Detailed introduction to the proxy mode (Proxy) in ES6
This article mainly introduces the proxy mode in ES6 - Proxy. Now I will share it with you and give you a reference.
What is the proxy pattern
The proxy pattern (English: Proxy Pattern) is a design pattern in programming.
The so-called agent refers to a category that can serve as an interface for other things. Brokers can interface with anything: network connections, large objects in memory, files, or other expensive or irreproducible resources.
A well-known example of the proxy pattern is the reference counting pointer object.
When multiple copies of a complex object must exist, the proxy mode can be combined with the flyweight mode to reduce memory usage. The typical approach is to create a complex object and multiple proxies, each proxy will refer to the original complex object. Operations performed on the agent are forwarded to the original object. Once all delegates no longer exist, the complex object is removed.
The above is an overall definition of the proxy mode in Wikipedia. The specific manifestation of the proxy mode in JavaScript is the new object in ES6---Proxy
What is a Proxy object
The explanation of Proxy on MDN is:
The Proxy object is used to define custom behaviors for basic operations (such as attribute lookup, assignment, enumeration, function calls, etc.).
Simply put: The Proxy object allows you to customize the basic operations of all legal objects in JavaScript. Then use your customized operations to override the basic operations of its objects. That is, when a When an object performs a basic operation, the execution process and results are customized by you, not by the object.
:sweat: Well, it may be too complicated to express in words. Let’s go directly to the code. Right.
First of all, the syntax of Proxy is:
let p = new Proxy(target, handler);
where:
target is the object you want to proxy. It can be anything in JavaScript Legal objects. Such as: (array, object, function, etc.)
handler is a collection of operation methods you want to customize.
p is a new object after being proxied. It has all the properties and methods of the target. However, its behavior and results are customized in the handler.
Then let us take a look This code:
let obj = {
a: 1,
b: 2,
}
const p = new Proxy(obj, {
get(target, key, value) {
if (key === 'c') {
return '我是自定义的一个结果';
} else {
return target[key];
}
},
set(target, key, value) {
if (value === 4) {
target[key] = '我是自定义的一个结果';
} else {
target[key] = value;
}
}
})
console.log(obj.a) // 1
console.log(obj.c) // undefined
console.log(p.a) // 1
console.log(p.c) // 我是自定义的一个结果
obj.name = '李白';
console.log(obj.name); // 李白
obj.age = 4;
console.log(obj.age); // 4
p.name = '李白';
console.log(p.name); // 李白
p.age = 4;
console.log(p.age); // 我是自定义的一个结果From the above code, I can clearly see the role of the Proxy object. It is the custom behavior used to define basic operations. The same get and set operation. The result of an object without a proxy is obtained by the execution mechanism of JavaScript itself. The result of a proxy object is our own.
Proxy can proxy The scope of --handler
In the above code, we see the second parameter handler passed when constructing a proxy object. This handler object is composed of two function methods, get and set. These two This method will be called and executed when an object is get and set, to replace the operation on the native object. So why does the handler proxy the get and set operations on the object after defining the two function names get and set?
In fact, handler itself is a newly designed object in ES6. Its function is to customize various proxy operations of proxy objects. It has a total of 13 methods, each of which can proxy an operation. Its 13 methods are as follows:
handler.getPrototypeOf()
// 在读取代理对象的原型时触发该操作,比如在执行 Object.getPrototypeOf(proxy) 时。
handler.setPrototypeOf()
// 在设置代理对象的原型时触发该操作,比如在执行 Object.setPrototypeOf(proxy, null) 时。
handler.isExtensible()
// 在判断一个代理对象是否是可扩展时触发该操作,比如在执行 Object.isExtensible(proxy) 时。
handler.preventExtensions()
// 在让一个代理对象不可扩展时触发该操作,比如在执行 Object.preventExtensions(proxy) 时。
handler.getOwnPropertyDescriptor()
// 在获取代理对象某个属性的属性描述时触发该操作,比如在执行 Object.getOwnPropertyDescriptor(proxy, "foo") 时。
handler.defineProperty()
// 在定义代理对象某个属性时的属性描述时触发该操作,比如在执行 Object.defineProperty(proxy, "foo", {}) 时。
handler.has()
// 在判断代理对象是否拥有某个属性时触发该操作,比如在执行 "foo" in proxy 时。
handler.get()
// 在读取代理对象的某个属性时触发该操作,比如在执行 proxy.foo 时。
handler.set()
// 在给代理对象的某个属性赋值时触发该操作,比如在执行 proxy.foo = 1 时。
handler.deleteProperty()
// 在删除代理对象的某个属性时触发该操作,比如在执行 delete proxy.foo 时。
handler.ownKeys()
// 在获取代理对象的所有属性键时触发该操作,比如在执行 Object.getOwnPropertyNames(proxy) 时。
handler.apply()
// 在调用一个目标对象为函数的代理对象时触发该操作,比如在执行 proxy() 时。
handler.construct()
// 在给一个目标对象为构造函数的代理对象构造实例时触发该操作,比如在执行new proxy() 时。The role of Proxy
For proxy mode Proxy The role of Verify the operation or manage the required resources before operation
For the specific performance of these three aspects of use, you can refer to this article--Instance analysis of ES6 Proxy usage scenarios
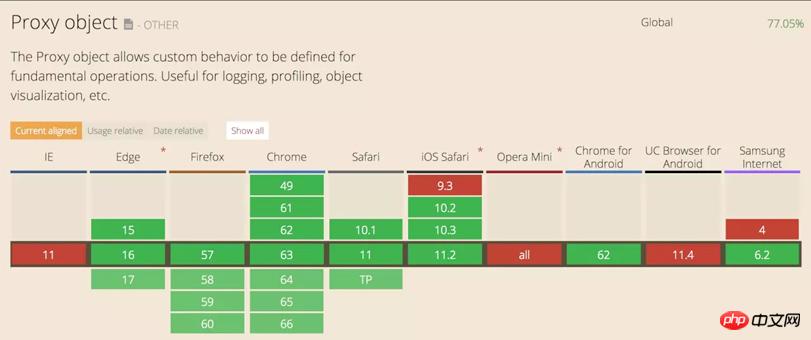
Proxy compatibility
Reference:
 MDN---Proxy
MDN---Proxy
