
This time I will bring you the precautions for upgrading webpack to version 4.0 and installing webpack-cli. What are the precautions for upgrading webpack to version 4.0 and installing webpack-cli? The following is a practical case, let's take a look.
1 Upgrade webpack to version 4.0 and install webpack-cli
yarn add webpack-cli global<br>yarn add webpack-cli -D
If you do not install webpack-cli, the following error will be reported:
The CLI moved into a separate package: webpack-cli.
Please install 'webpack-cli' in addition to webpack itself to use the CLI.
->when using npm: npm install webpack-cli -D
->when using yarn: yarn add webpack-cli -D
2 Related dependencies on some packages
Continue yarn run dev yeah!! ! An error was reported
Error: Cannot find module 'webpack/bin/config-yargs'
at Function.Module._resolveFilename (module.js:538:15)
at Function. Module._load (module.js:468:25)
at Module.require (module.js:587:17)
at require (internal/module.js:11:18)
at Object.(C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\webpack-dev-server\bin\webpack-dev-server.js:54:1)
at Module. _compile (module.js:643:30)
at Object.Module._extensions..js (module.js:654:10)
at Module.load (module.js:556:32)
at tryModuleLoad (module.js:499:12)
at Function.Module._load (module.js:491:3)
error Command failed with exit code 1.
Solution Method: This is that the current version of webpack-dev-server does not support webpack4. Upgrade it
yarn add webpack-dev-server@3.1.1 -D //我装的是3.1.1的包
However, after reading a lot of information, it seems that as long as webpack-dev-server is version 3.0 or above, it seems to be compatible with Dawu. Anyway, I am 3.0. .0-alpha6 passed
3 Remove the commonchunk plugin and use webpack.optimize.SplitChunksPlugin
Execute yarn run dev again and then an error occurs. Ten thousand Pentiums in my heart There's nothing you can do about the wild horse. Let's take a look.
Error reason
Error: webpack.optimize.CommonsChunkPlugin has been removed, please use config.optimization.splitChunks instead
Webpack4 abolished many APIs. It was troublesome to configure split public code and package third-party libraries before. Then the official did not do anything and directly abolished the previous ones and tinkered with this webpack.optimize.SplitChunksPlugin
Then Regarding the use of this plug-in, I also took a look at the official example after working on it for a long time before I got a clue. If you have a rough understanding of the original commonchunk plug-in before and go directly to the official example, you will understand. Here is the official example. Example link, the most important of which is the common-chunk-add-vendor-chunk example on how to package multiple file entries. Without further explanation, the link directly tells you how to split public code and third-party libraries.
As for packaging the runtime code webpack4 directly calls the new method ok it's done
new webpack.optimize.RuntimeChunkPlugin({
name: "manifest"
}),I have also posted the detailed usage of webpack.optimize.SplitChunksPlugin. Interested students can figure it out for themselves
new webpack.optimize.SplitChunksPlugin({
chunks: "initial", // 必须三选一: "initial" | "all"(默认就是all) | "async"
minSize: 0, // 最小尺寸,默认0
minChunks: 1, // 最小 chunk ,默认1
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests: 1, // 最大初始化请求书,默认1
name: function () {
}, // 名称,此选项可接收 function
cacheGroups: { // 这里开始设置缓存的 chunks
priority: 0, // 缓存组优先级
vendor: { // key 为entry中定义的 入口名称
chunks: "initial", // 必须三选一: "initial" | "all" | "async"(默认就是异步)
name: "vendor", // 要缓存的 分隔出来的 chunk 名称
minSize: 0,
minChunks: 1,
enforce: true,
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests: 1, // 最大初始化请求书,默认1
reuseExistingChunk: true // 可设置是否重用该chunk(查看源码没有发现默认值)
}
}
}),Finally paste the modified webpack.optimize.SplitChunksPlugin code
new webpack.optimize.SplitChunksPlugin({
cacheGroups: {
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true,
},
//打包重复出现的代码
vendor: {
chunks: 'initial',
minChunks: 2,
maxInitialRequests: 5, // The default limit is too small to showcase the effect
minSize: 0, // This is example is too small to create commons chunks
name: 'vendor'
},
//打包第三方类库
commons: {
name: "commons",
chunks: "initial",
minChunks: Infinity
}
}
}),
new webpack.optimize.RuntimeChunkPlugin({
name: "manifest"
}),4 Upgrade the happypack plug-in! ! ! ! !
As for why the red letters are used, if you use happypack for multi-thread accelerated packaging, you must remember to upgrade happypack because I was stuck here for a long time and only found out after looking at other people's configurations. happypack is also not compatible and needs to be upgraded. . . . Post the error message at that time
TypeError: Cannot read property 'length' of undefined
at resolveLoader (C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\ happypack\lib\WebpackUtils.js:138:17)
at C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\happypack\lib\WebpackUtils.js:126:7
at C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\happypack\node_modules\async\lib\async.js:713:13
Solution: Upgrade
5 Most of the remaining problems are because the current package is incompatible with webpack4 and are posted directly here
var outputName = compilation.mainTemplate.applyPluginsWaterfall ('asset-path', outputOptions.filename, {
^TypeError: compilation.mainTemplate.applyPluginsWaterfall is not a function
at C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\html-webpack-plugin\lib\compiler.js:81:51
at compile (C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\webpack\lib\Compiler.js:240:11)
at hooks.afterCompile.callAsync.err (C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\webpack\lib\Compiler.js:488:14)解决办法:升级html-webpack-plugin
yarn add webpack-contrib/html-webpack-plugin -D
最后 extract-text-webpack-plugin和sass-loader也需要进行升级 具体我会在最后贴出我的webpack4 demo 大家看着安装哈
6 最后 配置完成测试一哈
开发环境下
yarn run start ok 效果没问题 看一下构建时间9891ms 对比图中的webpack3 17161ms
:\Users\hboxs022\Desktop\webpack4>yarn run dev yarn run v1.3.2 $ set NODE_ENV=dev && webpack-dev-server Happy[js]: Version: 5.0.0-beta.3. Threads: 6 (shared pool) (node:2060) DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks` instead i 「wds」: Project is running at http://localhost:8072/ i 「wds」: webpack output is served from / i 「wds」: Content not from webpack is served from C:\Users\hboxs022\Desktop\webpack4\src Happy[js]: All set; signaling webpack to proceed. Happy[css]: Version: 5.0.0-beta.3. Threads: 6 (shared pool) Happy[css]: All set; signaling webpack to proceed. (node:2060) DeprecationWarning: Tapable.apply is deprecated. Call apply on the plugin directly instead i 「wdm」: wait until bundle finished: /page/index.html i 「wdm」: Hash: 1911cfc871cd5dc27aca Version: webpack 4.1.1 Time: 9891ms Built at: 2018-3-28 18:49:25

