
This article mainly introduces the tutorial on using node-webkit to package web applications into desktop applications in the windows environment. Friends in need can refer to it
node-webkit is a Chromium and node.js A combination, through which we can package web applications built on Chrome browser and node.js into desktop applications, and it can also be cross-platform. Obviously, compared to traditional desktop applications, web applications developed with html5 css3 js in certain specific areas are simpler and more efficient, and can also use the functions of node.js, so node-webkit is still very useful.
Below I will use a simple demo to introduce how to package a web application into an executable file (only the windows environment is introduced here)
First create a new index.html file as our For the time being, let’s treat this demo’s entrance page as a complete web application. Just write something in the content, for example:

Then create the configuration file package.json with the following content:

where The main attribute is used to specify the entry file. The value of this attribute can be a local file or a remote URL. This is equivalent to turning a remote web application directly into a desktop application.
In addition to the two attributes name and main, there are many other useful attributes that can be configured, such as specifying the application icon, showing or not displaying the browser toolbar, specifying the initial size of the browser, etc. The specific configuration parameter document can be found here https://github.com/rogerwang/node-webkit/wiki/Manifest-format
Now we have two files.

Then compress the two files index.html and package.json into a zip package, named app.zip

Now the contents of the app.zip compressed package should be like this:

Then change the extension of the app.zip file to nw, Change it to app.nw

Then download a windows version of node-webkit and unzip it to get a folder:

After that, the app.nw file we got before can be executed with nw.exe. Just drag app.nw directly to nw.exe. The running results are as follows:

#The effect is similar to opening the index.html page in chrome. Of course, you can hide the browser tools by configuring the package.json file. Bars or borders to make it more like a desktop software.
Because the running of the nw file requires the support of the node-webkit environment, we also need to package the app.nw file together with the node-webkit environment file into an executable file.

First open the windows cmd, and then enter the following command:
copy /b nw.exe app.nw app.exe
Note that the file path should be changed according to your actual situation. It is assumed that app.nw is placed in the main folder of node-webkit, and the output app.exe will also be in this folder.
After executing the command, we get the executable file app.exe.
At this step, we have obtained the app.exe file, but if only the app.exe file is not enough, the operation of this executable file also requires the support of several dll files.
The two files nw.pak and icudt.dll are necessary.
The ffmpegsumo.dll file is a media support file. If you use
libEGL.dll and libGLESv2.dll These two files are necessary to use webGL or GPU
In the end we get such a folder:

Execute app.exe to run our demo.
But what most of us want is to give the user an exe file, and the user can use it without attaching some other files.
Well, so we can also package app.exe with other files again, turning all the files in the picture above into an executable file. As long as the user gets this file, he can run our application.
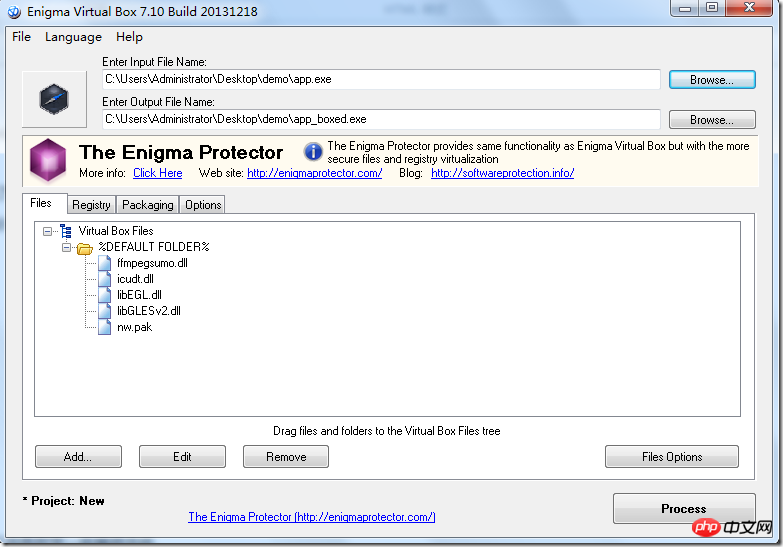
To do this step we need a software called Enigma Virtual Box. First download and install this software, and then open it.
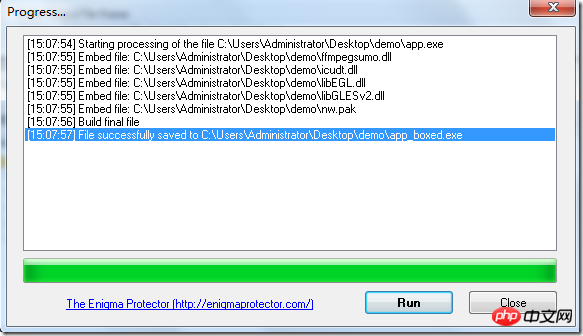
Then enter the path of our app.exe in Enter Input File Name, and fill in where we want to output the packaged executable file in Enter Output File Name. The last step is to drag other files except app.exe into Files. If prompted, just default.

#Finally click the Process button in the lower right corner and you're done.

Finally we got an app_boxed.exe file. As long as we give this file to the user, the user can run it.
Although node-webkit is convenient, one big disadvantage is that the executable file obtained is a bit large. You can decide not to use it after weighing the pros and cons.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Use native JavaScript to achieve the magnifying glass effect
Encapsulated cache class implemented through redis as a cache in nodejs
Using bcryptjs password encryption in Express
The above is the detailed content of How to package the web into a desktop application using node-webkit. For more information, please follow other related articles on the PHP Chinese website!




