How to implement breakpoint debugging Vue in Visual Studio Code
This article summarizes the method of debugging Vue with Visual Studio Code breakpoints and sharing of experience. Friends in need can refer to it.
Many people are used to debugging Vue code in Chrome's debugging window, or directly using console.log to observe variable values. This is a very painful thing and requires at least 3 windows to be opened at the same time. Personally, I am more accustomed to breakpoint debugging. This article will introduce how to configure Visual Studio Code and Chrome to debug code directly at breakpoints in VS Code, and see the same console value in Chrome in the debugging window of VS Code.
Set Chrome remote debugging port
First we need to start Chrome with remote debugging turned on so that VS Code can attach to Chrome:
Windows
Right-click the Chrome shortcut icon, select Properties
In the target column, add at the end --remote-debugging-port=9222 Be sure to separate them with spaces
macOS
Open the console and execute:
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222
Linux
Open the console and execute:
google-chrome --remote-debugging-port=9222
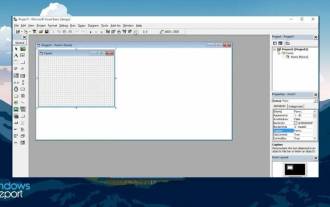
Visual Stuido Code Install plug-in
Click on the left side of Visual Studio Code Extension button in the sidebar, then enter Debugger for Chrome in the search box and install the plug-in, then enter it again. After the installation is complete, click reload to restart VS Code
Add Visual Studio Code configuration
Click the debug button in the left sidebar of Visual Studio Code, click the settings pinion in the pop-up debugging configuration window, and then select chrome. VS Code will generate a .vscode directory in the root directory of the workspace, and there will be a lanch.json file in it. And it will automatically open
and use the following configuration file to overwrite the contents of the automatically generated lanch.json file.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}Modify the sourcemap of webpack
If you are packaging a vue project based on webpack, there may be breakpoint mismatch problems, and Some modifications are needed:
Open the index.js file in the config directory in the root directory
Change the devtool value under the dev node For 'eval-source-map'
Change the cacheBusting value under the dev node to false
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement the undo and redo function in Immutable.js (detailed tutorial)
How to implement the select drop-down list through Vue.js, the specific operations are as follows
The above is the detailed content of How to implement breakpoint debugging Vue in Visual Studio Code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Does Windows 11 provide support for VB6 applications?
May 30, 2023 am 08:31 AM
Does Windows 11 provide support for VB6 applications?
May 30, 2023 am 08:31 AM
Windows 11 introduces more macOS-style UI elements. You get a redesigned taskbar with the Start menu in the center. Yes, you can change its position, but by default it will be placed in the center. The Control Center has also received some design tweaks. In the next update, support for Android apps will also come along with redesigned Notepad and Media Player. Although all these features make Windows 11 a nice upgrade over Windows 10, certain doubts are brewing in the minds of users. There is a segment of users and developers who are concerned about whether Windows 11 will support legacy applications and technologies, whether they are lagging behind or not. Since V
 How to Fix VCRUNTIME140.dll Missing Error on Windows
May 04, 2023 am 08:04 AM
How to Fix VCRUNTIME140.dll Missing Error on Windows
May 04, 2023 am 08:04 AM
The VCRUNTIME140.dllismissing error is a problem with your Visual C++ Redistributable file on Windows. You can use this tutorial to solve the problem. Windows applications and software require DLL files to run - without them, they may stop working entirely. For example, if you see a VCRUNTIME140.dllismissing error, this indicates that your PC is missing this file, preventing the application from launching. This may be due to unsuccessful installation of the application. It can even appear after running Windows updates. Thankfully, you can easily
 4 Methods to fix CONCRT140.dll not found error
Apr 25, 2023 am 09:22 AM
4 Methods to fix CONCRT140.dll not found error
Apr 25, 2023 am 09:22 AM
So many users have reported that whenever they try to run the application, it throws an error message stating that code execution cannot continue because CONCRT140.dll was not found. When opening Adobe applications, Halo, ForzaHorizon5, etc., you may encounter CONCRT140.dll not found. So this is not an application-specific issue. Without the correct DLLs installed, applications will not work properly because their code depends on code written in these libraries. In this article, we will learn what CONCRT140.dll is and why it is missing, and how we can download it and fix the error. what is
 Fix: Microsoft Visual C++ 2015 Redistributable Setup Failed error 0x80240017
Apr 18, 2023 pm 01:07 PM
Fix: Microsoft Visual C++ 2015 Redistributable Setup Failed error 0x80240017
Apr 18, 2023 pm 01:07 PM
Microsoft Visual C++ has become an integral part of the Windows operating system required to run most common applications. Now, some users have recently complained about issues they encountered while trying to install Visual C++ Redistributable Packages for 2015 or Microsoft Visual Studio Redistributable Packages for 2013. According to these users, the installer stopped midway and displayed "0x80240017 - Unspecified Error". There could be many reasons behind this failure. So don't do this
 Visual Studio 2022 for Mac 17.0 comes with native macOS UI and Apple Silicon support
Apr 15, 2023 am 08:04 AM
Visual Studio 2022 for Mac 17.0 comes with native macOS UI and Apple Silicon support
Apr 15, 2023 am 08:04 AM
Microsoft has announced the general release of Visual Studio 2022 for Mac 17.0. It brings huge changes, including a native macOS UI and support for Apple Silicon processors. According to the company, it has also released a new preview version that you can install side-by-side with this version. In older versions of Visual Studio for Mac, Microsoft used various UI techniques that made things look out of place. This update uses
 How does android studio upload pictures to java server
Apr 28, 2023 pm 09:07 PM
How does android studio upload pictures to java server
Apr 28, 2023 pm 09:07 PM
1.build.gradle configuration (increase) dependencies{implementation'com.squareup.okhttp3:okhttp:4.9.0'implementation'org.conscrypt:conscrypt-android:2.5.1'} 2.AndroidManifest.xml configures permissions in the application Add android:usesCleartextTraffic="true&q
 Microsoft releases Visual Studio 2022 17.3, here are the highlights
Apr 28, 2023 am 10:28 AM
Microsoft releases Visual Studio 2022 17.3, here are the highlights
Apr 28, 2023 am 10:28 AM
Microsoft has released Visual Studio 202217.3. This update brings support for .NET Multiplatform Application UI (.NETMAUI), the ability to develop applications for Microsoft Teams, C++ improvements, Azure Container Apps, and improved Live Unit Testing. You can see the full list of new features by opening Help > What's New in Visual Studio. The main feature in this update is that .NETMAUI has graduated from preview support and is now available in Visual Studio 2022 on Windows
 Edit your Unity project in Visual Studio Code and you are now ready to go
Aug 08, 2023 am 10:21 AM
Edit your Unity project in Visual Studio Code and you are now ready to go
Aug 08, 2023 am 10:21 AM
Microsoft has released a preview version of the Unity extension for Visual Studio Code. This new Unity extension will allow you to write and debug Unity games. This new Unity extension brings some popular features already available in Visual Studio and Visual Studio Tools for Unity, making C# in Visual Studio Code better for Unity development. Currently, the Unity extension for VSCode provides the following: A Unity debugger for debugging your Unity editor and Unity player. Unity-specific C# analyzer and refactoring. Uni






