
This article mainly introduces the solution for js to evoke apps in WeChat, Weibo, QQ, and Safari. Friends who need this can refer to it.
Background
Recently, I have used js to invoke the App in WeChat, QQ, and Weibo. I have done similar functions before, but it is relatively rough and the situation is not considered. It is too complete, and it was a long time ago. Many technologies are outdated. Now there are arousal technologies with better experience and more complete functions. Many of the previous solutions are no longer necessary now. Now through This article shares with you a comprehensive and latest evocation plan, I hope it will be helpful to you.
Target
Users click to open the App or download button (this button may be on a download entry page, the top or bottom banner of various sharing pages), If the user has installed the App, it will jump to the corresponding Native page according to the business; if the user has not installed the App, it will jump to the AppStore or App Market to download our App.
A complete process

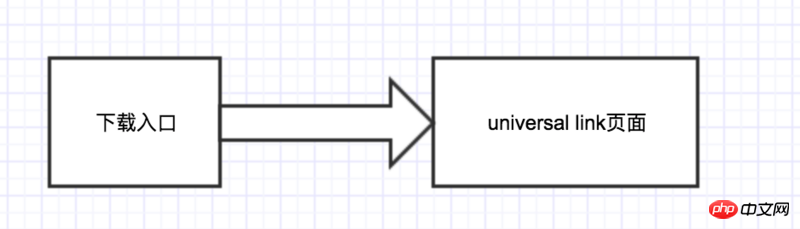
First of all, all download/recall entries are direct jumps, which should be like this:
<a href="https://applink-party.mtime.cn/mtlf">下载</a>
Or like this:
window.location.href = 'https://applink-party.mtime.cn/mtlf'
All business judgments are made in mtlf This page has two advantages:
Shared code for multiple businesses. In a team, everyone's business may have a banner download. There is no simpler way to call than locating to a URL. You can use universal link. Simply putuniversal link
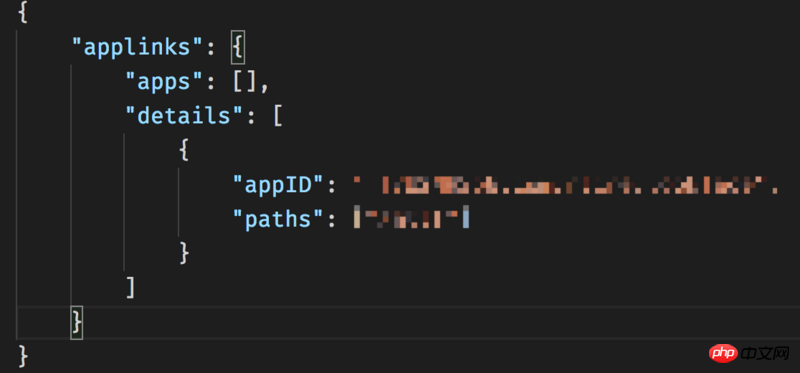
Before iOS9, the evocation method was the same as that of Android now. They all used scheme to arouse. There is a small problem with this method. Every time it is aroused, a prompt will be given: whether to open it or not. xx application, in terms of experience, allows users to take one more step. universal link will jump directly and will not stay on the page. The condition is to add a apple-app-site-association.json file in the root directory of our project, inside The content is roughly like this:

# Then configure the iOS App background to realize direct arousal!
WeChat, Weibo, QQ, and Safari evocation solutions on various platforms

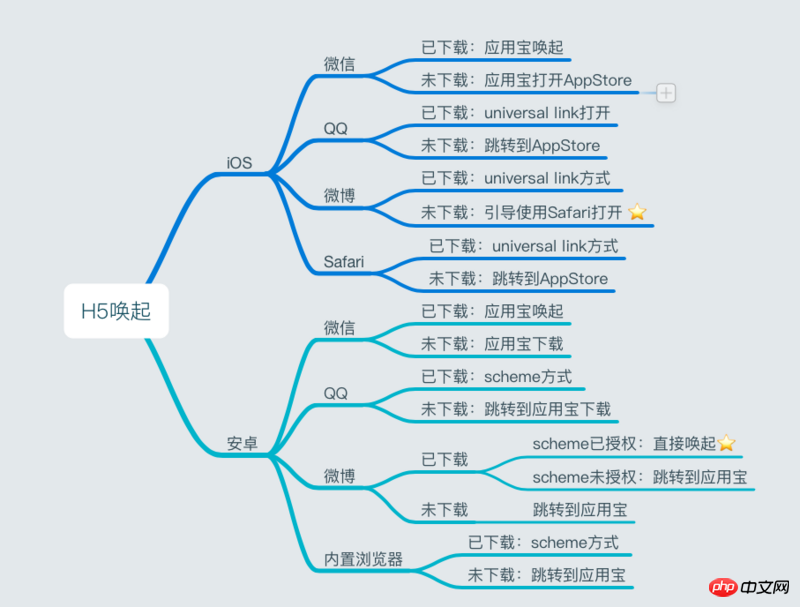
After a long period of experiments, we summarized the success of this evocation in various situations /To evoke the failed solutions, we will talk about them one by one next.
微信
WeChat is the most important sharing channel, but there is not much we can do. Previously, WeChat under iOS supported the universal link method of evocation, but after January 8, 2018, WeChat blocked this! ! ! No matter what the reason is for WeChat to block this most convenient method of arousal under iOS, all we can do is adapt. So, now whether it is iOS or Android, our processing method is the same: jump directly to the app store. The iOS App Store will guide you to find AppStore, and the Andriod App Store will directly open the App (provided you have downloaded it)
Note: WeChat also blocks the itunes link. Therefore, there is no way to directly jump to AppStore, and we can only use the app to build this bridge.
微博
Weibo currently also supports universal link evocation, we only need to consider the situation of not downloading.
Under iOS, Weibo does not support opening links to app treasures, so we need to guide users to use Safari to open it, like this:

