
This time I will bring you the use of Postman token to pass parameters. What are the precautions for using Postman token to pass parameters? The following is a practical case, let's take a look.
Problem description:
There is a login interface to obtain the token, and you must bring the token when accessing other interfaces again
Solution:
1. Set the Postman environment variable (Environment) after accessing the login interface. For example, set the environment variable name: token, and the value is successful access to the login interface. Finally, for the token value in responseBody, please see the detailed description below for how to set it.
2. When accessing other interfaces, the token value can be directly read from the variable. The syntax for obtaining variables in Postman is: {{variable name}}
Specific steps:
1. Introduction to the login interface

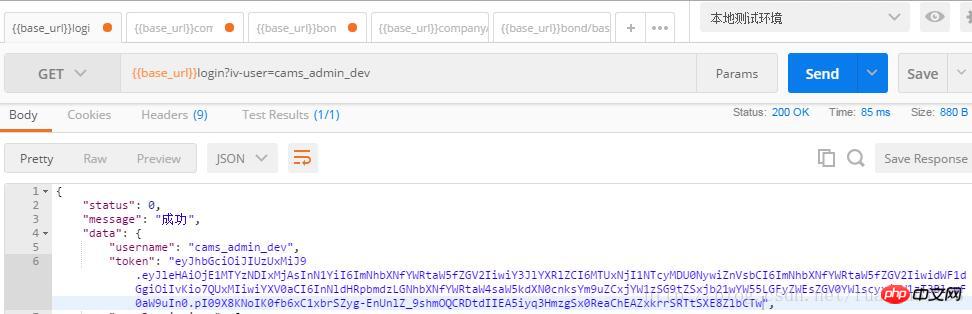
As shown in the figure, the JSON format of the login interface return value is roughly:
{
"status": 0,
"message": "成功",
"data": {
"username": "cams_admin_dev",
"token": "eyJhbGciOiJIUzUxMiJ9.eyJleHAiOjE1MTYzNDIxMjAsInN1YiI6ImNhbXNfYWRtaW5fZGV2IiwiY3JlYXRlZCI6MTUxNjI1NTcyMDU0NywiZnVsbCI6ImNhbXNfYWRtaW5fZGV2IiwidWF1dGgiOiIvKio7QUxMIiwiYXV0aCI6InNldHRpbmdzLGNhbXNfYWRtaW4saW5kdXN0cnksYm9uZCxjYW1zSG9tZSxjb21wYW55LGFyZWEsZGV0YWlscyxjYW1zT3BlcmF0aW9uIn0.pI09X8KNoIK0fb6xC1xbrSZyg-EnUnlZ_9shmOQCRDtdIIEA5iyq3HmzgSx0ReaChEAZxkrrSRTtSXE8ZlbCTw"
}
}There is a token value in the return value. How can this value be accessed? Is it automatically set to Postman environment variable after login interface?
2. After accessing the login interface, it is automatically set to the Postman environment variable
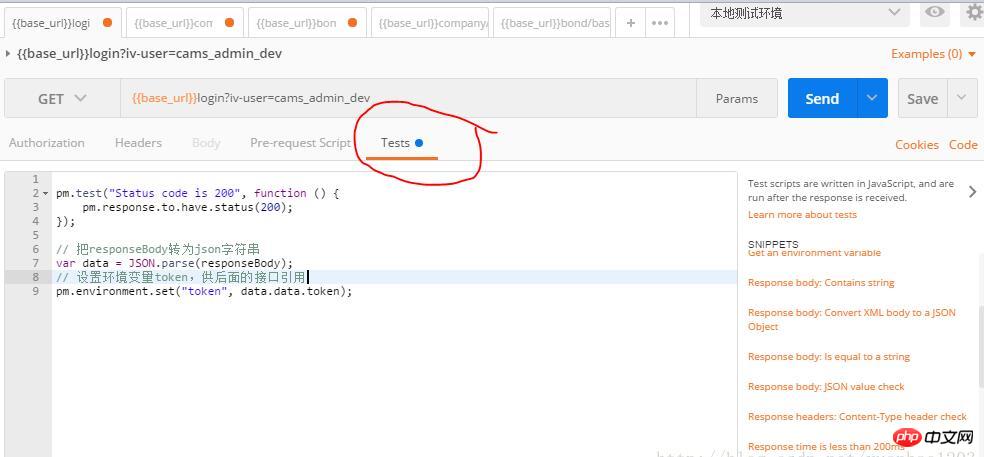
Write the following code in the Tests of the Postman software to set the environment variable
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// 把responseBody转为json字符串
var data = JSON.parse(responseBody);
// 设置环境变量token,供后面的接口引用
pm.environment.set("token", data.data.token);As shown in the figure below:

