About App life cycle in WeChat mini program (detailed tutorial)
This article mainly introduces the relevant information of the WeChat Mini Program App life cycle in detail, which has certain reference value. Interested friends can refer to
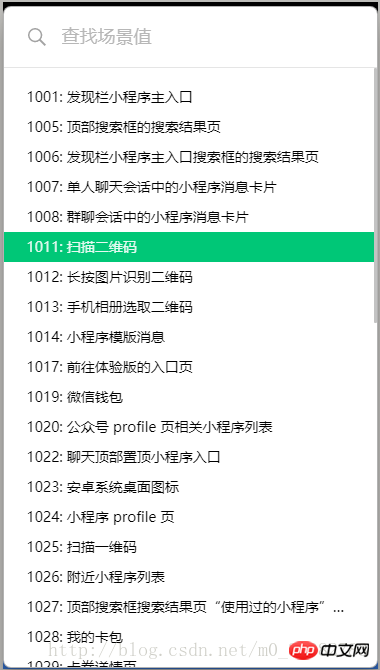
WeChat Mini Program App Life Cycle:
onLaunch—-When the mini program initialization is completed, onLaunch will be triggered (only triggered once globally)
onShow ---When the mini program starts, or enters the foreground display from the background, onShow will be triggered
onHide ---When the mini program enters the background from the foreground, onHide
onError will be triggered ---When a script error occurs in the mini program, or the api call fails, onError will be triggered with the error message
//app.js
App({
/**
*当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log("==App onLaunch==");
},
/**
*当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("==App onShow==");
},
/**
*当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("==App onHide==");
},
/**
*当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
console.log("==App onError==");
}
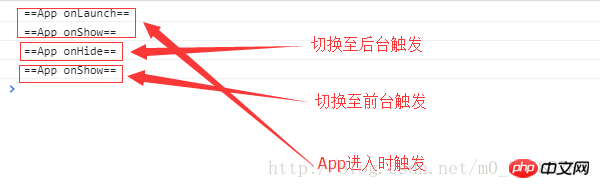
})Enter the mini program Periodic trigger

Switch background

Periodic trigger after switching

Switch to the foreground cycle trigger

Summary: When entering the WeChat applet, when we need to obtain user information and save it and other global information processing, we need to do it in the onLaunch cycle deal with.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Use tween.js to implement the easing tween animation algorithm
Use Node.js to implement compression and decompression functions
Questions about Vue packaging map files
The above is the detailed content of About App life cycle in WeChat mini program (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to perform real-name authentication on Jingdong Mall APP
Mar 19, 2024 pm 02:31 PM
How to perform real-name authentication on Jingdong Mall APP
Mar 19, 2024 pm 02:31 PM
How to get real-name authentication on Jingdong Mall APP? Jingdong Mall is an online shopping platform that many friends often use. Before shopping, it is best for everyone to conduct real-name authentication so that they can enjoy complete services and get a better shopping experience. The following is the real-name authentication method for JD.com, I hope it will be helpful to netizens. 1. Install and open JD.com, and then log in to your personal account; 2. Then click [My] at the bottom of the page to enter the personal center page; 3. Then click the small [Settings] icon in the upper right corner to go to the setting function interface; 4. Select [Account and Security] to go to the account settings page; 5. Finally, click the [Real-name Authentication] option to fill in the real-name information; 6. The installation system requires you to fill in your real personal information and complete the real-name authentication
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 How to deal with destruction and life cycle management of C++ function pointers?
Apr 17, 2024 pm 05:48 PM
How to deal with destruction and life cycle management of C++ function pointers?
Apr 17, 2024 pm 05:48 PM
In C++, function pointers require proper destruction and life cycle management. This can be achieved by manually destructing the function pointer and releasing the memory. Use smart pointers, such as std::unique_ptr or std::shared_ptr, to automatically manage the life cycle of function pointers. Bind the function pointer to the object, and the object life cycle manages the destruction of the function pointer. In GUI programming, using smart pointers or binding to objects ensures that callback functions are destructed at the appropriate time, avoiding memory leaks and inconsistencies.
 Steps and precautions for registering a Hong Kong Apple ID (enjoy the unique advantages of the Hong Kong Apple Store)
Sep 02, 2024 pm 03:47 PM
Steps and precautions for registering a Hong Kong Apple ID (enjoy the unique advantages of the Hong Kong Apple Store)
Sep 02, 2024 pm 03:47 PM
Apple's products and services have always been loved by users around the world. Registering a Hong Kong Apple ID will bring more convenience and privileges to users. Let’s take a look at the steps to register a Hong Kong Apple ID and what you need to pay attention to. How to register a Hong Kong Apple ID When using Apple devices, many applications and functions require using Apple ID to log in. If you want to download applications from Hong Kong or enjoy the preferential content of the Hong Kong AppStore, it is very necessary to register a Hong Kong Apple ID. This article will detail the steps on how to register a Hong Kong Apple ID and what you need to pay attention to. Steps: Select language and region: Find the "Settings" option on your Apple device and enter
 How to cancel the data package on China Unicom app How to cancel the data package on China Unicom
Mar 18, 2024 pm 10:10 PM
How to cancel the data package on China Unicom app How to cancel the data package on China Unicom
Mar 18, 2024 pm 10:10 PM
The China Unicom app can easily meet everyone's needs. It has various functions to solve your needs. If you want to handle various services, you can easily do it here. If you don't need it, you can unsubscribe in time here. It is effective. To avoid subsequent losses, many people sometimes feel that the data is not enough when using mobile phones, so they buy additional data packages. However, they don’t want it next month and want to unsubscribe immediately. Here, the editor explains We provide a method to unsubscribe, so that friends who need it can come and use it! In the China Unicom app, find the "My" option in the lower right corner and click on it. In the My interface, slide the My Services column and click the "I have ordered" option
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 How to issue invoices with multipoint app
Mar 14, 2024 am 10:00 AM
How to issue invoices with multipoint app
Mar 14, 2024 am 10:00 AM
As a shopping voucher, invoices are crucial to our daily lives and work. So when we usually use Duodian app for shopping, how can we easily issue invoices in Duodian app? Below, the editor of this website will bring you a detailed step-by-step guide for opening invoices on multi-point apps. Users who want to know more must not miss it. Come and follow the text to learn more! In the [Invoice Center], click [Multi-Point Supermarket/Free Shopping], select the order that needs to be invoiced on the completed order page, click Next to fill in the [Invoice Information], [Recipient Information], and click Submit after confirming that they are correct. After a few minutes, enter the receiving mailbox, open the email, click on the electronic invoice download address, and finally download and print the electronic invoice.