Under the Andriod platform, using scheme will not activate the App, but there are exceptions, the same is scheme, Adult Comments and NetEase Cloud Music can be used to evoke it. You can try it yourself when you have time. Therefore, we can infer that Weibo under the Android platform also has a whitelist similar to WeChat. Those who are in the whitelist can Using scheme to evoke is just like WeChat to JD.com, JD.com is evoked through scheme in WeChat.
so, whether it is iOS or Andriod, our solution is to directly guide users to open it using their local browser.
QQ iOS平台下,QQ目前还支持universal link唤起,要是没有安装,QQ下也支持直接打开itunes链接,比较其他应用,QQ支持是最好的。 Andriod平台下,QQ也支持scheme方式唤起,但是在一些老机型下,QQ会有一定的概率唤起失败,具体的现象是:第一次打开页面,唤起失败,再次打开,唤起成功。根据现象,我们可以推测出,在QQ的webview中,会对scheme的唤起方式做一些加载时间上的限制,经测试,大约在500ms,超过这个时间值,就会出现唤起失败的情况。为什么第二次打开,唤起成功的概率会大,是因为第一次加载时,已缓存了文件,第二次打开直接加载,这样时间在限制之内。 Safari
Safari这种情况比较简单,支持universal link,也支持直接打开itunes,so,如图处理就可以了。
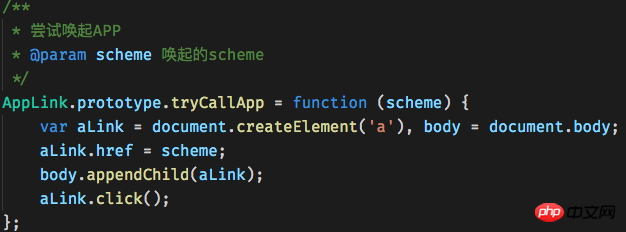
踩坑 在iOS9中,Safari不支持直接跳转itunes,so,这种情况需要做兼容处理,可以直接跳到应用宝之前看唤起是不是成功了,需要自己来计算时间,因为要是唤起成功了,setInterval的时间就会变慢,经我测试,已经用不到这种方法了,只需要使用document.hidden || document.webkitHidden就可以,兼容性还不错判断是不是Safari浏览器时,一般判断都是UA中有没有这个字符串,经测试发现,安卓的UA中,也包含Safari这个字符串(如下UA展示),所以需要加上操作系统的判断 关于Scheme唤起,之前有很多方案,比如:使用iframe、<a>标签点击、window.location...经测试,只要使用a标签点击,这样兼容性最好,代码大约长这样:

关于测试
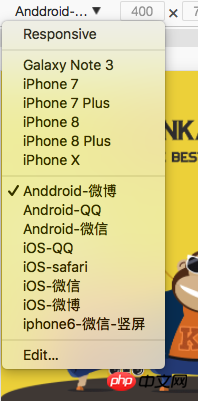
两个平台,这么多情况,要一个一个测试吗?当然要一个一个的验证,但是在开发期间,没有必要改一行,在手机上测试一下,这样效率太低了,尤其是像一样,选了一个安卓4.4的手机,绝对可以磨练你的耐心。为了提高效率,我把我常用到的UA分享给大家,这样在Chrome模拟器里配置一下,就可以本地调试了,常用UA如下:
iOS-微信
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 MicroMessenger/6.6.1 NetType/WIFI Language/zh_CN
iOS-QQ
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 QQ/7.3.5.473 V1_IPH_SQ_7.3.5_1_APP_A Pixel/1125 Core/UIWebView Device/Apple(iPhone X) NetType/WIFI QBWebViewType/1
iOS-微博
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 Weibo (iPhone10,3__weibo__8.1.0__iphone__os11.2.2)
iOS-safari
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Version/11.0 Mobile/15C202 Safari/604.1
Andriod-微信
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 MicroMessenger/6.6.1.1220(0x26060135) NetType/WIFI Language/zh_CN
Andriod-QQ
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 V1_AND_SQ_7.3.2_762_YYB_D QQ/7.3.2.3350 NetType/WIFI WebP/0.3.0 Pixel/1080
Andriod-微博
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36 Weibo (HUAWEI-PE-TL20__weibo__8.0.2__android__android4.4.2)
配置完成之后,就可以像我一样,在电脑上切换环境啦:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
The above is the detailed content of How to use js to invoke App in WeChat?. For more information, please follow other related articles on the PHP Chinese website!