生产环境下
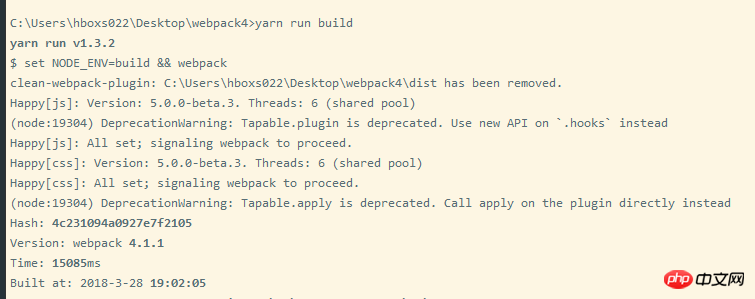
yarn run build

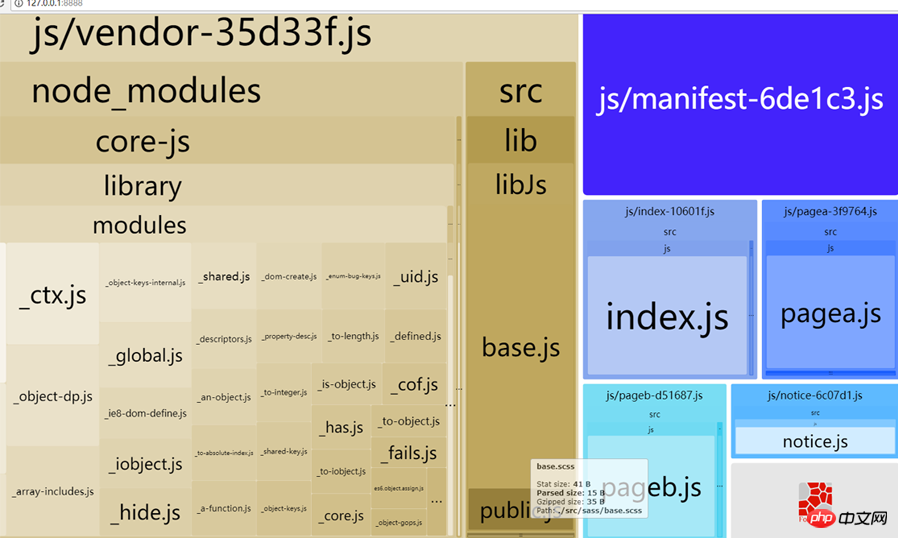
ok 第三方库jquery打包到common里了 公共js代码打包进vendor 公共样式也打包进ventor后面分离成vendor.css

目录结构也没问题 模块id也进行了固定
下面再来看看速度对比
webpack3

webpack4 是我错觉吗= =

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Upgrade webpack to version 4.0 and install webpack-cli. For more information, please follow other related articles on the PHP Chinese website!




