这篇文章主要介绍了JavaScript设计模式之调停者模式,详细分析了调停者模式的概念、原理、优缺点并结合javascript实例形式给出了相关使用技巧,需要的朋友可以参考下
本文实例讲述了JavaScript设计模式之调停者模式。分享给大家供大家参考,具体如下:
1、定义
调停者模式包装了一系列对象相互作用的方式,使得这些对象不必相互明显作用。从而使他们可以松散偶合。当某些对象之间的作用发生改变时,不会立即影响其他的一些对象之间的作用。保证这些作用可以彼此独立的变化。调停者模式将多对多的相互作用转化为一对多的相互作用。调停者模式将对象的行为和协作抽象化,把对象在小尺度的行为上与其他对象的相互作用分开处理。
2、使用的原因
当对象之间的交互操作很多,且每个对象的行为操作都依赖彼此时,为防止在修改一个对象的行为时,同时涉及到修改很多其他对象的行为,可采用调停者模式,来解决紧耦合问题.
该模式将对象之间的多对多关系变成一对多关系,调停者对象将系统从网状结构变成以调停者为中心的星形结构,达到降低系统的复杂性,提高可扩展性的作用.
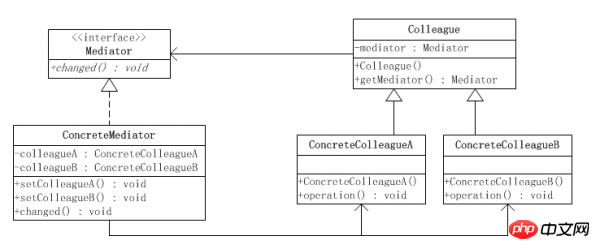
调停者设计模式结构图:

调停者模式包括以下角色:
●抽象调停者(Mediator)角色:定义出同事对象到调停者对象的接口,其中主要方法是一个(或多个)事件方法。
●具体调停者(ConcreteMediator)角色:实现了抽象调停者所声明的事件方法。具体调停者知晓所有的具体同事类,并负责具体的协调各同事对象的交互关系。
●抽象同事类(Colleague)角色:定义出调停者到同事对象的接口。同事对象只知道调停者而不知道其余的同事对象。
●具体同事类(ConcreteColleague)角色:所有的具体同事类均从抽象同事类继承而来。实现自己的业务,在需要与其他同事通信的时候,就与持有的调停者通信,调停者会负责与其他的同事交互。
JS实现代码:
CD光驱
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | function CDDriver( mediator ) {
this.mediator = mediator;
this.getMediator = function() {
return mediator;
}
this.data = "";
this.getData = function() {
return this.data;
}
this.readCD = function(){
this.data = "西游记,老孙来也!";
this.getMediator().changed(this);
}
}
|
Copy after login
CPU处理器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | function CPU( mediator ) {
this.mediator = mediator;
this.getMediator = function() {
return mediator;
}
this.videoData = "";
this.soundData = "";
this.getVideoData = function() {
return this.videoData;
}
this.getSoundData = function() {
return this.soundData;
}
this.executeData = function(data){
var array = data.split(",");
this.videoData = array[0];
this.soundData = array[1];
this.getMediator().changed(this);
}
}
|
Copy after login
显卡
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function VideoCard( mediator ) {
this.mediator = mediator;
this.getMediator = function() {
return mediator;
}
this.showData = function(data){
console.log("正在播放的是:" + data);
}
}
|
Copy after login
声卡
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function SoundCard( mediator ){
this.mediator = mediator;
this.getMediator = function() {
return mediator;
}
this.soundData = function(data){
console.log("输出音频:" + data);
}
}
|
Copy after login
具体调停者类
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | function MainBoard() {
this.cdDriver = null;
this.cpu = null;
this.videoCard = null;
this.soundCard = null;
this.setCdDriver = function(cdDriver) {
this.cdDriver = cdDriver;
}
this.setCpu = function(cpu) {
this.cpu = cpu;
}
this.setVideoCard = function(videoCard) {
this.videoCard = videoCard;
}
this.setSoundCard = function(soundCard) {
this.soundCard = soundCard;
}
this.changed = function(c) {
if(c instanceof CDDriver){
this.opeCDDriverReadData(c);
}else if(c instanceof CPU){
this.opeCPU(c);
}
}
this.opeCDDriverReadData = function(cd){
var data = cd.getData();
cpu.executeData(data);
}
this.opeCPU = function(cpu){
var videoData = cpu.getVideoData();
var soundData = cpu.getSoundData();
this.videoCard.showData(videoData);
this.soundCard.soundData(soundData);
}
}
|
Copy after login
客户端
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | var mediator = new MainBoard();
var cd = new CDDriver(mediator);
var cpu = new CPU(mediator);
var vc = new VideoCard(mediator);
var sc = new SoundCard(mediator);
mediator.setCdDriver(cd);
mediator.setCpu(cpu);
mediator.setVideoCard(vc);
mediator.setSoundCard(sc);
cd.readCD();
|
Copy after login
打印效果

调停者模式的优点
● 松散耦合:调停者模式通过把多个同事对象之间的交互封装到调停者对象里面,从而使得同事对象之间松散耦合,基本上可以做到互补依赖。这样一来,同事对象就可以独立地变化和复用,而不再像以前那样“牵一处而动全身”了。
● 集中控制交互:多个同事对象的交互,被封装在调停者对象里面集中管理,使得这些交互行为发生变化的时候,只需要修改调停者对象就可以了,当然如果是已经做好的系统,那么就扩展调停者对象,而各个同事类不需要做修改。
● 多对多变成一对多:没有使用调停者模式的时候,同事对象之间的关系通常是多对多的,引入调停者对象以后,调停者对象和同事对象的关系通常变成双向的一对多,这会让对象的关系更容易理解和实现。
调停者模式的缺点
调停者模式的一个潜在缺点是,过度集中化。如果同事对象的交互非常多,而且比较复杂,当这些复杂性全部集中到调停者的时候,会导致调停者对象变得十分复杂,而且难于管理和维护。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
为什么Node.js会成为Web应用开发?
在Node.js中如何获取文件上传进度?
在javascript中如何实现最长公共子序列
The above is the detailed content of JavaScript Mediator Pattern (Detailed Tutorial). For more information, please follow other related articles on the PHP Chinese website!