
Below I will share with you an article on data interaction methods between Vue2.0 sub-sibling components. It has a good reference value and I hope it will be helpful to everyone.
I am familiar with the communication between Vue.js components at the same level, so I write this article for recording.
Vue is a lightweight progressive framework. For some of its features and advantages, please check it on the official website without going into details.
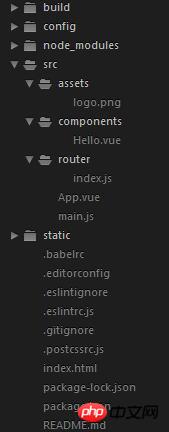
The Vue project initialized using NPM and related command line tools, the directory structure is as follows

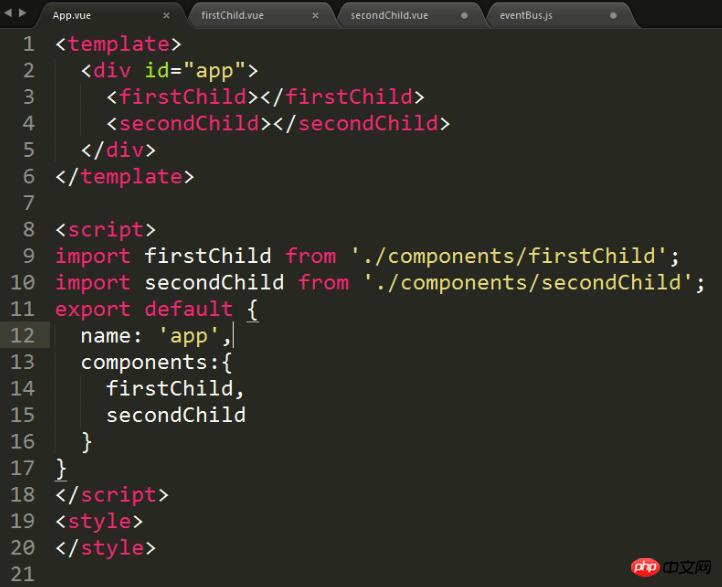
Then we enter the Demo, first we can delete the src in the template project /components/Hello.vue, and then delete the registration and use of the Hello subcomponent and some other irrelevant things in App.vue. At this time, App.vue should look like this

1. Let’s first create the central event bus and create an eventBus.js under src/assets/.
The content is as follows (in eventBus We only created a new Vue instance, which will then serve as the bridge for communication between components, that is, the central event bus.)

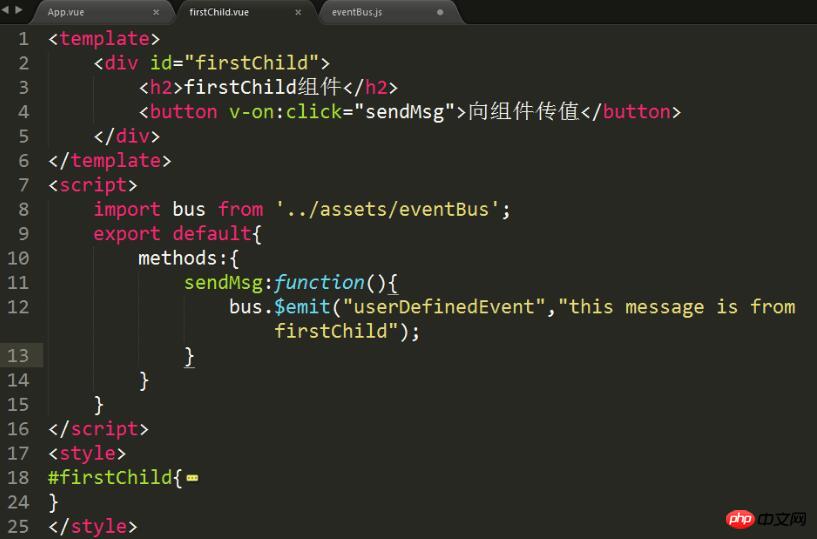
2. Create a firstChild component, introduce the eventBus event bus, then add a button and bind a click event

