
Below I will share with you an example of using JS to implement delayed loading of non-first-screen images. It has a good reference value and I hope it will be helpful to everyone.
Goal
Reducing resource loading can significantly optimize the page loading speed, so it can reduce the number of images that are downloaded immediately when the page loads. , to improve the page loading speed, and other images will be loaded when needed.
Thoughts
If you want to achieve the above goals, there are several things you need to think about.
1. How to determine which images need to be loaded immediately and which ones can be loaded later?
2. How to control images to be loaded at a specified time?
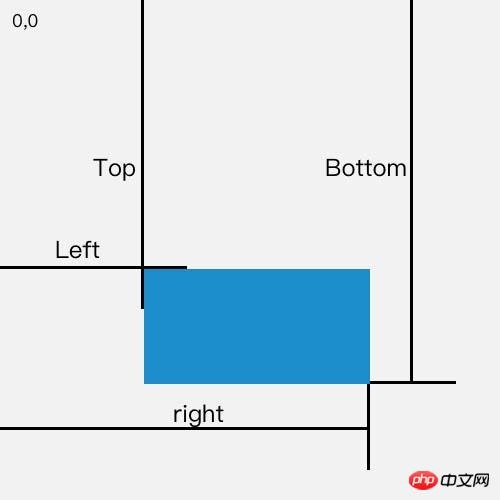
Regarding the first question, the pictures that will be seen by the user when the page is opened must be loaded immediately, and the others can be delayed. That is, the image in the window needs to be loaded immediately. So how to determine whether the picture is in the window? getBoundingClientRect can return the size of the element and its position relative to the viewport (detailed description)

You can determine whether the image is in the viewport through the values of top and right in the image.
For the second question, do not specify src for img first. Instead, store the image link address in the src attribute (customized) of the element. When it needs to be loaded, assign it to src before starting the download. picture.
Implementation
Now that we have the idea, we start to implement it. Use the following HTML to test
<p class="container"> <h1>图片懒加载</h1> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://c.hiphotos.baidu.com/zhidao/pic/item/1f178a82b9014a909461e9baa1773912b31bee5e.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/1208/1718/ntk-1718-66531.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://2t.5068.com/uploads/allimg/151105/48-151105112944-51.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/anime/4654/4654-4708.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/1208/1721/ntk-1721-66572.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> </p>
The links in the html are all from Baidu images. You can check whether they are loaded in the network. The style is ignored here. According to the previous idea, there is the following code
//所有的图片
var imgs = document.querySelectorAll('.lazy-img');
//首屏图片加载
lazyLoad(imgs)
//剩余图片加载---监听滚动事件
window.addEventListener('scroll',function(){
//滚动事件触发太频繁了,所以加上节流
throttle(lazyLoad(imgs),200,500)
})
}The following is how to implement lazyLoad
function lazyLoad(imgs,offset){
offset = offset || 100;
if (!imgs || imgs.length < 1) {
console.log('imgs为空');
return ;
}
[].slice.call(imgs).forEach(function(element,index){
//元素的DomRect
var rect = element.getBoundingClientRect()
//出现在视窗中
if (rect.top <= window.innerHeight + offset && rect.right > 0) {
element.setAttribute('src',element.getAttribute('src'))
}
})
}Get the height of the window through window.innerHeight. When the distance between the element and the upper edge of the window is At offset, load the image; where offset is the specified offset distance.
