
This article is a summary of the author’s experience and pitfalls after learning vue iview less echarts to create a small system. It is worth learning and reference.
First of all, let’s share the source code: https://github.com/kunfan96/vue-admin
For a novice like me who just started using Vue to do projects, in the component data definition I made a lot of mistakes, especially on this page

when I redefined the predetermined data when performing data selection, resulting in very messy data, specifically in storeDetail. Lines 14--321 of vue, I feel that it is very necessary to cut out so much data, and use js to perform calculations to complete the data. This relatively reduces the background tasks a lot, but only increases the amount of front-end rendering data
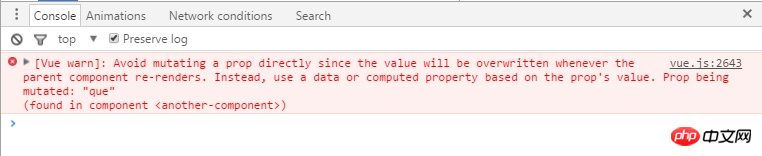
Data communication issues between parent and child components
When I first started writing Modal, the data shared by the modal parent and child components was switched on and off. Then when it was closed, the child component changed the data passed by the parent component. An error will be reported, which is the value of props

Component naming method
Here I have defined the folders myself using big camel case naming, such as the folders Store and Shop, and the files and variables using small camel case naming, if storeDetail.vue, parcelList.vueUse flex more
In 2018, flex will be the mainstream, and there is no need to pay attention to compatibility issues. Pay more attention to the grid layout, which may also become popularMulti-use lazy loading
Using lazy loading is convenient and can bring a better user experience when the bandwidth is low. Referring to the iview admin code, I unified the usage of lazy loading as{
path:"/parcel-list",
meta:{
group:"parcel",
item:"parcel-list"
},
component: resolve =>import('@/pages/Parcel/parcelList')
}Sidebar refresh problem

meta:{
group:"",
item:""
}Remember npm run build
iview has some problems. Sometimes it is necessary to modify the Modal style. I clearly changed the npm run dev style successfully after modifying the style (without scoped) tag. , but the style is restored after the build. Later, the style can be modified successfully by placing it in the static folder. Also, the table cannot be centered after the build. In short, it is a good thing to discover and solve the multi-build problem early (don’t forget to Department~~~)Use of Echarts in VUE
There is a pitfall here. When instantiating echarts, there is a piece of code in chart.vue
<p :id="chart.id"></p> let myChart=this.$echarts.init(document.getElementById(this.chart.id))
Write more public components
The essence of the framework is to reduce code. When the public components are written and called, use data rendering. Okay, this can greatly reduce the amount of code, and it is also in line with the idea of MVVMThe above is what I compiled for everyone, I hope it will be helpful to everyone in the future. Related articles:What are the process steps for publishing a vue project online through Baidu’s BAE after being packaged?
What are the steps to use content projection to input the ngForOf template to the component through Angular?
What are the steps to set the request and return the interceptor through axios global request parameters?
The above is the detailed content of Practical project in vue+iview+less+echarts (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




