
This article mainly introduces the use of Promise to simplify callbacks in WeChat applet. Now I share it with you and give you a reference.
Promise is a solution to asynchronous programming that is more reasonable and powerful than traditional solutions - callback functions and events. It was first proposed and implemented by the community. ES6 wrote it into the language standard, unified its usage, and provided Promise objects natively.
The so-called Promise is simply a container that stores the result of an event (usually an asynchronous operation) that will end in the future. Syntactically speaking, Promise is an object from which messages for asynchronous operations can be obtained. Promise provides a unified API, and various asynchronous operations can be processed in the same way.
Understand what a Promise object is
In a project, various asynchronous operations will appear. If there are asynchronous operations in the callback of an asynchronous operation, a callback pyramid will appear.
For example, the following
// 模拟获取code,然后将code传给后台,成功后获取userinfo,再将userinfo传给后台
// 登录
wx.login({
success: res => {
let code = res.code
// 请求
imitationPost({
url: '/test/loginWithCode',
data: {
code
},
success: data => {
// 获取userInfo
wx.getUserInfo({
success: res => {
let userInfo = res.userInfo
// 请求
imitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
success: data => {
console.log(data)
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})Let’s analyze how to use Promise to simplify the code
Because the WeChat applet asynchronous api They are all in the form of success and failure. Someone has encapsulated such a method:
promisify.js
module.exports = (api) => {
return (options, ...params) => {
return new Promise((resolve, reject) => {
api(Object.assign({}, options, { success: resolve, fail: reject }), ...params);
});
}
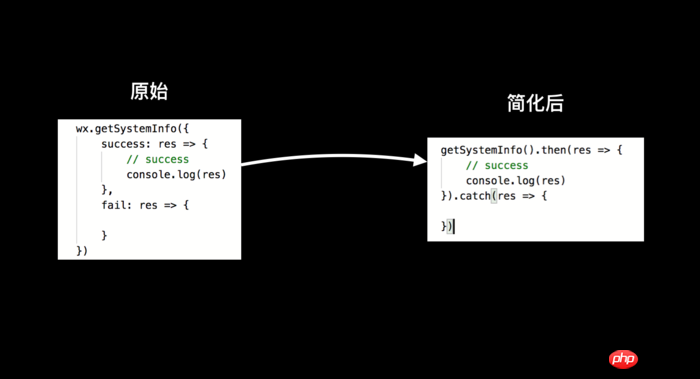
}Let’s look at the simplest one first:
// 获取系统信息
wx.getSystemInfo({
success: res => {
// success
console.log(res)
},
fail: res => {
}
})Use the above promisify. After js is simplified:
const promisify = require('./promisify')
const getSystemInfo = promisify(wx.getSystemInfo)
getSystemInfo().then(res=>{
// success
console.log(res)
}).catch(res=>{
})
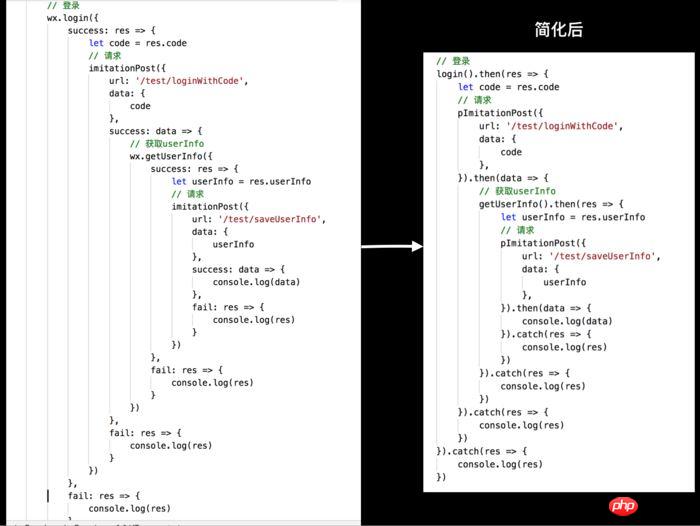
The simplified effect of the callback pyramid
Then let’s take a look at the initial callback pyramidconst promisify = require('./promisify')
const login = promisify(wx.login)
const getSystemInfo = promisify(wx.getSystemInfo)
// 登录
login().then(res => {
let code = res.code
// 请求
pImitationPost({
url: '/test/loginWithCode',
data: {
code
},
}).then(data => {
// 获取userInfo
getUserInfo().then(res => {
let userInfo = res.userInfo
// 请求
pImitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
}).then(data => {
console.log(data)
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
How to implement webpack packaging optimization in vue
Detailed explanation of vue coding style
Practical project in vue iview less echarts (detailed tutorial)
The above is the detailed content of How to implement callbacks using Promise in WeChat applet?. For more information, please follow other related articles on the PHP Chinese website!
 Usage of promise
Usage of promise
 Introduction to html text box types
Introduction to html text box types
 Where to watch Douyin live replays
Where to watch Douyin live replays
 What to do if the documents folder pops up when the computer is turned on
What to do if the documents folder pops up when the computer is turned on
 Introduction to java access control modifiers
Introduction to java access control modifiers
 What are the differences between weblogic and tomcat
What are the differences between weblogic and tomcat
 vista key activation code
vista key activation code
 What are the application areas of mongodb?
What are the application areas of mongodb?




