 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to solve the practical problem of easyui date time box ie compatibility (detailed tutorial)
How to solve the practical problem of easyui date time box ie compatibility (detailed tutorial)
How to solve the practical problem of easyui date time box ie compatibility (detailed tutorial)
Below I will share with you an article that solves the compatibility problem of easyui date and time box IE. It has a good reference value and I hope it will be helpful to everyone.
A few days ago, the project entered the final stage of preparation for launch. During the test, it was suddenly discovered that the time obtained using easyui's datetimebox plug-in could not be obtained later than the current time in IE. This was written at the time:
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
var h = date.getHours(); //获取当前小时数(0-23)
var mi = date.getMinutes(); //获取当前分钟数(0-59)
var s = date.getSeconds();
var result = y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d)
+ " " + (h < 10 ? '0' + h : h)
+ ":" + (mi < 10 ? '0' + mi : mi);
//console.log(result+"--第127行");
if(second==false){
} else {
result += ":" + (s < 10 ? '0' + s : s);
}
return result;
},
parser : function(s) {
var t = Date.parse(s);
if (!isNaN(t)) {
return new Date(t);
} else {
return new Date();
}
}
});There is no problem when testing mainstream browsers such as Google Chrome. You can display the initial echo time and select the time, but when it comes to IE At that time, I found that I could not select the time, and the date echoed was wrong, it was always the current time. After debugging for a long time, I discovered that the IE browser does not support the parse() method of js. The parse() method parses the date and converts it into milliseconds of the date.
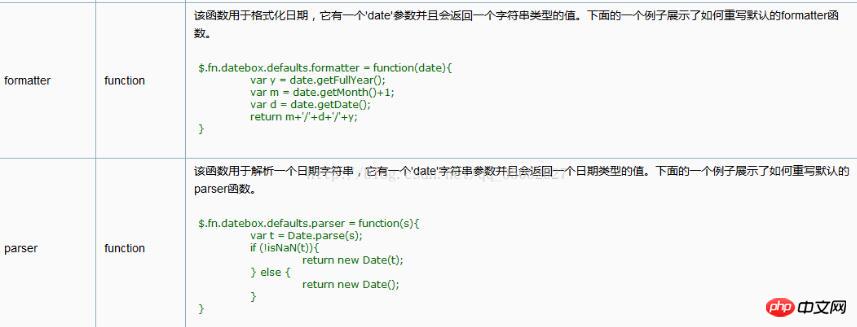
formatter is the format for formatting dates. Parser parses your formatted date. For the specific writing method, please see the API diagram I captured:

Because parse cannot be used in IE~ As a result, the formatted date time cannot be parsed and displayed under IE. The following is the code I modified myself:
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
var h = date.getHours();
var min = date.getMinutes();
return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d)+' '+(h<10?('0'+h):h)+':'+min;
},
parser : function(s) {
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}
});formatter The formatted date is xxxx-xx-xx xx:x. Therefore, when parsing below, the date and time are first separated by the space between them. ss[0]==xxxx-xx-xx, ss[1]==xx:xx. In this case, divide them into numbers through - and:. In this case, the correct date format can be returned by directly writing it into the parameters of new Date()~~ Well, after testing, it is perfectly compatible with this cheating IE. browser.
I suddenly discovered a bug in this method when using it today, that is, if there is no data in the datetime time frame at the beginning, a split error will be reported, so I modified it today and added an empty judgment:
if(s==""){
return new Date();
}else{
//alert(s);
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}It should be noted here that s is a string type~so you cannot use s==null to make the judgment condition~
The above is what I compiled Everyone, I hope it will be helpful to everyone in the future.
Related articles:
A brief discussion on the nicest way to pass parameters and get parameters in routing in angular4.0
Vue Imitation of QQ left-swipe deletion component function
Solution to the conflict between touchstart event and click event in JS
The above is the detailed content of How to solve the practical problem of easyui date time box ie compatibility (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 How much does a Douyin level 10 light sign cost? How many days does it take to create a level 10 fan sign?
Mar 11, 2024 pm 05:37 PM
How much does a Douyin level 10 light sign cost? How many days does it take to create a level 10 fan sign?
Mar 11, 2024 pm 05:37 PM
On the Douyin platform, many users are eager to obtain level certification, and the level 10 light sign shows the user's influence and recognition on Douyin. This article will delve into the price of Douyin’s level 10 light boards and the time it takes to reach this level to help users better understand the process. 1. How much does a level 10 Douyin light sign cost? The price of Douyin's 10-level light signs will vary depending on market fluctuations and supply and demand. The general price ranges from a few thousand yuan to ten thousand yuan. This price mainly includes the cost of the light sign itself and possible service fees. Users can purchase level 10 light signs through Douyin’s official channels or third-party service agencies, but they should pay attention to legal channels when purchasing to avoid false or fraudulent transactions. 2. How many days does it take to create a level 10 fan sign? Reach level 10 light sign
 How long does it take to clear the Elden Ring?
