
This article mainly introduces the sample code of vue2.0 better-scroll to realize mobile sliding. It has certain reference value. Interested friends can refer to it.
What I wrote before:
The previous article implemented the sliding effect. In this part, let’s try how to achieve the left and right linkage effect
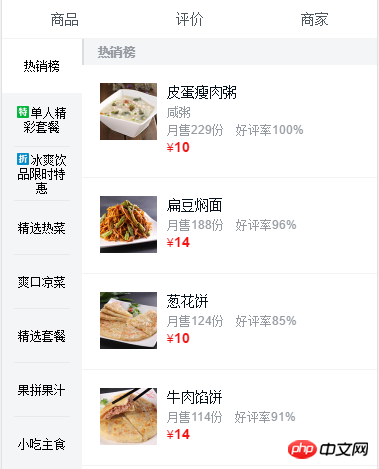
Effect: When you slide the right side, the left side can also change accordingly; when you click on the left side, the right side can also be automatically positioned at the corresponding position.
The interface is shown in the figure below. The left side is the columns and the right side is the column details.

The general idea of sliding the right side to link the left side:
1) You need to know that in the list on the right, each point The height occupied by the column is stored in an array.
2) To achieve left linkage, you must monitor the "scroll" event and obtain its height
3) Compare the height of the scroll with the height of the right column to obtain its index value
4) In the category on the left, just highlight the column corresponding to the index~
Remaining question: Um, how do you scroll with the left side? It should also be necessary to determine the current position of the scroll in the left column, and then make it change accordingly. However, mobile phones of different sizes have different heights. How to solve this problem? ? ? I don’t know...
The general idea of realizing automatic positioning on the right when clicking on the left:
1) First make the click valid, because better-scroll will default to the event All blocked
2) Bind the click event to the column on the left, get the index, and then scroll the corresponding index category on the right~so easy....but!!!
How to start? ! !
1. First implement the function of sliding the right side to trigger the left side:
Method:
(1) Define the variables first~ Add a listHight to the data : [] Array; a variable scrollY: 0, used to hold the y position coordinate of the current scroll
(2) Define a function in methods to calculate the height. A knowledge point is also used here (how Get the category list dom element?) Remember this.$refs used in the previous article?
We first give a class name to the element whose height we want to get, the name is: "food-list-hook":
let foodList =this.$refs.foodsWrapper.getElementsByClassName(' food-list-hook') In this way, all category lists are obtained. The calculation method is defined as follows:
_calculateHeight () {
// console.log(this)
let foodList = this.$refs.foodsWrapper.getElementsByClassName('food-list-hook')
let height = 0
this.listHight.push(height)
for (let i = 0; i < foodList.length; i++) {
let item = foodList[i]
height += item.clientHeight
this.listHight.push(height)
}
}(3) Then in the calculated attribute computed, compare the height value in the array with the current scroll The y coordinate value returns the index value of the current height:
How to get the value of scrollY when executing this step? (obtained by detecting the "scroll" event through better-scroll. At this time, you need to add corresponding parameters to it, as shown in the red line in the screenshot)

currentIndex () {
for (let i = 0; i < this.listHight.length; i++) {
let height1 = this.listHight[i]
let height2 = this.listHight[i + 1]
if (!height2 || (this.scrollY >= height1 && this.scrollY < height2)) {
return i
}
}
return 0
}
} (4) In the template, bind this index value to the list column on the left with equal index values, and specify a class name called current, as shown in the red line in the following figure:

(5) In style, add the corresponding current class to the corresponding style:

2. Come again To achieve the linkage effect of clicking on the left and right
(1) Make the click on the left column effective, as shown in the red line in the figure below:
 # (2 ) Add the corresponding click event to the left column:
# (2 ) Add the corresponding click event to the left column:
 (3) Write the click-triggered event selectMenu() method in methods, and use the obtained $index to make the right According to the scrolling, 300ms is added with a transition effect:
(3) Write the click-triggered event selectMenu() method in methods, and use the obtained $index to make the right According to the scrolling, 300ms is added with a transition effect:
 The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement map grid using Baidu MapComparison and distinction between Express and Koa2 in nodejs (detailed tutorial) The singleton mode in JS implements data addition, deletion, modification and queryClosure in js (detailed tutorial)The above is the detailed content of How to use better-scroll to implement mobile sliding in vue2.0. For more information, please follow other related articles on the PHP Chinese website!




