
This article mainly introduces the method of using echarts asynchronously through axios in vue. Now I will share it with you and give you a reference.
In real work, the data cannot be hard-coded as shown in the previous demo. All data should be obtained by sending requests, so, in this article, I will write the data in the Vue project Using Echarts: Introduce the data in Echarts into Vue, extract it, put it into the static/data.json file, and request the file to obtain the data.
1. Implement asynchronous loading of data
(1)Introduce vue-resource
Download axios through npm
//命令行中输入 npm install axios --save
Introduce axios in main.js and register it
// main.js import http from './http' Vue.prototype.$http = http //挂载到原型上
(2) Set data.json
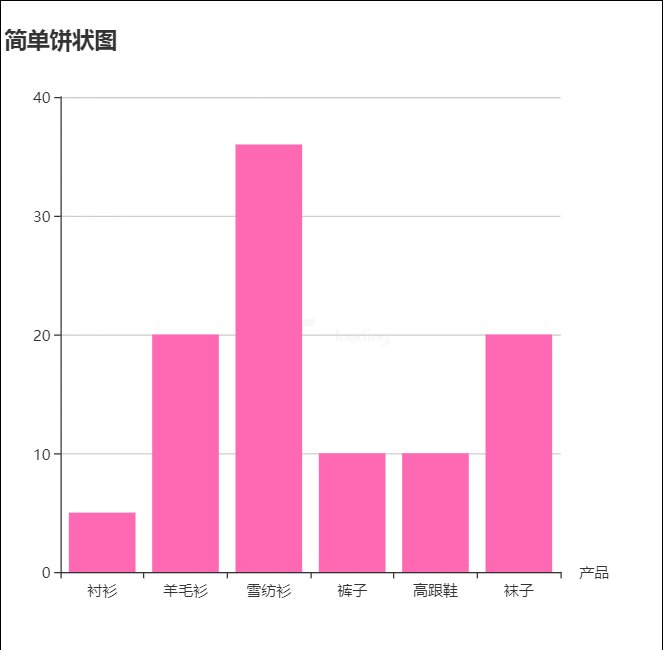
Extract the option without data of the histogram to In data.json, the code is as follows:
{
"title": { "text": "简单饼状图" },
"tooltip": {},
"xAxis": {
"data": ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
"name": "产品"
},
"yAxis": {},
"series": [{
"name": "销量",
"type": "bar",
"data": [5, 20, 36, 10, 10, 20],
"itemStyle": {
"normal": {
"color": "hotpink"
}
}
}]
}(3) Request data in async-bar-chart.vue
From aysnc- Introduce option in barChart-option.js
Add drawBarChart() method in methods
Call drawBarChart(() in mounted() hook function )
The code is as follows:
<template>
<p id="myChart" :style="{width: '800px', height: '400px'}"></p>
</template>
<script>
export default {
name: 'echarts',
data() {
return {
msg: 'Welcome to Your Vue.js App',
goods: {}
}
},
mounted() {
this.drawLine();
},
created() {
this.$http.get('./static/dat.json').then(res => {
const data = res.data;
this.goods = data
console.log(this.goods);
console.log(Array.from(this.goods.xAxis.data));
})
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: {}, //{text: '异步数据加载示例'},
tooltip: {},
xAxis: {
data: [] //["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [] //[5, 20, 36, 10, 10, 20]
}]
});
this.$http.get("./static/dat.json") .then((res) => {
const data = res.data;
const list = data.series.map(good=>{
let list = good.data;
return [...list]
})
console.log(list);
console.log(Array.from(...list));
myChart.setOption({
title: data.title,
xAxis: [{
data: data.xAxis.data
}],
series: [{
name: '销量',
type: 'bar',
data: Array.from(...list) //[5, 20, 36, 10, 10, 20]
}]
});
})
}
}
}
</script>
2. Add loading animation
If Data loading takes a long time, and placing an empty coordinate axis on the canvas will make the user think there is a bug. Therefore, a loading animation is needed to remind the user that the data is loading.
ECharts provides a simple loading animation by default. Just call the showLoading method to display. After the data is loaded, call the hideLoading method to hide the loading animation.
Add showLoading() and hideLoading() in the drawLine() method. The code is as follows:
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: {}, //{text: '异步数据加载示例'},
tooltip: {},
xAxis: {
data: [] //["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [] //[5, 20, 36, 10, 10, 20]
}]
});
//显示加载动画
myChart.showLoading();
this.$http.get("./static/dat.json").then((res) => {
setTimeout(() => { //未来让加载动画效果明显,这里加入了setTimeout,实现3s延时
const data = res.data;
const list = data.series.map(good => {
let list = good.data;
return [...list]
})
console.log(list);
console.log(Array.from(...list));
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({
title: data.title,
xAxis: [{
data: data.xAxis.data
}],
series: [{
name: '销量',
type: 'bar',
data: Array.from(...list) //[5, 20, 36, 10, 10, 20]
}]
});
}, 3000)
})
}
}
The above is what I compiled for everyone. I hope that in the future It will be helpful to everyone.
Related articles:
How to implement React-native bridging to Android, and what are the specific steps?
How to develop custom instructions directive in vue
Related touch events in mobile web development (detailed tutorial)
Detailed interpretation of how layui parent-child windows pass parameters
How to implement image component image adaptive display in WeChat applet
The above is the detailed content of How to use echarts in vue. For more information, please follow other related articles on the PHP Chinese website!