Mar 11, 2024 pm 12:50 PM
How long does it take to clear the Elden Ring?
Mar 11, 2024 pm 12:50 PM
Players can experience the main plot of the game and collect game achievements when playing in Elden's Circle. Many players don't know how long it takes to clear Elden's Circle. The player's clearance process is 30 hours. How long does it take to clear the Elden Ring? Answer: 30 hours. 1. Although this 30-hour clearance time does not refer to a master-like speed pass, it also omits a lot of processes. 2. If you want to get a better game experience or experience the complete plot, then you will definitely need to spend more time on the duration. 3. If players collect them all, it will take about 100-120 hours. 4. If you only take the main line to brush BOSS, it will take about 50-60 hours. 5. If you want to experience it all: 150 hours of base time.
 How to set the time for publishing works on Xiaohongshu? Is the time for publishing the work accurate?
Mar 24, 2024 pm 01:31 PM
How to set the time for publishing works on Xiaohongshu? Is the time for publishing the work accurate?
Mar 24, 2024 pm 01:31 PM
Xiaohongshu, a platform full of life and knowledge sharing, allows more and more creators to express their opinions freely. In order to get more attention and likes on Xiaohongshu, in addition to the quality of content, the time of publishing works is also crucial. So, how to set the time for Xiaohongshu to publish works? 1. How to set the time for publishing works on Xiaohongshu? 1. Understand the active time of users. First, it is necessary to clarify the active time of Xiaohongshu users. Generally speaking, 8 pm to 10 pm and weekend afternoons are the times when user activity is high. However, this time period will also vary depending on factors such as audience group and geography. Therefore, in order to better grasp the active period of users, it is recommended to conduct a more detailed analysis of the behavioral habits of different groups. By understanding users’ lives
 Why does my Go program take longer to compile?
Jun 09, 2023 pm 06:00 PM
Why does my Go program take longer to compile?
Jun 09, 2023 pm 06:00 PM
In recent years, Go language has become the choice of more and more developers. However, compared to other programming languages, the compilation speed of Go language is not fast enough. Many developers will encounter this problem when compiling Go programs: Why does my Go program take longer to compile? This article will explore this issue from several aspects. The compiler architecture of Go language The compiler architecture of Go language adopts a three-stage design, which are front-end, middle layer and back-end. The front-end is responsible for translating the source code into intermediate code in Go language, and the middle layer will
 Detailed explanation of Linux file time viewing techniques
Feb 21, 2024 pm 01:15 PM
Detailed explanation of Linux file time viewing techniques
Feb 21, 2024 pm 01:15 PM
Detailed explanation of Linux file time viewing techniques In Linux systems, file time information is very important for file management and tracking changes. The Linux system records file change information through three main time attributes, namely access time (atime), modification time (mtime) and change time (ctime). This article details how to view and manage this file time information, and provides specific code examples. 1. Check the file time information by using the ls command with the parameter -l to list the files.
 How to use the time and date modules in Python
Oct 16, 2023 am 08:11 AM
How to use the time and date modules in Python
Oct 16, 2023 am 08:11 AM
How to use the time and date modules in Python Introduction: In programming, dealing with time and dates are very common tasks. Python provides powerful time and date modules, making time and date operations easier and more convenient. This article will introduce the time and date modules in Python and provide specific code examples to help readers better understand and apply them. 1. Introducing the time and date module Python’s built-in time and date module is the datetime module. We need to introduce this module first.
 How to adjust the time on gshock watch
Feb 21, 2024 pm 09:04 PM
How to adjust the time on gshock watch
Feb 21, 2024 pm 09:04 PM
Many users are not sure how to adjust the time of the gshock watch. The overall method is relatively simple. Here is a detailed introduction to the adjustment method of the gshock watch. Users who do not know how to operate can refer to it. How to adjust the time on a gshock watch 1. First label these buttons according to ABCD. A key: It can be understood as the exit key, usually used together with the C key. The B key and the D key can be understood as: plus and minus keys, which are the adjustment keys. For example, if it is 13 o'clock now, press the D key when it reaches 14 o'clock. The C key is the mode key. You can switch modes by pressing it. Generally, the mode key of a watch is in the lower left corner and has the word "mode" in English. Operation method 1. First we need to adjust the watch to the
 What should I do if win11 cannot use ie11 browser? (win11 cannot use IE browser)
Feb 10, 2024 am 10:30 AM
What should I do if win11 cannot use ie11 browser? (win11 cannot use IE browser)
Feb 10, 2024 am 10:30 AM
More and more users are starting to upgrade the win11 system. Since each user has different usage habits, many users are still using the ie11 browser. So what should I do if the win11 system cannot use the ie browser? Does windows11 still support ie11? Let’s take a look at the solution. Solution to the problem that win11 cannot use the ie11 browser 1. First, right-click the start menu and select "Command Prompt (Administrator)" to open it. 2. After opening, directly enter "Netshwinsockreset" and press Enter to confirm. 3. After confirmation, enter "netshadvfirewallreset&rdqu