After clicking the Send button to send the request, you can dynamically set the environment variable named token with the value of the token value.
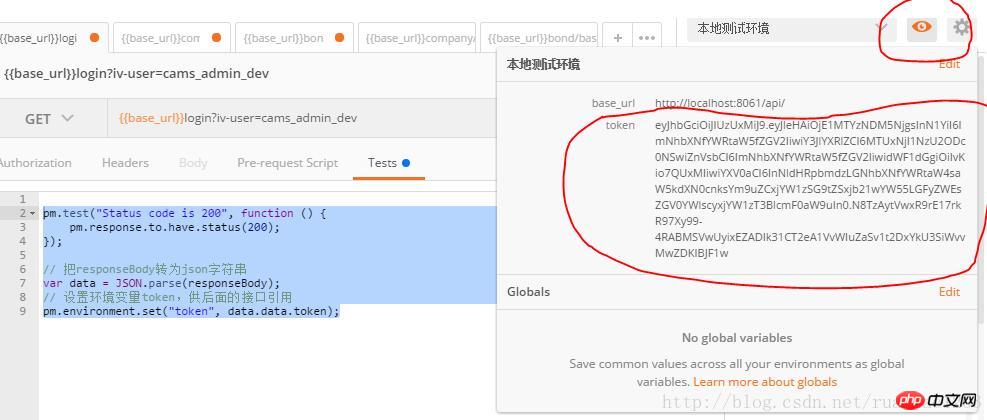
After the setting is successful, click the eye icon and view the variables as shown in the figure:

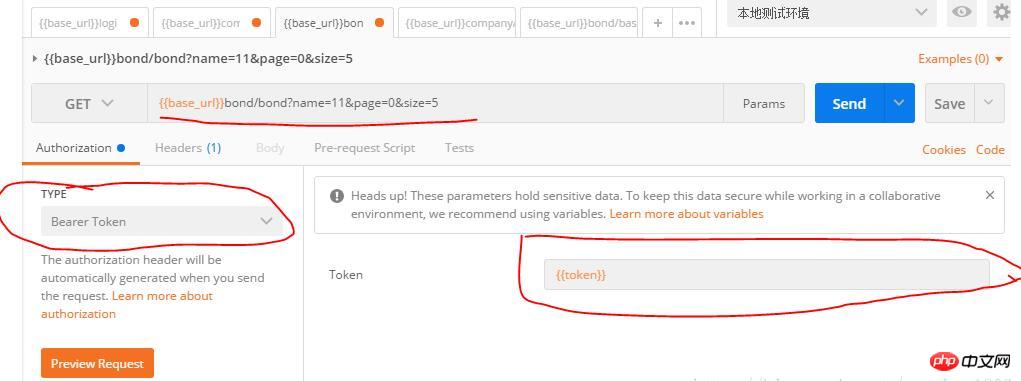
3. Access other interfaces, environment variable token

As shown in red marked
1. Another interface
2. Select the token type in TYPE. What I use here is Bearer Token
3. Set the token value in the red marked part on the right. The format is: {{token}} to get the previous login interface. If the token is dynamically set during access, then this interface can be used.
Click Send and the access will be successful.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Watchers, components and routing control in Vue.js
Using Angular one-way data flow techniques Summarize
The above is the detailed content of Use of Postman+token to pass parameters. For more information, please follow other related articles on the PHP Chinese website!




