
This article introduces you to more Javascript debugging commands besides Console.log() to facilitate JS debugging in more environments. Let’s learn about it.
The Console object provides access to the browser console (such as Firefox's Web Console). The way it works on different browsers is different, but here are some interface features provided by Metropolis.
Console objects can be accessed in any global object such as Window, WorkerGlobalScope and special definitions provided through the properties workbench.
It is defined by the browser as Window.Console, and can also be called by a simple Console.
The most commonly used method is Console.log(), which is to output content on the console. When I first started learning front-end, I saw that everyone was using Console.log(), and I almost never saw other uses of Console. Is Console really No other usage? After checking it, I found that Console is still very powerful. As for why I rarely see people using it, it may be because they have deleted it after using it. Record other uses of Console here.
Note: Because the Console object provides access to the browser console, the support and representation in different browsers may be different, but only our developers will see the debugging content, so the development environment is guaranteed As long as you can use these methods, all the following demonstrations are the effects above Chrome.
Classification output
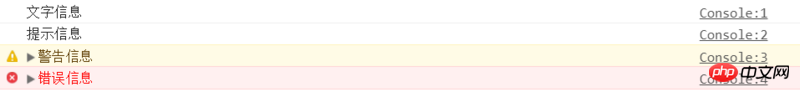
Output of different categories of information
console.log('文字信息'); console.info('提示信息'); console.warn('警告信息'); console.error('错误信息');

Group output
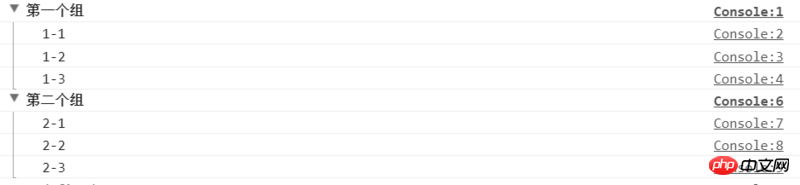
Use Console.group() and Console.groupEnd() to wrap the group content.
You can also use Console.groupCollapsed() instead of Console.group() to generate collapsed groups.
console.group('第一个组');
console.log("1-1");
console.log("1-2");
console.log("1-3");
console.groupEnd();
console.group('第二个组');
console.log("2-1");
console.log("2-2");
console.log("2-3");
console.groupEnd();
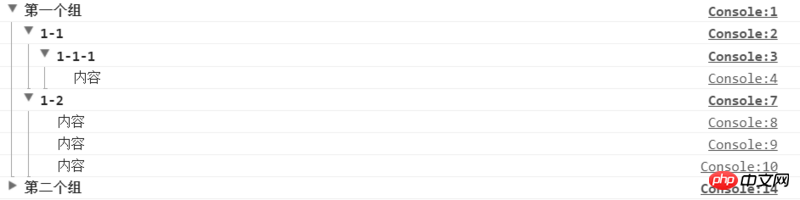
Console.group()Can also be used nested
console.group('第一个组');
console.group("1-1");
console.group("1-1-1");
console.log('内容');
console.groupEnd();
console.groupEnd();
console.group("1-2");
console.log('内容');
console.log('内容');
console.log('内容');
console.groupEnd();
console.groupEnd();
console.groupCollapsed('第二个组');
console.group("2-1");
console.groupEnd();
console.group("2-2");
console.groupEnd();
console.groupEnd();
Table output
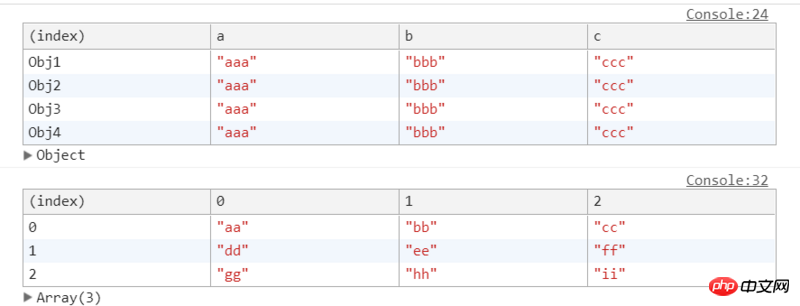
Use console.table()The passed in object or array can be output in table form. Suitable for neatly arranged elements
var Obj = {
Obj1: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj2: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj3: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj4: {
a: "aaa",
b: "bbb",
c: "ccc"
}
}
console.table(Obj);
var Arr = [
["aa","bb","cc"],
["dd","ee","ff"],
["gg","hh","ii"],
]
console.table(Arr);
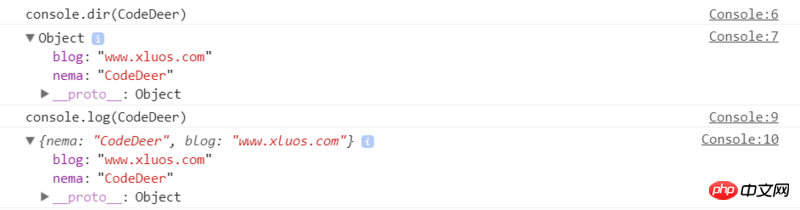
View objects
UseConsole.dir()Display an object All properties and methods
In ChromeConsole.dir() and Console.log() have the same effect
var CodeDeer = {
nema: 'CodeDeer',
blog: 'www.xluos.com',
}
console.log("console.dir(CodeDeer)");
console.dir(CodeDeer);
console.log("console.log(CodeDeer)");
console.log(CodeDeer);
View nodes
Use Console.dirxml()Display all properties and methods of an object
In ChromeConsole. dirxml() and Console.log() have the same effect
Node information of Baidu homepage logo

Conditional output
Use console.assert() to perform conditional output.
