
Below I will bring you a solution to the jQuery niceScroll scroll bar misalignment problem. It has a good reference value and I hope it will be helpful to everyone.
Although the niceScroll plug-in is very useful, after all, it does not rely on css, and you can set up good-looking scroll bars with just js.
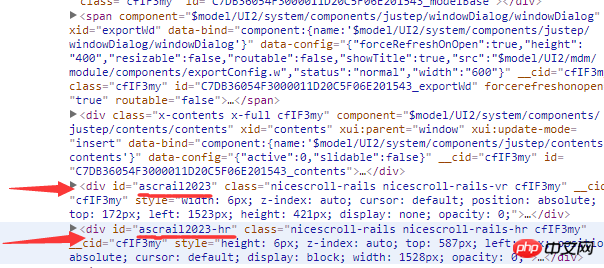
I recently used niceScroll in the project, and there is a horizontal scroll bar in the table. It is easy to misplace the vertical scroll bar, that is, the scroll bar will be suspended in mid-air, not at the bottom or right of p. Open f12 It can be seen that the scroll bar is not directly positioned inside p, but at the end of the entire body, at the same level as the p to be positioned, which leads to this bug, especially under IE, where the scroll bar flies around︿(  ̄︶ ̄)︿.
I found a lot of information on the Internet and it seems that this situation does not exist. Maybe their project does not have that many horizontal scroll bars. . . . .
To solve this bug, what I thought of at that time was to set the scroll bar inside p so that it would not float. After many tests, I later found that positioning position:absolute on the p to be set, so that the scroll bar will be nested inside and there will be no random floating and misalignment.
When there is no positioning, the scroll bar is at the end of the body, as shown in the picture:

The scroll bar after positioning is inside p, as shown in the picture:

I am using the wex5 grid form. In the grid row, add the class name gridPositon and set it to absolute positioning, and then set it to relative positioning in its parent, "The child must be the same as the parent" . After this operation, the problem of scroll bar suspension and misalignment has been solved, but a new bug appears under IE, that is, there is no color when the mouse hovers and
is clicked to select (--cheating IE), and then Apply two more layers of p, which solves the problem of no color under IE. So the final structure is as follows:

Summary: As long as the p used is positioned absolutely, the scroll bar will be nested in in. The reason why there is no color in IE is because it is relatively positioned directly on its parent, so I later changed it to relative positioning on the outermost window, so that I don't have to go to so much trouble to modify its structure.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement mysql transaction automatic recycling connection in Node.js
How to achieve maximum common in JavaScript Substring
Use Nginx in vue.js to solve cross-domain issues
The above is the detailed content of How to solve the niceScroll scroll bar misalignment problem in jQuery. For more information, please follow other related articles on the PHP Chinese website!




