
Below I will share with you an article on how to use iconfont font icons in webpack. It has a good reference value and I hope it will be helpful to everyone.
I got into webpack and started loading some pictures, js files, etc. but no errors were reported. I just downloaded the iconfont font today and an error occurred, so here I will share how to use iconfont in webpack.
1. Modify the font file path in css
I put the css and font files in the same directory

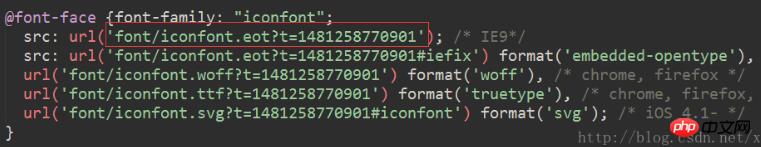
Open the iconfont.css file. The original font file reference path is in css, that is, the
same-level directory as shown in the picture below: directly use the file name
Previous directory: ../

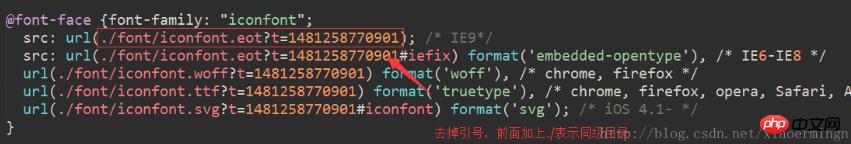
#However, we are using it in a webpack environment, so we need to change it to the webpack reference rule, that is, change it to the following As shown in the picture
Similar directory: ./
Previous directory: ../

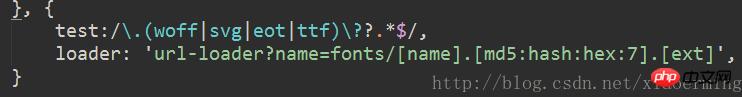
## 2. Configure how to load font files such as woff
Everyone knows that webpack needs to configure the loader and declare how to load certain types of files, so we have to declare it in the config Before use, you must install url-loader and file-loaderConfigure in the loaders of the webpack configuration file

How to use FileReader in JS to realize the local preview function before uploading pictures
How to add by using vue mp3 audio file
How to implement encapsulated components through VUE2.0 Element-UI Echarts
The above is the detailed content of How to use iconfont font icon in webpack. For more information, please follow other related articles on the PHP Chinese website!
 Virtual currency trading platform APP ranking
Virtual currency trading platform APP ranking
 The role of domain name servers
The role of domain name servers
 How to create HTML project with vscode
How to create HTML project with vscode
 what node can do
what node can do
 China Bitcoin Trading Platform
China Bitcoin Trading Platform
 What does MLM coin mean? How long does it usually take to crash?
What does MLM coin mean? How long does it usually take to crash?
 What are the life cycles of vue3
What are the life cycles of vue3
 Introduction to javascript special effects code
Introduction to javascript special effects code




