
This article introduces in detail how to use the vue.js scaffolding tool vue-cli to build a large single-page application. It is very practical. Friends in need can refer to the following
Prerequisites:
Familiar with using Javascript HTML5 css3.
Understand the ES2015 Module module (export, import, export-default).
Understand the basic knowledge of nodejs, common npm commands, and the use of npm script (npm is used for package management in the vue project).
Understand the webpack packaging tool (common configuration options and loader concepts). (webpack webpack.github.io/ is a module packaging tool. It treats each file in a bunch of files as a module, finds out their dependencies, and packages them into deployable static resources. The use of webpack is also Requires npm installation method).
Start the installation:
Use vue-cli to build a large single-page application: the scaffolding tool of vue.js.
Execute the following code to complete the basic construction of the project (webpack, installation of dependent packages, and generation of the basic directory have been configured).
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
Main directory:
├── build // Basic configuration of webpack, development environment configuration, production environment configuration
├── config // Path, port and reverse proxy Configuration
├── dist // Static resources packaged by webpack
├── node_modules // Dependency packages installed by npm
├── src // Front-end main file
│ ├── assets // Static resources
│ │ ├── font
│ │ ├── img
│ │ └── scss
│ ├── components // Single component
│ │ ├─ ─ xxx.vue // Single file component
│ ├── router // Routing configuration
│ ├── store // Global variable
│ ├── App.vue // App component
│ ├── main.js main entry file
├── static // static file
├── .babelrc // babel configuration items
├── .editorconfig // editor configuration items
├── .gitignore // Directory that will ignore syntax checking
├── index.html // Entry page
├── package.json // Project description and dependencies
package. json file description: project description and dependencies
1. scripts: some commands for compiling the project
Example: execute npm run dev, that is, execute the corresponding node build/dev-server in scripts. js.
2. dependencies: dependencies when the project is released
Example: execute npm install wx --save, that is, install the dependent module wx.
3. devDependencies: Dependencies during project development
Example: Execute npm install sass --save-dev, that is, install the dependent module sass.
Attachment: npm related instructions:
npm is a Node.js version management and dependency package management tool. It uses the node environment to install the dependency packages required for front-end construction projects.
The download speed of npm installation is too slow, use Taobao mirror cnpm install to install quickly. Setting method:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
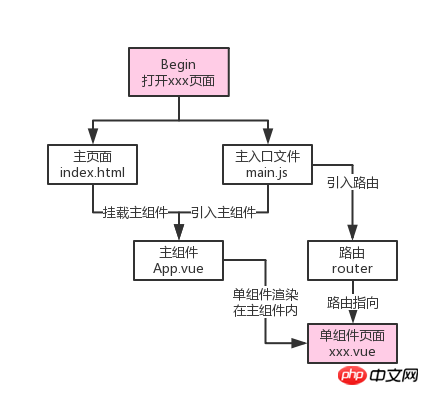
Project loading process:

1. index.html page
The current construction project is SPA (Single Page Application), and the index.html page is the entry page, for meta and other related page configurations.
The page's
mounts the main component.2. main.js: main entry file
Note: Set in webpack.base.config-> entry: { app: './src/main.js'}
This file initializes the vue instance and introduces the corresponding module (you need to confirm the configuration and installation in package.json before importing). Attached is the main.js introduction and description:
import Vue from 'vue' //Introduce vue
import App from './App' //Introduce the main component App.vue
import router from './router' //Introduce routing configuration file
import axios from 'axios' //Introducing the network request tool axios
3. App.vue: main component
The main component is mounted in the index.html entry page, and in The main component is introduced in the main.js main entry file.
After creating other components (for example: /src/components/xxx.vue), they can be rendered in the current main component through routing configuration.
4. Routing configuration vue-router
Routing configuration: map components to routes (routes), and then tell vue-router where to render them
npm install vue-router
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
// 1. Define (routing) component: import (single file component in the current application).
import Home from '../components/Home.vue'
// 2. Define routes and create router instances, then pass `routes` configuration
// Each route should be mapped one components.
var router = {}
export default router = new Router({
routes: [
)
component: Home
}
]
})
// 3. Create and mount the root instance in the main.js main entry file.
// so that the entire application has routing functionality
new Vue({
router,
template: '
components: { App }
})
// Now, the application has been started!
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use Vue-Router patterns and hooks (detailed tutorial)Using vue- in vue-cli Router builds the bottom navigation bar (detailed tutorial) How to use select to load data and select the default value in AngularJS?The above is the detailed content of How vue.js builds large single-page applications. For more information, please follow other related articles on the PHP Chinese website!




