
This article mainly introduces the relevant information of WeChat mini program data storage and value acquisition in detail. It has certain reference value. Interested friends can refer to
in mini program development. The process often requires the data entered on this page to be assigned values on the next page.
For example:


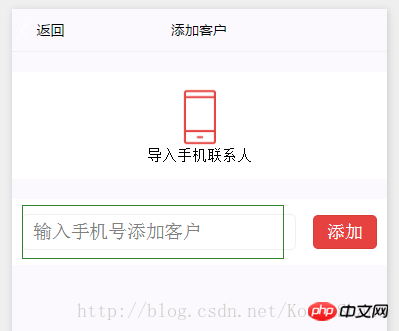
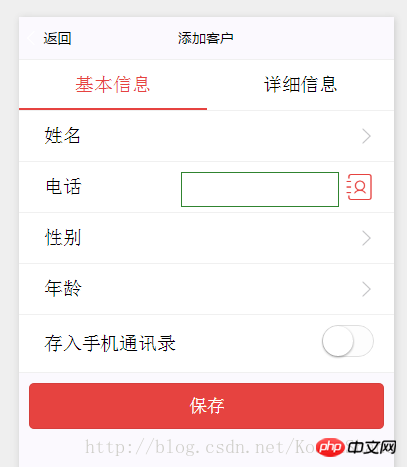
In the input box on page A, enter the phone number and click Add. The phone number just entered needs to be displayed in the phone area of page B.
Because these are two pages, they need to be stored first and then retrieved. The WeChat applet provides a data storage API. wx.setStorage(OBJECT) can store data in the specified key in the local cache. If repeated, the original content corresponding to the key will be overwritten.
The idea is that on page A, use bindinput to get the value of the input input and assign it to a variable (customized). When the add button is clicked, if the variable is not empty, the variable's The value is stored in the local cache. On page B, use the wx.getStorage(OBJECT) method to get the value;
ps: The source code is at the bottom of the page.
The code is as follows:

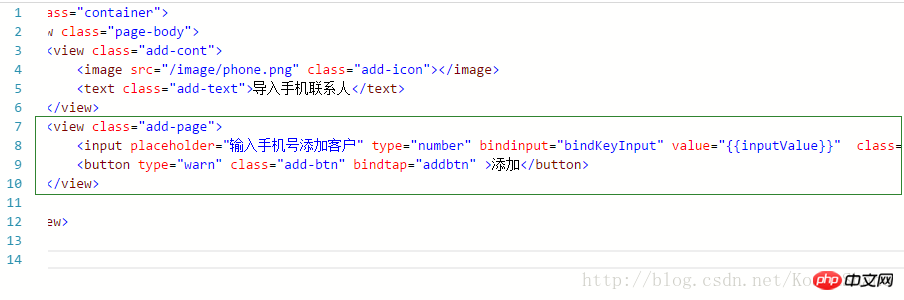
For the input input box, bind the event bindinput="bindKeyInput" , set value="{{inputValue}}", because the phone number is numeric, set type="number" . Add a click event to the buttonbindtap="addbtn"
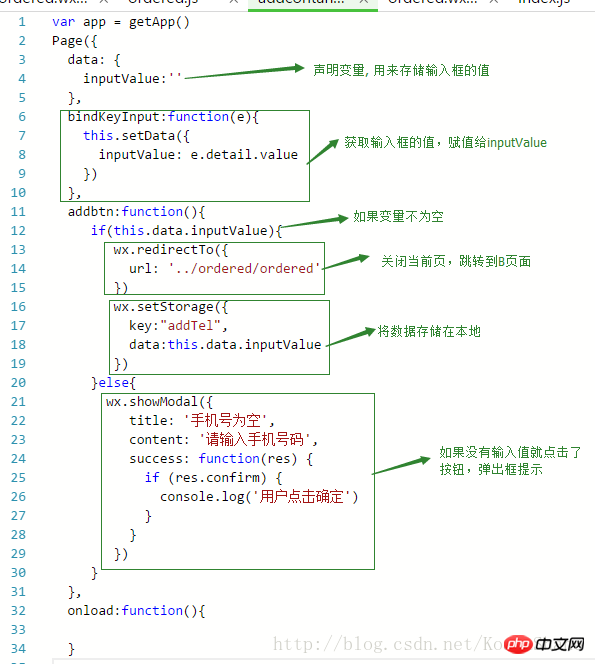
Add code in the JS file

