
This article mainly introduces 6 regular expression methods for remembering JavaScript at once. It is very good and has reference value. Friends in need can refer to it
First of all, the concrete number 6 can help us Overall memory.
Scope
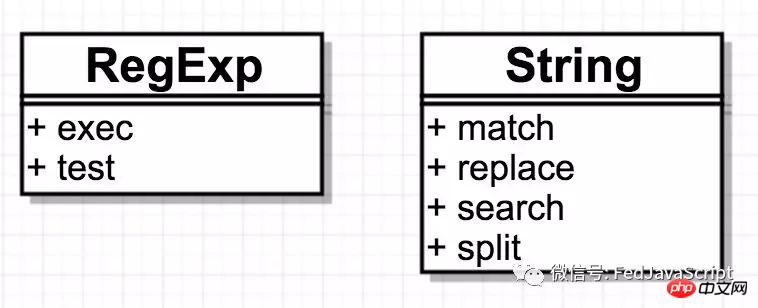
There are two classes in js that can make regular expressions work

Create
var re = /ab+c/
Method 1: Regular expression literal, this direct representation of constant usage can improve the performance of the js parser
var re = new RegExp('ab+c')
Method 2: Constructor, this method can dynamically determine what the regular expression is during runtime, which is more flexible
Commonly used special characters
Let’s memorize some commonly used special characters. This is the category of regular expressions themselves. Do you always find it difficult to remember them? In fact, I can’t remember that I always search and verify online to complete some tasks. I have also been troubled. In fact, in the end it was probably because I didn't write much, and I only knew what I was doing. . . The following summary does not write the specific content, but only lists the specific special characters and categories. You can try to tell their meanings. I think it is more conducive to memory than looking at tables. . .
Matching amount: * ? {n} {n,} {n,m} .
Matching position: ^ $
When matching and needing to support grouping, brackets are needed to wrap: (matching pattern)
Matching conditions: |
Matches the set: []
Matches the non-set: [^]
There are also a large number of The special meaning matching pattern composed of \ and letters can be queried when used. There is no need to remember it. In fact, I can't remember it. . .
Examples
Examples are the best teachers. . . . The example comes from MDN
I want to get the matched array
var myRe = /d(b+)d/g; myRe.exec('cdbbdbsdbdbz') // ["dbbd", "bb", index: 1, input: "cdbbdbsdbdbz"] myRe.exec('cdbbdbsdbdbz') // ["dbd", "b", index: 7, input: "cdbbdbsdbdbz"] myRe.exec('cdbbdbsdbdbz') // null
Note that each call to exec for each regular object only returns one match. If you need to get all the matches, you need a while loop. Get, the loop end flag is a match with a return value of null
'cdbbdbsdbdbz'.match(/d(b+)d/g) // ["dbbd", "dbd"] 'cdbbdbsdbdbz'.match(/d(b+)d/) // ["dbbd", "bb", index: 1, input: "cdbbdbsdbdbz"]
string, which is quite strange. If it is a global match, all matching arrays will be output. If not, the first matching string will be output, and the corresponding The captured content
var str = 'hello world!'; var result = /^hello/.test(str); // true 'cdbbdbsdbdbz'.search(/d(b+)d/) // 1 'xxx'.search(/d(b+)d/) // -1 没有匹配 var names = 'Harry Trump ;Fred Barney; Helen Rigby ; Bill Abel ;Chris Hand '; var re = /\s*;\s*/; var nameList = names.split(re); // [ "Harry Trump", "Fred Barney", "Helen Rigby", "Bill Abel", "Chris Hand " ] var re = /apples/gi; var str = 'Apples are round, and apples are juicy.'; var newstr = str.replace(re, 'oranges'); // // oranges are round, and oranges are juicy.
I want to get whether it matches
var str = 'hello world!'; var result = /^hello/.test(str); // true
I just want to get the position of the first match
'cdbbdbsdbdbz'.search(/d(b+)d/) // 1 'xxx'.search(/d(b+)d/) // -1 没有匹配
I I want to split the string according to the match
var names = 'Harry Trump ;Fred Barney; Helen Rigby ; Bill Abel ;Chris Hand '; var re = /\s*;\s*/; var nameList = names.split(re); // [ "Harry Trump", "Fred Barney", "Helen Rigby", "Bill Abel", "Chris Hand " ]
I want to overwrite the string according to the match
var re = /apples/gi; var str = 'Apples are round, and apples are juicy.'; var newstr = str.replace(re, 'oranges'); // // oranges are round, and oranges are juicy.
This replace method has many uses, only the most basic usage is included, and it will be used when there is a need Just check it out. It is better to practice it after you have an overall concept than to force memorization~
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to achieve Taobao-like star rating in vue
How to use Native in React to implement custom pull-down refresh to pull-up loaded list
The above is the detailed content of 6 regular expressions for JavaScript (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




