
This time I will show you how to use vue.js created, and what are the precautions for using vue.js created. The following is a practical case, let's take a look.
This is one of its life cycle hook functions, which is called after a vue instance is generated. After a vue instance is generated, it must be bound to an html element, and then compiled and then inserted into the document. Each stage will have a hook function to facilitate developers to handle different logic at different stages.
Generally, you can call ajax in the created function to obtain the data required for page initialization.
Instance life cycle
Each Vue instance must go through a series of initialization processes before being created. For example, the instance needs to configure data observer, compile the template, mount the instance to the DOM, and then update the DOM when the data changes. During this process, the instance will also call some life cycle hooks, which provides us with the opportunity to execute custom logic. For example, the created hook is called after the instance is created:
var vm = new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// -> "a is: 1"There are also some other hooks that are called at different stages of the instance life cycle, such as mounted, updated, destroyed. The hook's this points to the Vue instance that called it. Some users may ask whether Vue.js has a concept of "controller"? The answer is, no. A component's custom logic can be distributed among these hooks.
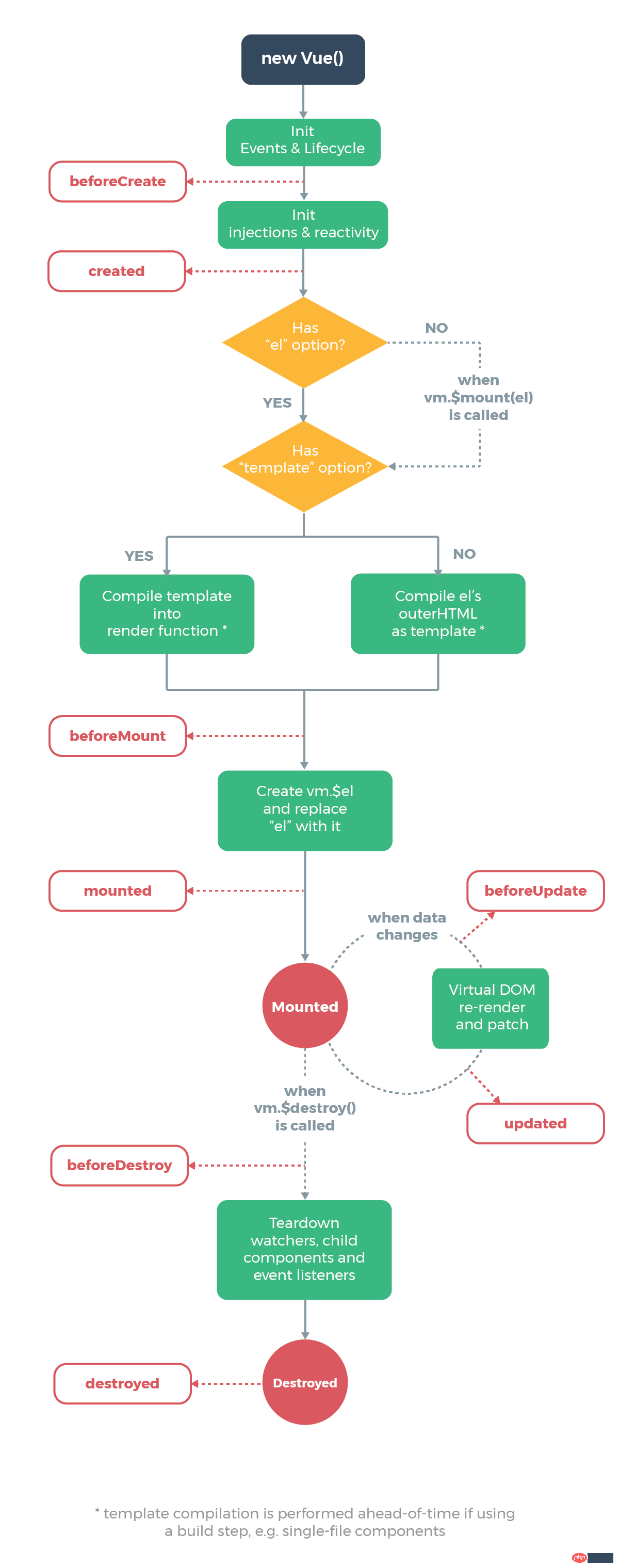
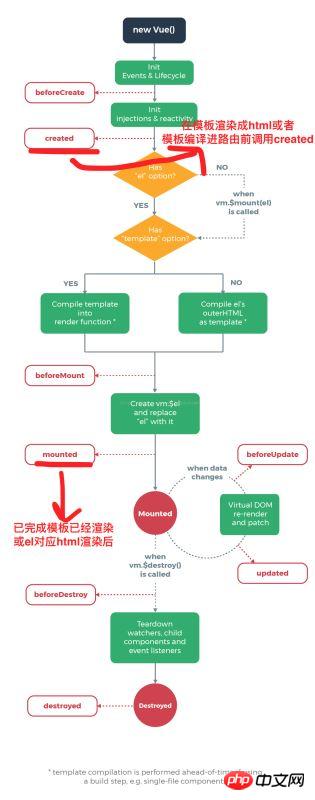
Life cycle diagram
The following figure illustrates the life cycle of an instance. You don't need to understand everything right away, but it will help later.

Added:
##VThe difference between mounted and created in the ue life cycle
1. What is the life cycle?
In popular language, it is a series of processes that an instance or component in Vue goes through from creation to destruction. Although it is not rigorous, it is basically understandable. Through a series of practices, now I have sorted out all the problems encountered, and today I will record the difference between created and mounted:2. What is the difference between created and mounted?
The official diagram is as follows:
var ctx = document.getElementById(ID); Usually there is this step, but if you write it into the component, you will find that you cannot perform some initial configuration on the chart in created. You must wait until the html is rendered before proceeding. , then mounted is the best choice. Let’s look at an example (using components).
3. Example
<span style="font-size: 14px;">Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
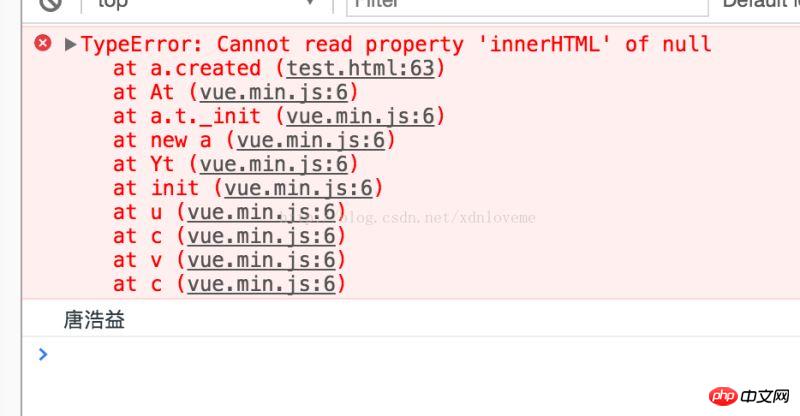
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")/</span>/第二个命令台输出的结果<span style="font-size: 14px;">
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})</span>

In mounted, since the html has been rendered at this time, the dom node can be directly operated, so the result "Tang Haoyi" is output.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
vuejs project packaging optimization
##keep-alive controls the number of server requests
The above is the detailed content of How to use vue.js+created. For more information, please follow other related articles on the PHP Chinese website!