1. We are here In the sendMsg function that responds to the click event, $emit is used to trigger a custom userDefinedEvent event, and a string parameter
2 is passed. The $emit instance method triggers the current instance (the current instance here is the bus). For events, additional parameters will be passed to the listener callback.
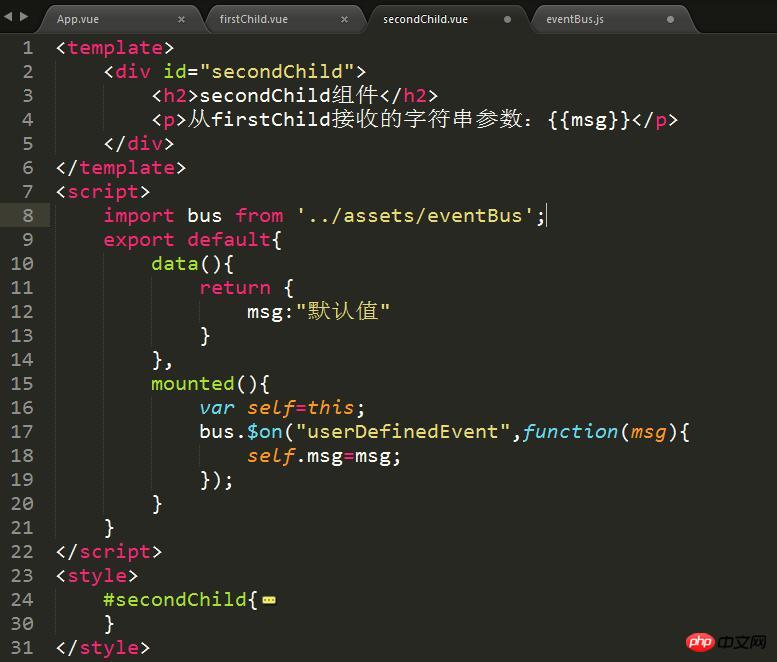
3. Let’s create a secondChild component, introduce the eventBus event bus, and use a p tag to display the passed value

1. In mounted, we listened to the userDefinedEvent and passed the passed string parameter to the callback function of the $on listener.
2. mounted: is a Vue life The hook function in the cycle is simply similar to jQuery's ready. Vue will call the mounted function after the document is loaded.
3. $on: Listen to custom events on the current instance (the current instance here is bus). Events can be triggered by $emit, and the callback function will receive all additional parameters passed in to the event triggering function ($emit).
4. In the parent component, register these two components and add the tags of these two components

Save all modified files, and then open the browser window, the content is as follows (please handle the css yourself)

Click the Pass Value to Component button, we can see Value passed successfully

Summary:
1. Create an event bus, such as eventBus in the demo , use it as a communication bridge
2. Use bus.$emit to trigger a custom event in the component that needs to pass the value, and pass the parameters
3. In the component that needs to receive data Use bus.$on to listen to custom events and process the passed parameters in the callback function
In addition:
1. Brother components Compared with the data interaction between parent and child components, the communication between sibling components is actually somewhat similar to the child component passing values to the parent component. In fact, their communication principles are the same. For example, the child passes the value to the parent. The forms of $emit and $on just don't have eventBus, but if we think about it carefully, the parent component actually plays the role of the event bus at this time.
2. This method of using a Vue instance as a central event bus to manage component communication is only suitable for projects with simpler communication requirements. For more complex situations, Vue also provides more complex state management modes. Vuex does the processing.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
web3.js adds eth.getRawTransactionByHash(txhash) method steps
Nodejs simple method of accessing and operating mysql database example
Project created by vue-cli, how to configure multiple pages
The above is the detailed content of How to implement data interaction between sub-sibling components in Vue2.0. For more information, please follow other related articles on the PHP Chinese website!