When the first parameter or return value is true, no content is output. When the first parameter or return value is false, the following content is output and an exception is thrown.
console.assert(true, "你永远看不见我");
console.assert((function() { return true;})(), "你永远看不见我");
console.assert(false, "你看得见我");
console.assert((function() { return false;})(), "你看得见我");
Counting output
Use Console.count()Output content and the number of times it is called
(function () {
for(var i = 0; i < 3; i++){
console.count("运行次数:");
}
})()
Trace the call stack
Use Console.trace() to track the process of function being called. There are many calling processes in complex projects , use this command to help you clarify.
function add(a, b) {
console.trace("Add function");
return a + b;
}
function add3(a, b) {
return add2(a, b);
}
function add2(a, b) {
return add1(a, b);
}
function add1(a, b) {
return add(a, b);
}
var x = add3(1, 1);
Timing function
Use Console.time()andConsole.timeEnd( )Wrap the code fragment that needs timing and output the event that runs this code.
The parameters in Console.time() serve as the identifier of the timer and are unique. Parameters in Console.timeEnd() to end the timer identified by this and return the running time in milliseconds. Up to 10,000 timers can be run simultaneously.
console.time("Chrome中循环1000次的时间");
for(var i = 0; i < 1000; i++)
{
}
console.timeEnd("Chrome中循环1000次的时间");
Performance Analysis
Use Console.profile()andConsole.profile( )Perform performance analysis and check the time spent running each part of the code. However, I did not find where to view the analysis reports generated by these two methods in the debugging tool that comes with Chrome. Other debugging tools may be required.
Interesting Console.log()
最后再来介绍一下强大的Console.log(),这个方法有很多的用法(其他输出方法的用法,如error()等,可以参照log()使用)。
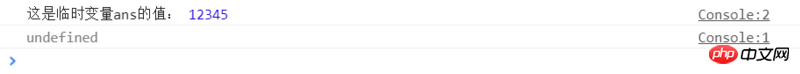
一、提示输出
可以再输出的对象、变量前加上提示信息,增加辨识度
var ans = 12345;
console.log("这是临时变量ans的值:",ans);
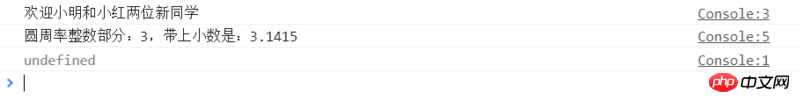
二、格式化输出
占位符
含义 %s 字符串输出 %d or %i 整数输出 %f 浮点数输出 %o 打印javascript对象,可以是整数、字符串以及JSON数据
样例:
var arr = ["小明", "小红"];
console.log("欢迎%s和%s两位新同学",arr[0],arr[1]);
console.log("圆周率整数部分:%d,带上小数是:%f",3.1415,3.1415);
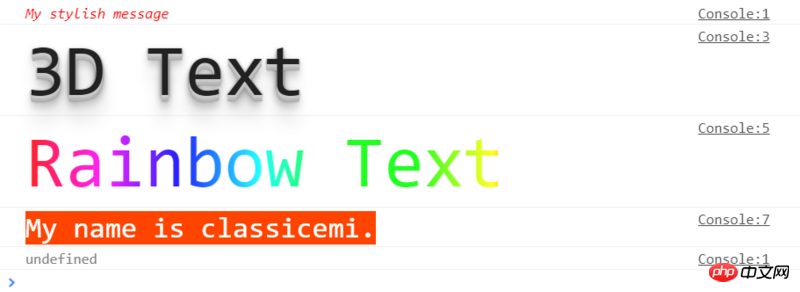
三、自定义样式
使用%c为打印内容定义样式,再输出信息前加上%c,后面写上标准的css样式,就可以为输出的信息添加样式了
console.log("%cMy stylish message", "color: red; font-style: italic");
console.log("%c3D Text", " text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em");
console.log('%cRainbow Text ', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');
console.log('%cMy name is classicemi.', 'color: #fff; background: #f40; font-size: 24px;');
总结
Console的用法很多,有些再调试过程中非常实用,可以节省很多时间。当然我知道debug还是用断点调试的方法比较好,但是小问题用“printf大法”也是很好用的(滑稽脸)。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
The above is the detailed content of What are the Javascript debugging commands?. For more information, please follow other related articles on the PHP Chinese website!