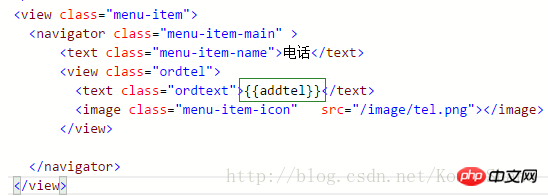
B page code

In the JS file, declare the variable addtel. When the page switches over, take out the value we just stored and assign it to the variable addtel. Where the phone number needs to be displayed, use a variable to receive it.
Add code in the JS file
data:{
addtel : ''
}
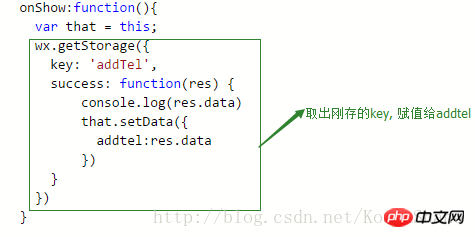
The value is obtained in the onShow method. When the mini program starts, or enters the foreground display from the background, onShow will be triggered.
However, each WeChat applet can have its own local cache. When using these methods, please note that the maximum local cache is 10MB, wx.setStorage (wx.setStorageSync) , wx.getStorage(wx.getStorageSync)You can set, get and clean the local cache. .
You can also use wx.clearStorage(wx.clearStorageSync) to clear the cache.
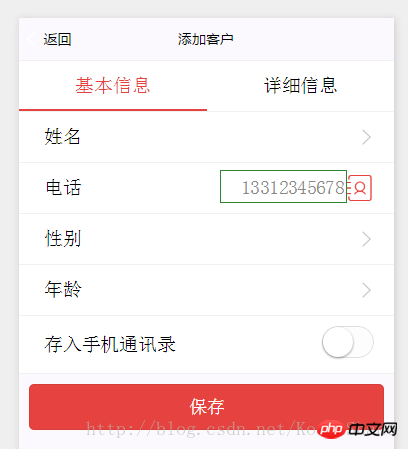
After the code is written, test it.

Enter the phone number in the input box and click Add.

OK, the value was obtained successfully.
A page source code:
<view class="add-page">
<input placeholder="输入手机号添加客户" type="number" bindinput="bindKeyInput" value="{{inputValue}}" />
<button type="warn" class="add-btn" bindtap="addbtn" >添加</button>
</view>var app = getApp()
Page({
data: {
inputValue:''
},
bindKeyInput:function(e){
this.setData({
inputValue: e.detail.value
})
},
addbtn:function(){
if(this.data.inputValue){
wx.redirectTo({
url: '../ordered/ordered'
})
wx.setStorage({
key:"addTel",
data:this.data.inputValue
})
}else{
wx.showModal({
title: '手机号为空',
content: '请输入手机号码',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
}
},
onload:function(){
//onload
}
})B page source code:
<view class="menu-item">
<navigator class="menu-item-main" >
<text class="menu-item-name">电话</text>
<view class="ordtel">
<text class="ordtext">{{addtel}}</text>
<image class="menu-item-icon" src="/image/tel.png"></image>
</view>
</navigator>
</view>var app = getApp()
Page({
data:{
addtel : ''
},
onShow:function(){
var that = this;
wx.getStorage({
key: 'addTel',
success: function(res) {
console.log(res.data)
that.setData({
addtel:res.data
})
}
})
}
})The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Use webpack to package and deal with the problem of excessively large bundle.js files
Use node to implement built-in debugging
6 types of regular expressions in JavaScript (detailed tutorial)
The above is the detailed content of Issues related to data storage and value acquisition in WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!




