
This article mainly introduces the $window window object of AngularJS. Now I share it with you and give it as a reference.
A reference to a browser window object. It is a global object and is globally available in the window, but it causes some problems. It is also often referred to in Angular via the $window service, so it can be overridden, removed, and tested.
Verification code:
$window 等同于 window。
(function(){
angular.module('Demo', [])
.controller('testCtrl',["$window",testCtrl]);
function testCtrl($window) {
$window === window;
}
}());$window object can be used to obtain various properties of the browser window (such as window height and width, browser version, etc.).
1. Problem background
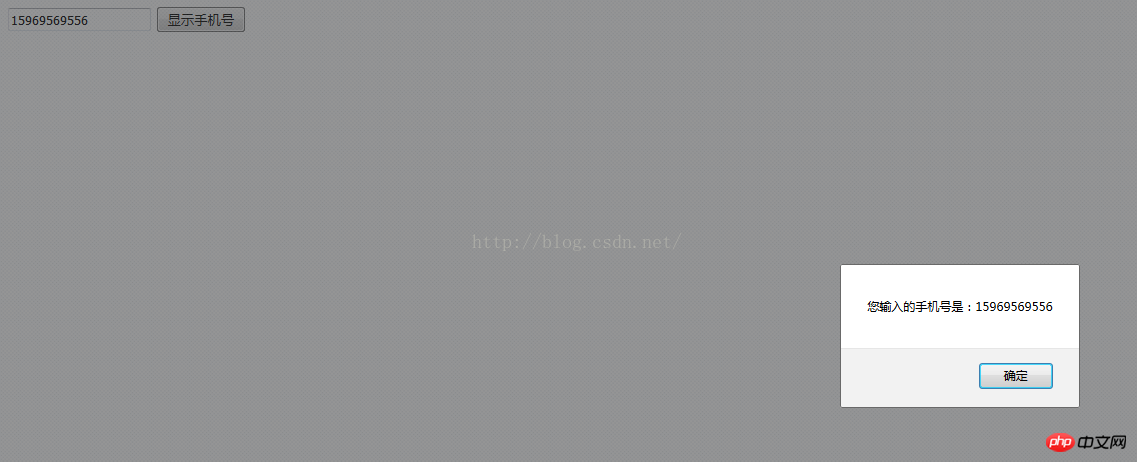
Print the contents of the input box through the $window object
2. Implementation source code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AngularJS之$window窗口对象</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script>
var app = angular.module("winApp",[]);
app.controller("winCon",function($window,$scope){
$scope.phone = "15969569556";
$scope.showPhone = function(){
$window.alert("您输入的手机号是:"+$scope.phone);
};
});
</script>
</head>
<body ng-app="winApp">
<p ng-controller="winCon">
<input type="text" id="phone" maxlength="11" ng-model="phone"/>
<button ng-click="showPhone();">显示手机号</button>
</p>
</body>
</html>3. Implementation results

PS: Writing window.resize function in angularjs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="angular.js"></script>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope, $window) {
$scope.default = "hello world";
var w = angular.element($window);
w.bind('resize', function(){
console.log(new Date())
})
});
</script>
</head>
<body>
<p ng-app="myApp" ng-controller="myCtrl">
<h1>{{default}}</h1>
</p>
</body>
</html>The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
3 basic modes of vue routing parameters (detailed tutorial)
Package and file in webpack Load to the specified location (detailed tutorial)
Make a breadcrumb navigation bar through elementUI in vue2.0
Put js in webpack Packaged map file (detailed tutorial)
The problem of obtaining the upload size of path compressed image in Webpack (detailed tutorial)
In vue Practical projects in iview less echarts (detailed tutorial)
The above is the detailed content of Detailed interpretation of the concept of $window window object in AngularJS. For more information, please follow other related articles on the PHP Chinese website!




