
This time I will bring you Vue application reference vector graphics. What are the precautions for Vue application reference vector graphics? Here is a practical case, let’s take a look.
1. To download the icon icon, we recommend the icomoon website, which has a large number of vector icons that can also be customized. Of course, you can also go to the Alibaba vector icon library to download the small icons you need. Click to enter the icomoon website, click "IcoMoon App" in the upper right corner, find the icon you need, select it and click "Generate Font" in the lower right corner, and then click the second button "Preferences" in the upper left corner to customize the icon information you want to download. Usually I go in and change the "Font Name", then go back and click "Download" in the lower right corner, so that you download the icon.
2. Unzip the downloaded icon compressed package and get a file like this:

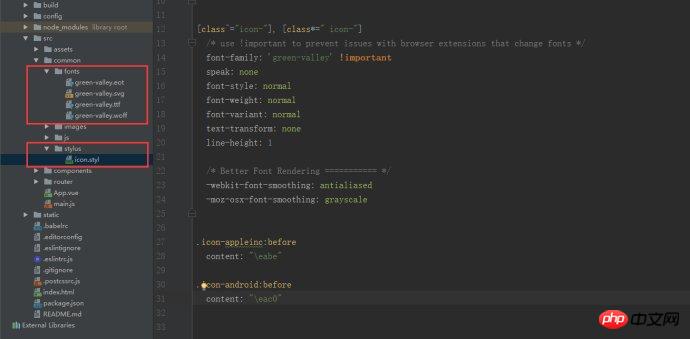
3. Create a new common folder in the src folder in the vue project, Copy the fonts here to common, then create a new stylus folder in the common folder, and copy the style.css here to stylus. This css file contains the relevant style code of the icon. I put it in and changed it to icon.styl is easy to identify (PS: I use the stylus preprocessor, so I create a new stylus with the suffix name styl. Different preprocessors can be different. This is a matter of opinion, just try to follow the code specifications), put it in the folder after The structure is as follows:

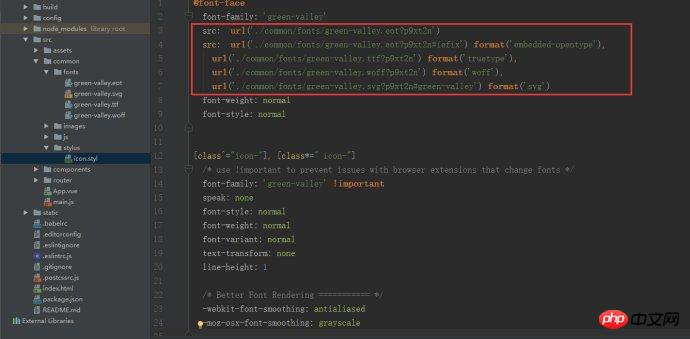
#4. Now is the key point. The url path of @font-face in style.css in the file you just decompressed needs to be modified to the path in the project. Yes, modify it as follows:

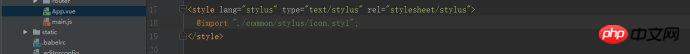
5. Then introduce this file into App.vue, otherwise it will not take effect:

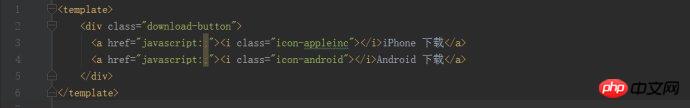
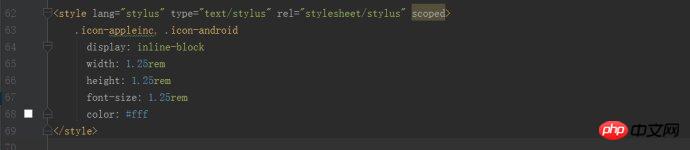
6. Then write the corresponding class name on the template and add the style:


The resulting page is as follows:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
vue makes the function of selecting all and inverting the selection
Five common knowledge points in JS interviews
The above is the detailed content of Vue application reference vector illustration. For more information, please follow other related articles on the PHP Chinese website!




