
Below I will share with you a solution to the 404 blank page of the vue webpack package file. It has a good reference value and I hope it will be helpful to everyone.
Recently used vue-cli vue-router webpack to build a project. The three problems encountered are summarized as follows:
vue-cli webpack built the project, after cnpm run build packaged the project , it needs to be placed on the http server to run,
For example: nginx
The startup page of vue single page is index.html, and the routing path actually does not exist , so there will be a problem of refreshing the page 404. You need to set all the paths that cannot be found to map directly to index.html
1 Refresh the page 404

Configure the path root of the index page of the startup file: D:/workPlace/mex-adx-web/mex-adx-web/dist
2 Secondary page refresh error:
The path of the packaged project static resources needs to be set to an absolute path. If it is a relative path, an error will occur
config-index.js

3: There is no problem running the project, but the file is run after packaging Error
Unexpected token:`. . .
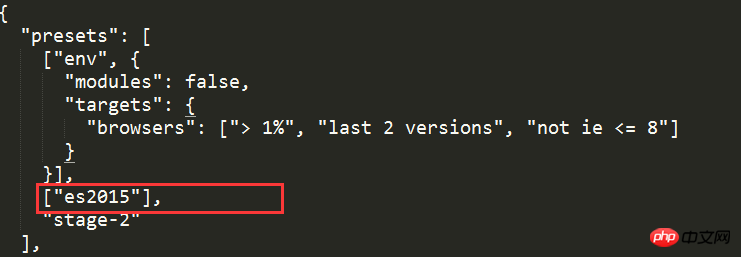
You need to configure babel separately and put the configuration in the file .babelrc:

The above is what I compiled for everyone. I hope It will be helpful to everyone in the future.
Related articles:
iview table height dynamic setting method
Angular4 integrated ng2-file-upload upload component
Detailed explanation of user rights management of nodejs acl
The above is the detailed content of How to solve the 404 blank page problem of packaged files using vue+webpack. For more information, please follow other related articles on the PHP Chinese website!
 How to import mdf files into database
How to import mdf files into database
 How to restore IE browser to automatically jump to EDGE
How to restore IE browser to automatically jump to EDGE
 Mobile phone encryption software
Mobile phone encryption software
 Win10 taskmgr.exe file application error solution
Win10 taskmgr.exe file application error solution
 BatteryMon
BatteryMon
 What should I do if the USB disk cannot be read on the computer?
What should I do if the USB disk cannot be read on the computer?
 Problems with your wireless adapter or access point
Problems with your wireless adapter or access point
 How to set up computer virtual memory
How to set up computer virtual memory




