
This time I will show you how to make Vue2.0 single-select mutual exclusion in a practical project, and what are the precautions for making Vue2.0 single-select mutual exclusion. The following is a practical case, let's take a look.

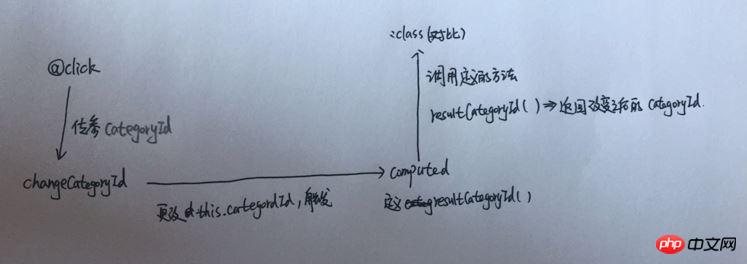
Need to implement the function as shown above
1. Load the page for the first time and highlight the corresponding option according to the catgoryId in the data
2. Click a certain One option, this option is highlighted, and the others are highlighted You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
angular print page specified function
The above is the detailed content of How to make Vue2.0 radio selection mutually exclusive in practical projects. For more information, please follow other related articles on the PHP Chinese website!
 How to resume use of gas after payment
How to resume use of gas after payment
 How to define an array
How to define an array
 Introduction to screenshot shortcut keys in win8
Introduction to screenshot shortcut keys in win8
 Usage of delete statement
Usage of delete statement
 btc coin latest news
btc coin latest news
 How to solve http request 415 error
How to solve http request 415 error
 Does inflation rate have an impact on digital currencies?
Does inflation rate have an impact on digital currencies?
 What should I do if the docker container cannot access the external network?
What should I do if the docker container cannot access the external network?




