How to implement a shopping mall using vue
This article mainly introduces the shopping mall (native switching animation) effect based on Vue, Vuex, and Vue-router. Friends in need can refer to the
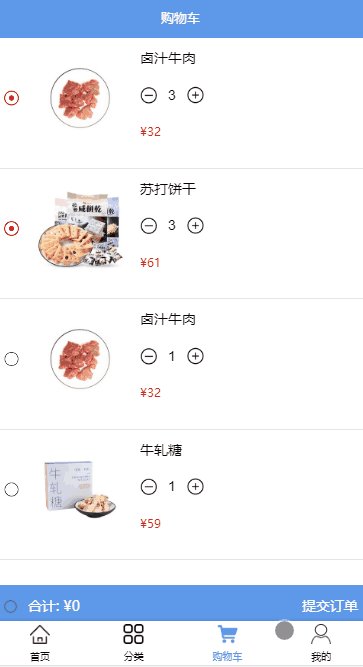
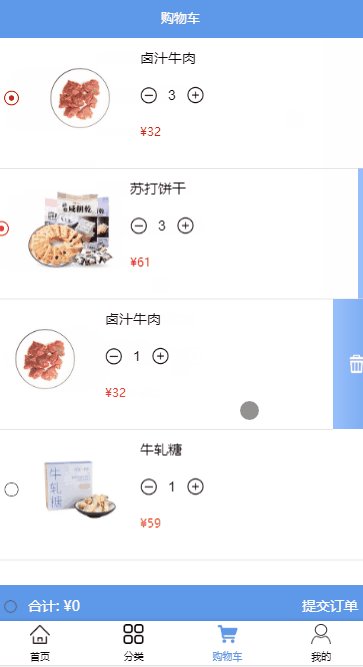
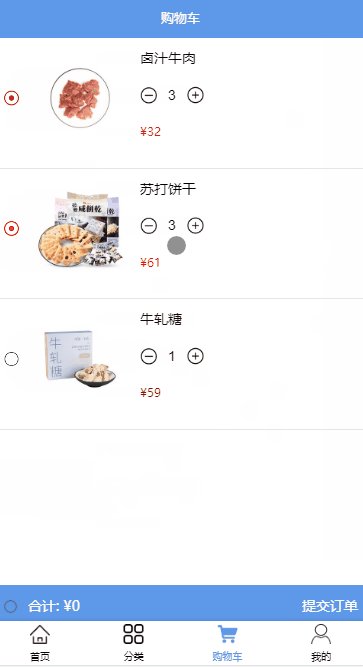
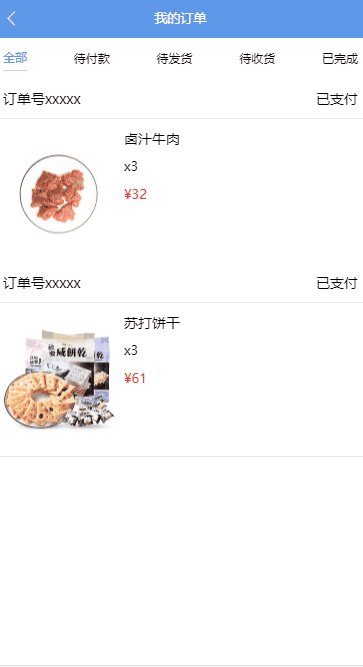
The effect diagram is as follows:

Online address: github.czero.cn/fancy
Click to download the Android apk installation package
Source code address: github.com/czero1995/f…
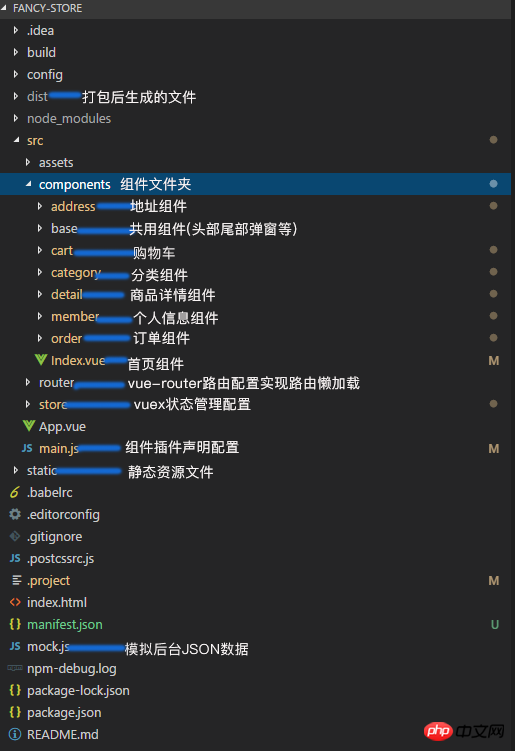
Main project structure

