
This time I will show you how to convert the rows and columns of two-dimensional arrays with JS. What are the precautions for converting the rows and rows of two-dimensional arrays with JS? The following is a practical case, let's take a look.
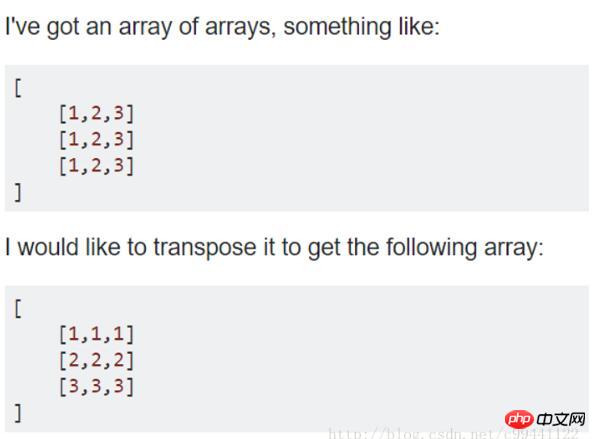
I want to rotate a two-dimensional array horizontally and vertically. I don’t believe that I am the only one who has this need, but I have searched on Baidu for a long time and searched all over the world...
later it turned out that Google is still easy to use as the master said~ The first one is, despise the stinky Baidu
This record is recorded for the convenience of all Taoist friends (I really want to say "fairy friend", recently it was The sequelae of a highly toxic film~~~)

var newArray = arr[0].map(function(col, i) {
return arr.map(function(row) {
return row[i];
})
});I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
How to call third-party libraries in Angular
Node uses Puppeteer as a crawler
The above is the detailed content of How to convert two-dimensional array rows and columns in JS. For more information, please follow other related articles on the PHP Chinese website!




