
This time I will show you how to use Angular ng-animate and ng-cookies in the project. What are the precautions for using Angular ng-animate and ng-cookies in the project. The following is a practical case. Let’s take a look. .
ng-animate
This article talks about the animation application part in Angular.
First of all, Angular does not provide an animation mechanism natively. You need to add the Angular plug-in module ngAnimate to the project to complete Angular's animation mechanism. Angular does not provide specific animation styles, so its degree of freedom and usability It’s quite customizable.
So, you first need to introduce the Angular framework (angular.js) into the entry html file of the project, and then introduce angular.animate.js.
In the project's js entry file app.js, create a new project module and add the dependent module ng-Animate (if there are other required modules, you can also introduce them, the order does not matter)
var demoApp = angular.module('demoApp', ['ngAnimate','ui.router']);Insert a sentence in the middle here. It is recommended to use the following mode for dependency injection in Angular. There will be no problem after packaging and compression with ads, bds or other front-end automation tools, because dependencies are only injected in the form of passing parameters to the function. Angular will There are strict requirements for injected variable names (for example, when the $scope variable name is injected in the controller, the variable name can only be written as $scope):
//控制器.js、指令.js、过滤器.js的依赖注入建议都用这种方式写
//这是ui-route的配置,在app.js
demoApp.config(['$stateProvider', '$urlRouterProvider',function($stateProvider, $urlRouterProvider){
// your code.
}]);Okay, back to the topic. After introducing ngAnimate, Angular's animation mechanism can take effect.
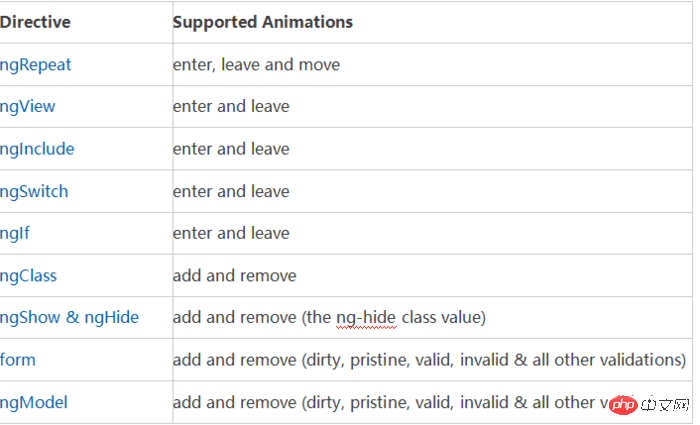
The Angular document writes the following instructions and supported animations

So, how to use it? This article uses the ng-repeat instruction as an introduction. Some other instructions are used in almost the same way and can be deduced by analogy.
ng-repeat is mainly for displaying a list. These elements are created and added to the DOM structure. Then, its animation process is:
Create elements-> ; .ng-enter -> .ng-enter-active -> Completed, in default state
Default state-> .ng-leave -> .ng-leave-active -> Destroyed Element
So you can display animation by setting the styles of .ng-enter(.ng-leave) and .ng-enter-active(.ng-leave-active), plus css3 animation, such as :
<!-- HTML片段 -->
<p ng-init="users = [1,2,3,4,5]"></p>
<input class="filter-btn" type="search" ng-model="u" placeholder="search item" aria-label="search item" />
<ul>
<li class="item" ng-repeat="user in users | filter: u as result">
{{user}}
</li>
</ul>
/* css片断 */
/*ng-repeat的元素*/
.item{
-webkit-transition: all linear 1s;
-o-transition: all linear 1s;
transition: all linear 1s;
}
/*动画开始前*/
.item.ng-enter{
opacity:0;
}
/*动画过程*/
.item-ng-enter-active{
opacity:1;
}This effect is applied to all elements at the same time. In actual application, there may be a sequential gradient effect. In this case, ng-enter-stagger can be set to achieve it.
