
Below I will share with you a webpack-dev-server automatic page update method, which has a good reference value and I hope it will be helpful to everyone.
I have been watching webpack for the past two days, and today I got stuck on webpack-dev-server. After struggling all afternoon, it still cannot run normally. Every time the server prompts that it has started normally, but when I enter localhose in the browser: 8080/admin prompts Get/..., but the page cannot be opened anyway. Finally I found a post and found out that there was a problem with the code I used to start the server.
First install webpack related components
cnpm i webpack-dev-server --save-dev cnpm i webpack --save-dev
The code is as follows:
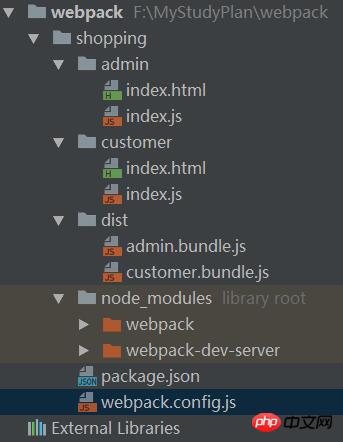
1. The project structure is as follows:

2.webpack.config.js configuration file
Because I defined two js, I need to define two names at the entrance and package them into two bundle.js. . . . .
Because the dynamically generated files are placed in the dist folder, the following publicPath: "/dist/" is used to monitor changes in the files in the folder, as long as the content of the files changes (actually Manually update the index.js in the admin and customer folders, it will automatically update the corresponding bundle.js), and the page will also be automatically updated.

3.package.json configuration
Just pay attention here to "server":"webpack -dev-server --inline --content-base" is the correct code to start the server.
I used the following three methods before (this method should be the old version before, now 2.0 The above version does not seem to support it, I did not check this aspect),
"server":"webpack-dev-server --inline --hot", "server":"webpack-dev-server --inline", "server":"webpack-dev-server"

##4. Execute the command
First enter "npm start" to generate two bundle.jsSecondly enter "npm run server" or "webpack-dev-server --inline --content-base"Finally Open the browser and enter localhose:8080/admin or localhose:8080/customer to open the corresponding page
5. Finally modify the js of the corresponding page The code and the page will be automatically synchronized and updated immediately

How to implement table support height percentage in bootstrap
How to encapsulate using axios in vue 2.x get and post methods
What are the security vulnerabilities in timing-attack when using node applications
The above is the detailed content of Implement automatic page update in webpack-dev-server. For more information, please follow other related articles on the PHP Chinese website!
 What is j2ee
What is j2ee
 Solutions to unknown software exception exceptions in computer applications
Solutions to unknown software exception exceptions in computer applications
 Introduction to the meaning of += in C language
Introduction to the meaning of += in C language
 How to install the driver
How to install the driver
 What are the main characteristics of computers?
What are the main characteristics of computers?
 MySQL password change method
MySQL password change method
 Ripple currency today's market price
Ripple currency today's market price
 modify ip
modify ip
 What are the C language programming software?
What are the C language programming software?




