
This article mainly introduces the relevant information of WeChat applet to implement folding panel in detail. It has certain reference value. Interested friends can refer to it.
The example in this article is shared with everyone on WeChat. The specific code of the mini program MUI folding panel is for your reference. The specific content is as follows
Implementation principle
The folding effect is achieved by controlling the display and hiding of the details part. At the same time Toggle the down arrow on the right.
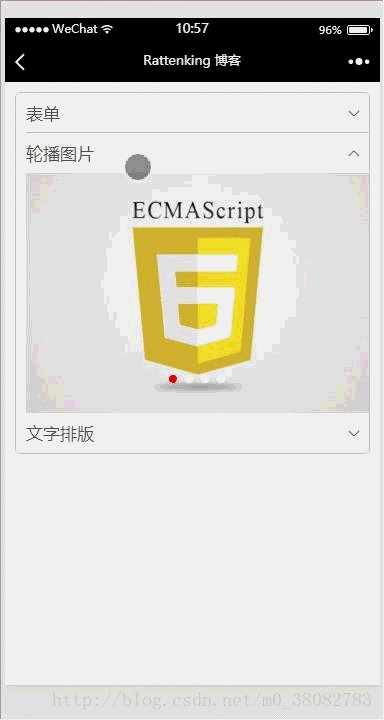
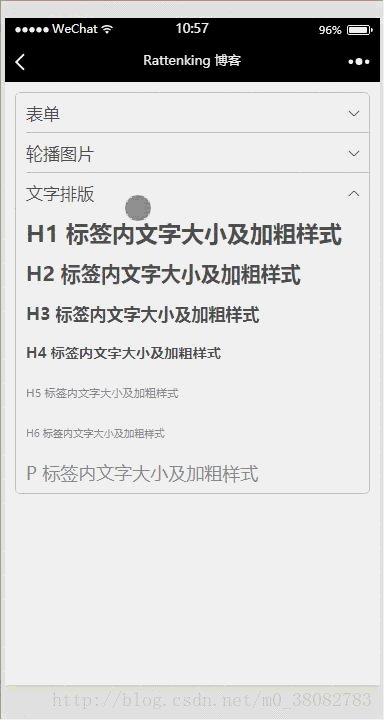
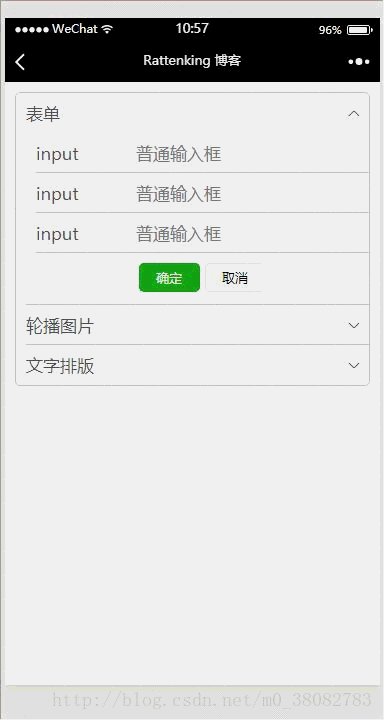
Rendering

<!--pages/accordion/accordion.wxml-->
<view class="tui-accordion-content">
<view class="tui-menu-list {{isShowFrom1 ? 'tui-shangjiantou' : 'tui-xiajiantou'}}">
<view bindtap="showFrom" data-param="1"><text>表单</text></view>
<view class="tui-accordion-from {{isShowFrom1 ? '' : 'tui-hide'}}">
<view class="tui-menu-list tui-clear">
<text class="tui-input-name">input</text>
<input placeholder="普通输入框"></input>
</view>
<view class="tui-menu-list tui-clear">
<text class="tui-input-name">input</text>
<input placeholder="普通输入框"></input>
</view>
<view class="tui-menu-list tui-clear">
<text class="tui-input-name">input</text>
<input placeholder="普通输入框"></input>
</view>
<view class="tui-menu-list tui-clear" style="text-align:center;padding-top:20rpx;">
<button size="mini" type="primary">确定</button>
<button size="mini" style="margin-left:10rpx;">取消</button>
</view>
</view>
</view>
<view class="tui-menu-list {{isShowFrom2 ? 'tui-shangjiantou' : 'tui-xiajiantou'}}">
<view bindtap="showFrom" data-param="2"><text>轮播图片</text></view>
<view class="{{isShowFrom2 ? '' : 'tui-hide'}}">
<swiper class="tui-swiper" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"
indicator-color="#fff" indicator-active-color="red">
<block wx:for-items="{{banner_url}}">
<swiper-item>
<block wx:if="{{item}}">
<image class="tui-img" src="{{item}}" mode="aspectFill"/>
</block>
<block wx:else>
<image src="../../images/default_pic.png" mode="aspectFill"></image>
</block>
</swiper-item>
</block>
</swiper>
</view>
</view>
<view class="tui-menu-list {{isShowFrom3 ? 'tui-shangjiantou' : 'tui-xiajiantou'}}">
<view bindtap="showFrom" data-param="3"><text>文字排版</text></view>
<view class="{{isShowFrom3 ? '' : 'tui-hide'}}">
<view class="tui-h1"><text>H1 标签内文字大小及加粗样式</text></view>