/*不同时出现*/
.item.ng-enter-stagger {
transition-delay:0.5s;
transition-duration:0s;
}Similarly, these animation classes provided by angular animate can also be applied to page switching. Custom animation (based on class)
Custom animation when adding and removing class
.class-add -> .class-add-active -> .class
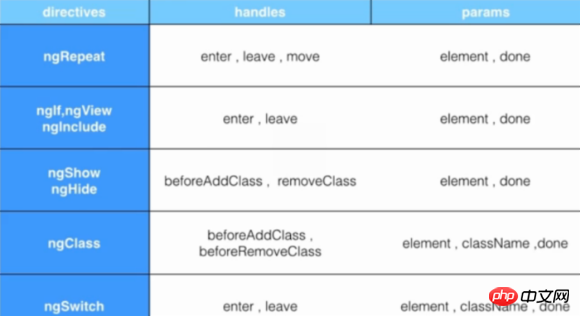
If writing css still cannot meet the needs, of course, you can also control animation through JS. You can understand the following code as a template
/* CLASS 是需要应用的class名,handles是支持的操作,如下图所示*/
/* 这里如果是应用在ui-view 的class上,模版会叠加(坑)*/
demoApp.animation('.classname',function(){
return {
'handles':function(element,className,donw){
//... your code here
//回调
return function(cancelled){
// alert(1);
}
}
}
})supported Operation:

##ng-cookies
$cookies[name] = value;
Provides a key-value pair (string-object) storage supported by session cookies. Objects being stored and retrieved will automatically be serialized/deserialized through angular's toJson/fromJson.
Provides read/write access operations for browser cookies.
<!DOCTYPE html>
<html ng-app="AutumnsWindsApp" ng-controller="aswController">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="http://code.angularjs.org/1.2.9/angular.min.js"></script>
<script src="http://code.angularjs.org/1.2.9/angular-cookies.min.js"></script>
<body>
{{title}}
</body>
<script>
var AutumnsWindsApp = angular.module('AutumnsWindsApp', ['ngCookies']);
AutumnsWindsApp.controller('aswController', function($cookies, $cookieStore, $scope) {
$cookies.name = 'autumnswind';
$scope.title = "Hello, i'm autumnswind :)";
$cookieStore.put("skill", "##");
//删除cookies
$cookieStore.remove("name");
//设置过期日期
var time = new Date().getTime() + 5000;
$cookieStore.put("cookie", "Hello wsscat", {
expires: new Date(new Date().getTime() + 5000)
});
$cookieStore.put("objCookie", {
value: "wsscat cat cat",
age: "3",
}, {
expires: new Date(new Date().getTime() + 5000)
});
console.log($cookies);
console.log($cookies['objCookie']);
})
</script>
</html>$cookies.name = 'autumnswind';
var time = new Date().getTime() + 5000;
$cookieStore.put("cookie", "Hello wsscat", {
expires: new Date(new Date().getTime() + 5000)
});$cookieStore.remove("name");Supplement:
ng-repeat-track by Usage:
<p ng-repeat="links in slides">
<p ng-repeat="link in links track by $index">{{link.name}}</p>
</p>Error: [ngRepeat:dupes]这个出错提示具体到题主的情况,意思是指数组中有2个以上的相同数字。ngRepeat不允许collection中存在两个相同Id的对象
For example: item in items is equivalent to item in items track by $id(item). This implies that the DOM elements will be associated by item identity in the array.
对于数字对象来说,它的id就是它自身的值,因此,数组中是不允许存在两个相同的数字的。为了规避这个错误,需要定义自己的track by表达式。例如:
item in items track by item.id或者item in items track by fnCustomId(item)。
嫌麻烦的话,直接拿循环的索引变量$index来用item in items track by $index
自定义服务的区别:
factory()----函数可以返回简单类型、函数乃至对象等任意类型的数据 一般最为常用
service()-----函数数组、对象等数据
factory和service不同之处在于,service可以接收一个构造函数,当注入该服务时通过该函数并使用new来实例化服务对象
constant()----value()方法和constant()方法之间最主要的区别是,常量可以注入到配置函数中,而值不行,value可与你修改,constant不能修改
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of How to use Angular ng-animate and ng-cookies within the project. For more information, please follow other related articles on the PHP Chinese website!
 Comparative analysis of win10 home version and professional version
Comparative analysis of win10 home version and professional version
 HTML to create web pages
HTML to create web pages
 What are the server management software?
What are the server management software?
 What are the network file server tools?
What are the network file server tools?
 Usage of get function in c language
Usage of get function in c language
 How to use left join
How to use left join
 Usage of parseInt in Java
Usage of parseInt in Java
 What are the differences between spring thread pool and jdk thread pool?
What are the differences between spring thread pool and jdk thread pool?