Libraries used
- ##vue-cli (vue webpack scaffolding)
- vue-router(route jump)
- vuex(state management)
- axios(data request )
- mock.js(simulating background data)
- vue-touch(gesture judgment)
- fastclick (solve the 300 millisecond click delay problem of mobile browsers)
- vue-lazyload (lazy loading of images)
- swiper (wheel Broadcast)
- HTML5
- CSS3
- Less
- rem (the rem algorithm used by Ali)
- Flex (flexible layout)
- vue-touch (used to implement the left-swipe deletion function of the shopping cart) *Animation (vue native transition to achieve the effect of the native app)
- Mock (simulated background data) ##Axios (request data)
- Logical interaction:
- vue (data rendering, value transfer between components)
- vue-router (between components Route jump)
- vuex(Global state management)
- Optimization plan :
- Tencent Zhitu (compresses pictures, reduces the size of pictures)
- ##vue-lazyload (lazy loading of pictures, eases loading of data, improves Web page performance)
- fastclick (solve the 300ms delay on the mobile side and improve the smoothness of page interaction)
##vue-rouer (lazy loading of routes, separation The js of the app is multiple js files. Go to the corresponding page and then execute the corresponding js)
webpack (change the productionSourceMap in the config/index.js file to false, so it is packaged The file may not have a js file ending in .map, and the file size will be reduced by at least half)
- Implementation details
Comparable Native page forward and backward animation implementation:
Specify transition:name Declare the default in and out animation in data
Declare the default in and out animation in data
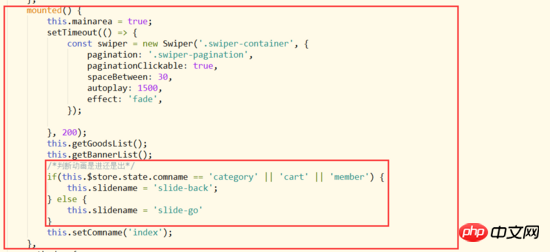
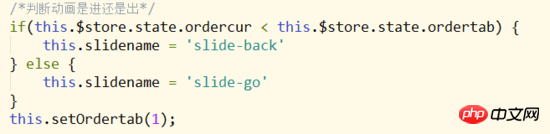
In Make a judgment after the initialization of mounted() data rendering is completed
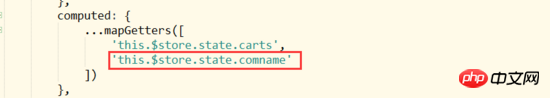
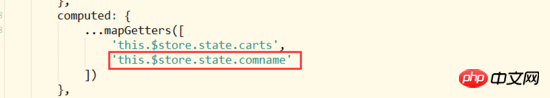
Get the status value of vuex

 Next page animation
Next page animation
.slide-go-enter-active,
.slide-go-leave-active {
transition: all .5s;
opacity: .8;
}
.slide-go-enter,
.slide-go-leave-to {
transition: all .5s;
transform: translate3d(100%, 0, 0);
opacity: .8;
}Return to previous page animation
.slide-back-enter-active,
.slide-back-leave-active {
transition: all .5s;
}
.slide-back-enter,
.slide-back-leave-to {
transition: all .5s;
transform: translate3d(-100%, 0, 0);
}Swipe left in shopping cart to delete
v -touch Set the offset of the delete button in css
Set the offset of the delete button in css
-webkit-transform: translate(-12%, 0); -webkit-transition: all 0.3s linear;
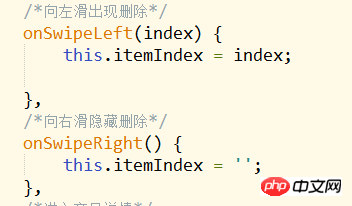
Swipe left and right method
Trigger the select style when sliding , bind Let the current list item == the shopping cart list, the style will be activated, and left-swipe to delete appears
Let the current list item == the shopping cart list, the style will be activated, and left-swipe to delete appears
Note The box on the page will conflict with the native page after using the box, resulting in unsmooth sliding 
 Therefore, you need to specify the default sliding method in main.js to trigger horizontal sliding
Therefore, you need to specify the default sliding method in main.js to trigger horizontal sliding

also uses the v-touch component, and the implementation is similar to component switching. I give each order status component a different number. Based on this number, I can determine whether the component is a left sliding animation or a sliding animation.


The above is me I compiled it for everyone, I hope it will be helpful to everyone in the future.
Related articles:
Detailed explanation of writing a simple command line using Node.js Tools (detailed tutorial)
The above is the detailed content of How to implement a shopping mall using vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.




