How to prevent duplicate rendering using React
This article mainly introduces a brief discussion of React front-end and back-end isomorphism to prevent repeated rendering. First, it explains the concepts of React front-end and back-end isomorphism and React first-screen rendering. Then use these two concepts to solve the problem of repeated rendering on the browser side after server-side rendering is completed. Those who are interested can learn about
What is front-end and back-end isomorphism?
In order to solve certain problems (such as SEO, improving rendering speed, etc.) react provides 2 methods to generate an HTML text format string on the server side. After obtaining this HTML-formatted string, it is usually assembled into a page and returned directly to the user's browser.
At this point, the work on the server side has been completed, and then it is time to work on the browser side.
After the browser gets the HTML text, it immediately renders the content and presents it to the user. Then load the .js file required for the page, then execute the JavaScript script, and then start initializing the react component...
Here comes the problem. After react initializes the component, it will execute all render () methods in the component, then generate the tree structure of the virtual DOM, and then write the virtual DOM to the real DOM of the browser at the appropriate time. Because react always generates the real DOM based on the virtual DOM, it will eventually replace all the HTML rendered on the server side.
The above thing is not a problem, and it is not a problem. It is nothing more than the user seeing the page and "flashing" it. Although it is a problem, it is really a problem. The product will fight with you for half a month on various occasions from the perspective of user experience. When you are tired, you simply turn off server-side rendering, and then the operation prepares to start a fight with you about SEO issues.
Smart engineers like Facebook certainly thought of these problems, so they provided a checksum mechanism in the ReactDOMServer.renderToString(element) method.
There is not much introduction about the checksum official website, but various blogs at home and abroad have introduced a lot. I've been looking for an introduction to this mechanism from react developers but haven't been able to find it...
The front-end and back-end isomorphism ensures that the DOM structures of the front-end and back-end are consistent and no repeated rendering occurs. React uses the checksum mechanism for protection.
What is React first screen rendering?
Simply put, it is the virtual dom tree generated by react for the first time in the browser memory. Remember it is virtual dom, not the browser's dom.
Those who understand react should know that all react components have a render() method (if a component is written in function mode, all the code in the function will be stuffed into the render() method). When the ReactDOM.render(element, container, [callback]) method is executed, the following steps will be performed:
All components will be initialized first (es6 executes the constructor).
The render () method of all components will be called once, and after completing this process, a virtual dom tree will be obtained.
react will convert the virtual dom into the browser dom. After completion, call the componentDidMount() method to tell you that it has been loaded into the browser.
In the above process, after step 2 is completed, the first screen rendering of react is completed. Combined with the checksum mechanism, step 3 may not be executed.
When the component state changes (the setState() life cycle function is called) or when the parent component is rendered (the parent component's render() method is called), the render() method of the current component will be executed. All may lead to virtual DOM changes, but these changes have nothing to do with first-screen rendering.
React front-end and back-end isomorphic first screen rendering
After understanding isomorphism and first screen rendering, it is easy to understand how to solve the problem of non-repeated rendering of the first screen.
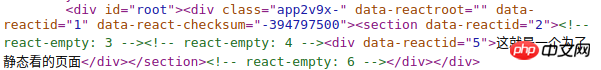
First of all, after the server renders, there will be a checksum value written on the attribute of the root element:

This checksum is based on the HTML content generated by the server. Calculated by hash.
Then after the browser loads all the js files, start executing the three steps of initial rendering of ReactDOM.render(element, container, [callback]) introduced earlier. After executing the second step to generate the virtual dom, react will use the same algorithm to calculate a hash value based on the virtual dom. If it is consistent with the checksum, it will be considered that the server has completed rendering and the third step will not be executed.
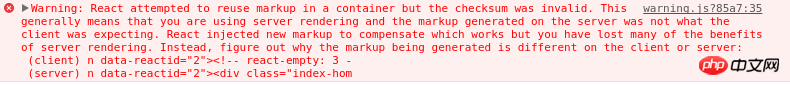
If the checksum comparison is inconsistent, the following warning content will be output in the browser console in the development environment and test environment:

The production environment does not Any warnings will be output.
There are so many contents of isomorphic rendering. The principle is actually quite simple. It is nothing more than ensuring that the DOM is consistent. However, after combining functions such as code slicing, asynchronous loading, and server-side debugging interfaces to asynchronously assemble data, it will take a lot of effort to ensure that the DOM rendered for the first time by the server and the browser is consistent. But once the principle is clear, things can always be done.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
related articles:
How to implement the Bezier curve algorithm using JavaScript (detailed tutorial)
AngularJS two-way data binding principle (detailed tutorial)
Issues related to data storage and value acquisition in WeChat applet
How to implement the streamlined style in Vue (detailed tutorial)
How to customize global components in vue?
How to implement multi-page development in vue2.0
Introduce several JavaScript coding specifications in detail (detailed tutorial)
The above is the detailed content of How to prevent duplicate rendering using React. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 Python vs. JavaScript: Use Cases and Applications Compared
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications Compared
Apr 21, 2025 am 12:01 AM
Python is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 From Websites to Apps: The Diverse Applications of JavaScript
Apr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.




