
This time I will show you how sort sorts son data, and what are the precautions for sorting son data. The following is a practical case, let's take a look.
How to sort the json data returned from the background according to a certain item in the data.
First look at the json data before sorting:
{
"result":[
{
"cid":1,
"name":"aaa",
"price":1000
},{
"cid":2,
"name":"bbb",
"price":150
},{
"cid":3,
"name":"ccc",
"price":200
},{
"cid":4,
"name":"ddd",
"price":1500
},{
"cid":5,
"name":"eee",
"price":1100
}
],
"totalCount":5
}Next, sort according to the price in json and print it to the console:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<script type="text/javascript">
//利用jquery中的get方法获取json数据
$.get("exp.json","",function(data){
var newdata=data.result
//根据价格(price)排序
function sortprice(a,b){
return a.price-b.price
}
//利用js中的sort方法
newdata.sort(sortprice);
//打印排序后的数据到控制台
console.log(newdata);
})
</script>
</body>
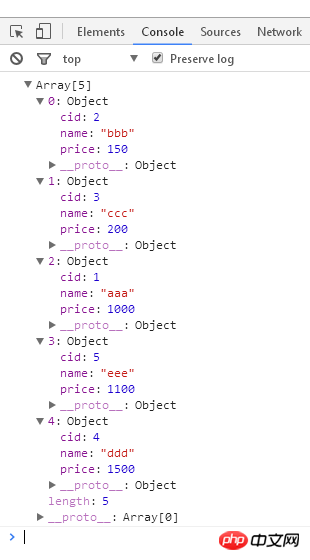
</html>This is completed according to To sort json data by price, check the sorting results in the console as follows:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other php Chinese websites. related articles!
Recommended reading:
How to set up a reverse proxy using webpack
##Operation Angularjs cross-domain settings whitelist
The above is the detailed content of How to sort son data. For more information, please follow other related articles on the PHP Chinese website!