Example analysis ES6 Proxy usage ScenarioThe above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to monitor window.resize in VueJs and how to implement it specifically? Issues related to monitoring ng-repeat rendering in AngularJS Issues related to cross-domain request failure in VUE Mobile Music WEBAPPThe above is the detailed content of Detailed introduction to the proxy mode (Proxy) in ES6. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1668
1668
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Nginx Proxy Manager configuration analysis and optimization
Sep 26, 2023 am 09:24 AM
Nginx Proxy Manager configuration analysis and optimization
Sep 26, 2023 am 09:24 AM
Overview of NginxProxyManager configuration analysis and optimization: NginxProxyManager is a reverse proxy management tool based on Nginx, which can help us easily configure and manage reverse proxy servers. In the process of using NginxProxyManager, we can improve the performance and security of the server by parsing and optimizing its configuration. Configuration analysis: Configuration file location and structure: NginxProxyManag
 How to configure and use proxy protocol in nginx
May 18, 2023 am 08:47 AM
How to configure and use proxy protocol in nginx
May 18, 2023 am 08:47 AM
When proxyprotocol is used in nginx, we know that nginx is a web server and proxy server. It generally works behind proxyserver or load balancing software (Haproxy, Amazon Elastic LoadBalancer (ELB)). The client first requests proxyserver or LSB load balancing software, and then to nginx Perform real web access. Because it has gone through multiple layers of software, some client information such as IP address, port number, etc. may be hidden, which is detrimental to our problem analysis and data statistics. Because for nginx, We want to be able to get real clients
 Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
async is es7. async and await are new additions to ES7 and are solutions for asynchronous operations; async/await can be said to be syntactic sugar for co modules and generator functions, solving js asynchronous code with clearer semantics. As the name suggests, async means "asynchronous". Async is used to declare that a function is asynchronous; there is a strict rule between async and await. Both cannot be separated from each other, and await can only be written in async functions.
 Deployment strategy of containers and microservices under Nginx Proxy Manager
Sep 27, 2023 pm 01:06 PM
Deployment strategy of containers and microservices under Nginx Proxy Manager
Sep 27, 2023 pm 01:06 PM
The deployment strategy of containers and microservices under NginxProxyManager requires specific code examples. Summary: With the popularity of microservice architecture, containerization technology has become an important part of modern software development. In the microservice architecture, NginxProxyManager plays a very important role, used to manage and proxy the traffic of microservices. This article will introduce how to use NginxProxyManager to deploy and manage containerized microservices, and provide relevant code examples.
 How to use Nginx Proxy Manager to achieve load balancing of multiple servers
Sep 27, 2023 pm 09:42 PM
How to use Nginx Proxy Manager to achieve load balancing of multiple servers
Sep 27, 2023 pm 09:42 PM
How to use NginxProxyManager to achieve load balancing of multiple servers. NginxProxyManager is a proxy server management tool developed based on Nginx. It provides a simple and easy-to-use Web interface that can easily configure and manage Nginx proxy servers. In practical applications, we often need to distribute requests to multiple servers to achieve load balancing and improve system performance and availability. This article will introduce how to use NginxProx
 Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
For browser compatibility. As a new specification for JS, ES6 adds a lot of new syntax and API. However, modern browsers do not have high support for the new features of ES6, so ES6 code needs to be converted to ES5 code. In the WeChat web developer tools, babel is used by default to convert the developer's ES6 syntax code into ES5 code that is well supported by all three terminals, helping developers solve development problems caused by different environments; only in the project Just configure and check the "ES6 to ES5" option.
 Nginx Proxy Manager Tutorial: Quick Start Guide
Sep 27, 2023 pm 05:39 PM
Nginx Proxy Manager Tutorial: Quick Start Guide
Sep 27, 2023 pm 05:39 PM
NginxProxyManager Tutorial: Quick Start Guide, Specific Code Examples Needed Introduction: With the development of network technology, proxy servers have become a part of our daily use of the Internet. NginxProxyManager is a proxy server management platform based on Nginx, which can help us quickly establish and manage proxy servers. This article will introduce you to the quick start guide of NginxProxyManager, as well as some specific code examples. one
 Log analysis and monitoring of Nginx Proxy Manager
Sep 26, 2023 am 09:21 AM
Log analysis and monitoring of Nginx Proxy Manager
Sep 26, 2023 am 09:21 AM
Log analysis and monitoring of NginxProxyManager requires specific code examples. Introduction: NginxProxyManager is a proxy server management tool based on Nginx. It provides a simple and effective method to manage and monitor proxy servers. In actual operation, we often need to analyze and monitor the logs of NginxProxyManager in order to discover potential problems or optimize performance in time. This article will introduce how to use some commonly used




