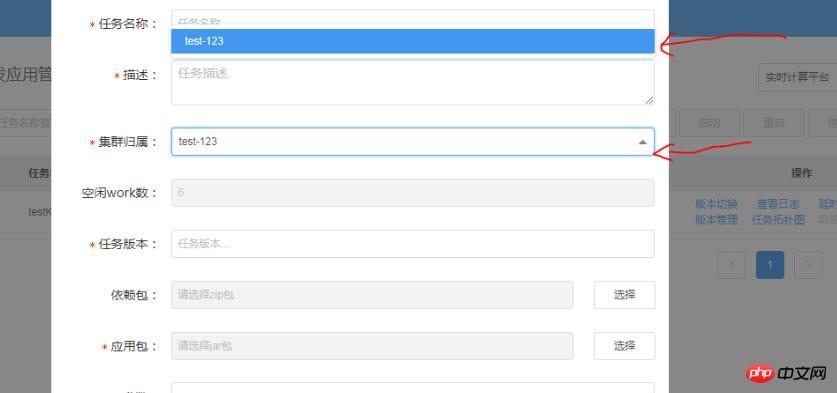
Figure 2:

After analyzing the component code, the following style was found :
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}Solution
It is this style that affects the positioning of the drop-down box. The solution is to overwrite the author's original style.
However, unfortunately, the author added an !important and changed the priority.
So, how to make your style have a higher priority than his? You can add this style to the custom style file:
body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}The above is what I compiled for everyone. I hope that in the future It will be helpful to everyone.
Related articles:
vue data transfer--I have special implementation skills
Detailed explanation of password encryption processing operations in nodejs
Implementation method of handwritten Node static resource server
The above is the detailed content of How to solve the problem of misaligned options in iview's select drop-down box. The specific operations are as follows. For more information, please follow other related articles on the PHP Chinese website!