The throttling function is as follows
function throttle (fn, delay, atleast) {
let timer = null
let startTime = new Date()
return function () {
let context = this
let args = arguments
let curTime = new Date()
clearTimeout(timer)
if (curTime - startTime >= atleast) {
fn.apply(context, args) // apply 指定函数指向的 上下文(this) 和 参数列表
startTime = curTime
} else {
timer = setTimeout(function () {
fn.apply(context, args)
startTime = curTime
}, delay)
}
}
}Effect
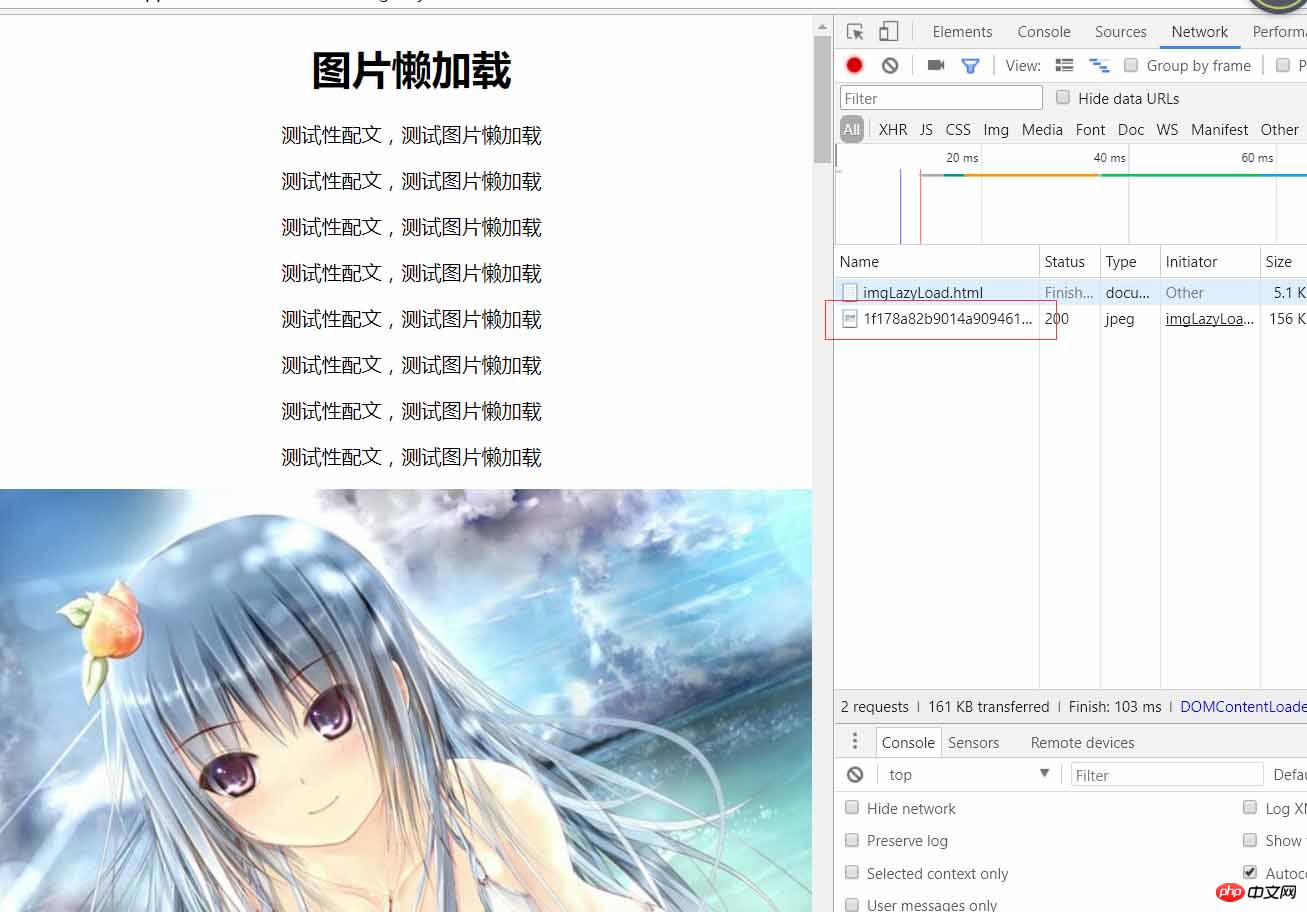
The page is loaded, only loaded A picture

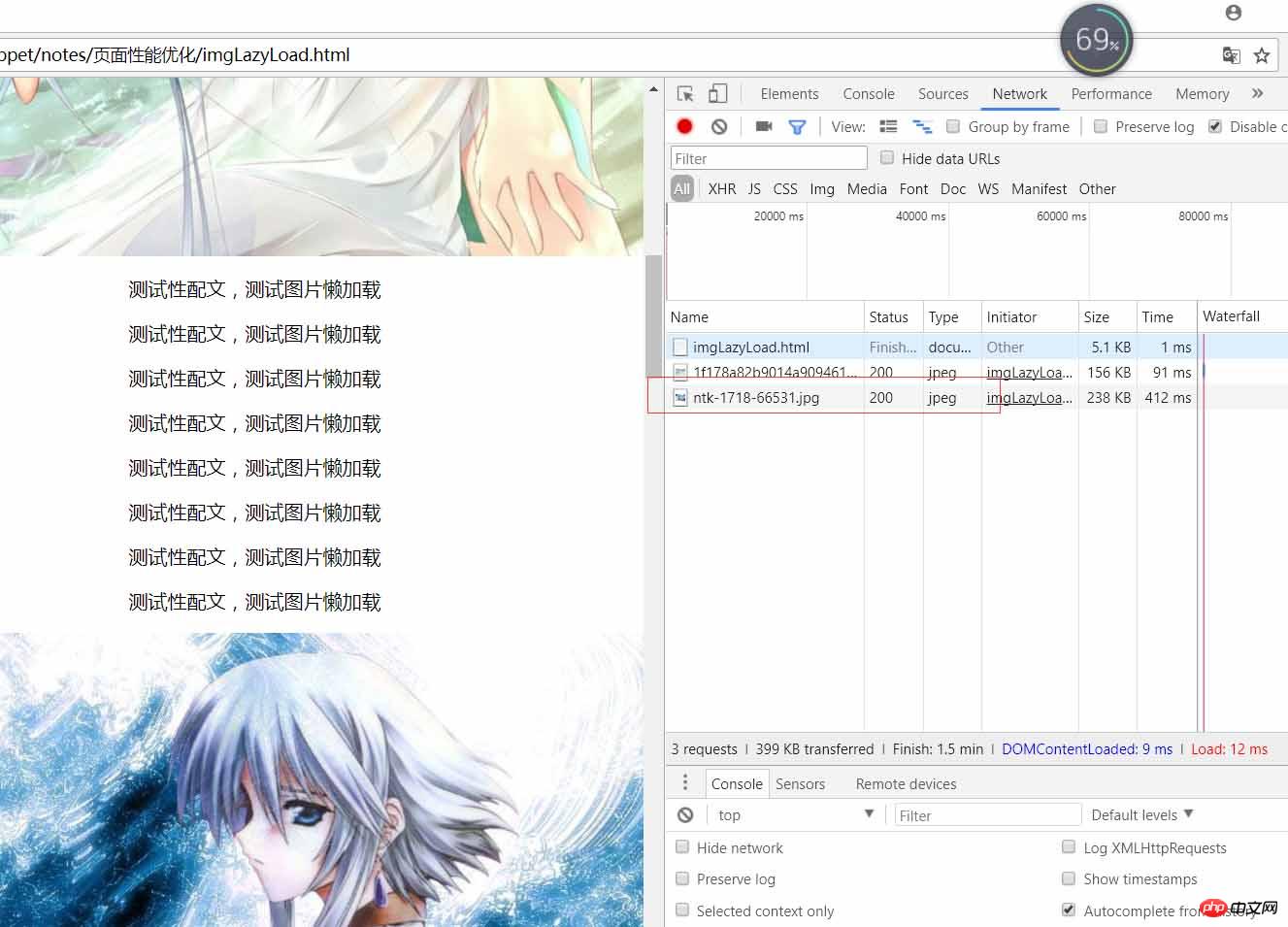
Scroll down to the specified position, and then the subsequent pictures will be loaded in sequence

The above JS The example of implementing delayed loading of non-first-screen images is all the content shared by the editor. I hope it can give you a reference, and I hope you will support Script Home.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement collision detection in JS
##How to manage header tags using vue-meta
How to modify the a tag style in vue?
What are the 7 practical tips about ES6?
The above is the detailed content of How to implement delayed loading of non-first-screen images in JS. For more information, please follow other related articles on the PHP Chinese website!




