
This article mainly introduces the method of JS to implement collision detection, and analyzes the principles and related operation techniques of javascript collision detection in the form of examples. Friends in need can refer to it
The examples in this article describe the implementation of collision in JS detection method. Share it with everyone for your reference, the details are as follows:
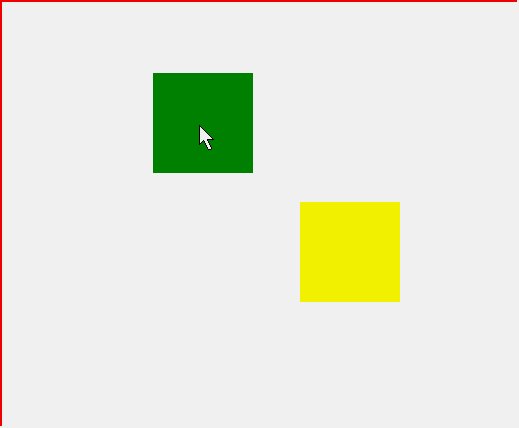
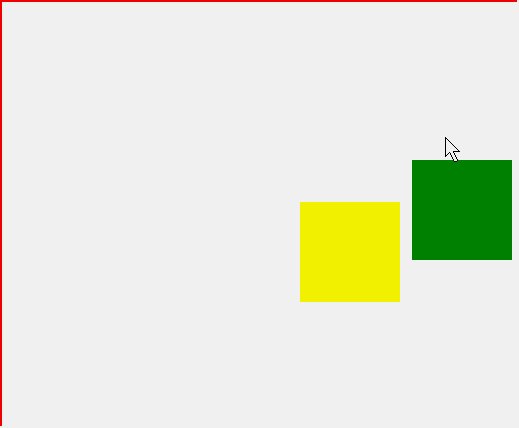
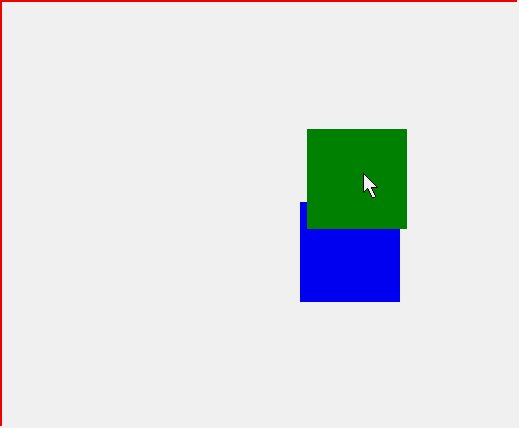
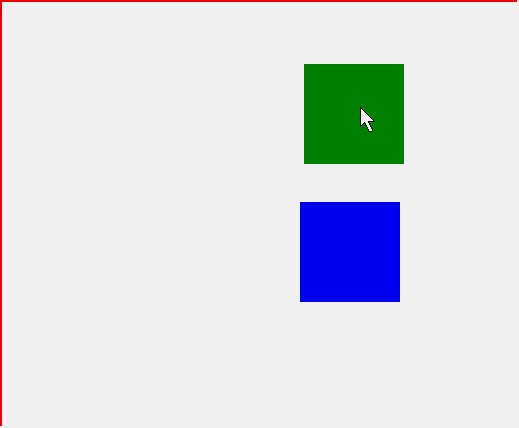
A simple collision detection example, detect whether p1 collides with p2, when p1 hits p2, change the color of p2, see the test picture

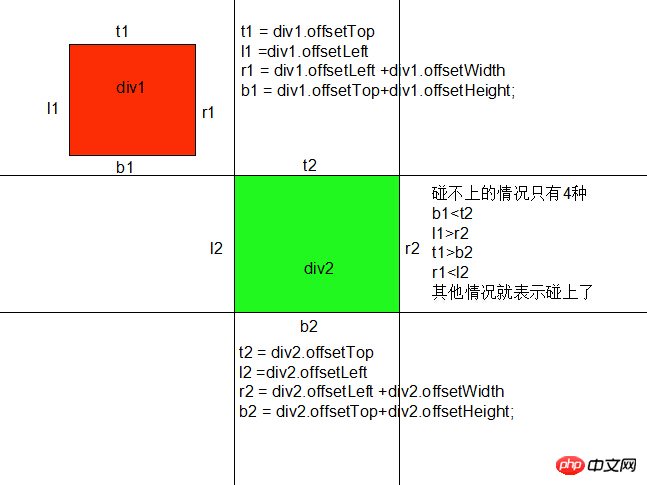
Look at the analysis chart:

When p1 moves in the area above the upper edge of p2 (t2), it is always untouchable Up
When p1 moves in the area to the right of p2's right line (r2), it can never touch it
When p1 moves in the area below p2's lower line (b2), it can never touch it
When p1 moves in the area to the left of p2's left line (r2), it will never touch.
Except for the above four situations, other situations indicate that p1 and p2 have touched. Let's try the complete test code
HTML part:
<p id="p1"></p> <p id="p2"></p>
css part:
<style>
#p1{
width:100px ;height: 100px;background: green;
position: absolute;
}
#p2{
width:100px ;height: 100px;background: yellow;
position: absolute;left: 300px;top: 200px;z-index: -1;
}
</style>JS part:
<script>
window.onload = function () {
var op = document.getElementById('p1');
var op2 = document.getElementById('p2');
var disX = 0;
var disY = 0;
op.onmousedown = function (ev) {
var ev = ev|| window.event;
disX = ev.clientX - op.offsetLeft;
disY = ev.clientY - op.offsetTop;
document.onmousemove = function (ev) {
var ev = ev|| window.event;
var t1 = op.offsetTop;
var l1 = op.offsetLeft;
var r1 = op.offsetLeft + op.offsetWidth;
var b1 = op.offsetTop + op.offsetHeight;
var t2 = op2.offsetTop;
var l2 = op2.offsetLeft;
var r2 = op2.offsetLeft + op2.offsetWidth;
var b2 = op2.offsetTop + op2.offsetHeight;
if(b1<t2 || l1>r2 || t1>b2 || r1<l2){// 表示没碰上
}else{
op2.style.background = 'blue';
}
op.style.left = ev.clientX - disX +'px';
op.style.top = ev.clientY - disY +'px';
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
}
</script>The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. .
Related articles:
How to develop header components in Vue (detailed tutorial)
Details on implementing react server rendering issues
How to implement paging function through Table and Pagination components in Vue2.5
How to integrate Bootstrap 4 in Laravel?
How to get the option value in the select tag in jquery
The above is the detailed content of How to implement collision detection in JS. For more information, please follow other related articles on the PHP Chinese website!