<view class="tui-h2"><text>H2 标签内文字大小及加粗样式</text></view>
<view class="tui-h3"><text>H3 标签内文字大小及加粗样式</text></view>
<view class="tui-h4"><text>H4 标签内文字大小及加粗样式</text></view>
<view class="tui-h5"><text>H5 标签内文字大小及加粗样式</text></view>
<view class="tui-h6"><text>H6 标签内文字大小及加粗样式</text></view>
<view class="tui-p"><text>P 标签内文字大小及加粗样式</text></view>
</view>
</view>
</view>/* pages/accordion/accordion.wxss */
.tui-accordion-content{
margin: 10px;
border: 1px solid #c8c7cc;
border-radius: 5px;
overflow: hidden;
}
.tui-accordion-from{padding-left: 0;}
.tui-accordion-from input{
height: 80rpx;
line-height: 80rpx;
}
.tui-input-name{
height: 80rpx;
float: left;
width: 200rpx;
}var banner = require("../../src/js/banner.js");
Page({
data: {
isShowFrom1: false,
isShowFrom2: false,
isShowFrom3: false,
indicatorDots: true,
vertical: false,
autoplay: true,
interval: 3000,
duration: 800,
banner_url: banner.bannerList
},
onLoad: function (options) {
},
showFrom(e){
var param = e.target.dataset.param;
this.setData({
isShowFrom1: param == 1 ? (this.data.isShowFrom1 ? false : true) : false,
isShowFrom2: param == 2 ? (this.data.isShowFrom2 ? false : true) : false,
isShowFrom3: param == 3 ? (this.data.isShowFrom3 ? false : true) : false
});
}
})Summary:
1 Each folding panel needs a Boolean variable to control;2 When controlling the hiding and display of details, the arrow on the right must be switched accordingly;
3 showFrom The function optimizes the modified ternary expression for each Boolean variable.
How to implement custom instructions in Vue?
How to modify the sub-component style through the parent component in vue
How to implement asynchronous component loading in vue webpack?
The above is the detailed content of How to implement folding panels in WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!
 How to unlock android permission restrictions
How to unlock android permission restrictions
 There are several output and input functions in C language
There are several output and input functions in C language
 Solutions to unknown software exception exceptions in computer applications
Solutions to unknown software exception exceptions in computer applications
 How to use spyder
How to use spyder
 Ripple trading platform
Ripple trading platform
 What are the benefits of java factory pattern
What are the benefits of java factory pattern
 memcpy function usage
memcpy function usage
 What software is premiere
What software is premiere




