Using Angular5 to implement server-side rendering practice
This article mainly introduces the detailed explanation of Angular5 server-side rendering practice. Now I share it with you and give it as a reference.
This article continues development based on the previous Angular5 article. The above article talks about the process of building Angular5 Youdao Translation and the solutions to the problems encountered.

Then the UI was changed from bootstrap4 to angular material. I won’t go into details here. Server-side rendering has nothing to do with modifying the UI.
Those who have read the previous articles will find that the content of the articles is biased towards server-side rendering, vue’s nuxt, and react’s next.
Before this revision, I also tried to find top-level packaging libraries like nuxt.js and next.js, which can greatly save time, but to no avail.
Finally decided to use the front-end and back-end isomorphic solution Angular Universal (Universal (isomorphic) JavaScript support for Angular.) that has been available since Angular2.
I will not introduce the document content in detail here. This article also Try to use easy-to-understand language to bring Angular's SSR
Prerequisite
The udao project written above is completely compliant with angular-cli, from construction to packaging , which also makes this article universally applicable to all angular5 projects built with angular-cli.
Building process
First install the server dependencies
1 2 |
|
It should be noted here that the version number of @angular/platform-server is best based on the current Install the angular version, such as: @angular/platform-server@5.1.0 to avoid version conflicts with other dependencies.
Create file: src/app/app.server.module.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
Update file: src/app/app.module.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
We need a master File to export the server module
Create the file: src/main.server.ts
1 |
|
Now let’s update the configuration file of @angular/cli.angular-cli.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
|
The //... above means omitting it, but there is no comment in json, which looks weird....
Of course, the configuration of .angular-cli.json is not fixed, and it depends on the needs. Modify by yourself
We need to create a tsconfig configuration file for the server: src/tsconfig.server.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
Then update: src/tsconfig.app.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
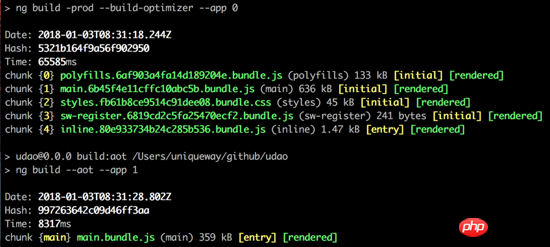
Now You can execute the following command to see if the configuration is valid
1 2 |
|
The running result should be as shown in the figure below

Then create the Express.js service and create the file: src /server.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
|
Of course you need a webpack configuration file to package the server.ts file: webpack.config.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
For the convenience of packaging, it is best to add a few lines of scripts to package.json , as follows:
1 2 3 4 5 6 7 8 9 10 11 |
|
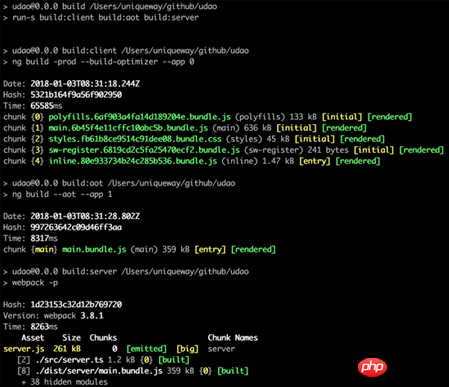
Now try to run npm run build and you will see the following output:

node Run the node dist/server you just packaged. js file
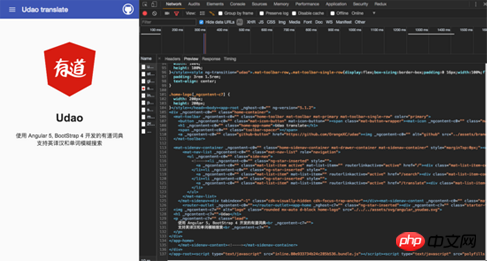
Open http://localhost:4200/ and the project main page will be displayed normally

It can be seen from the above developer tools that the html document is The server renders directly. Next, try to request data.
Note: None of the explicit (clickable menu) route initializations of this project request data, but the details page of word explanation will obtain data in the ngOnInit() method, for example: http:// A strange phenomenon will occur when localhost:4200/detail/add is opened directly. The request is sent once to the server and the client respectively. The request for the initialization data of the first screen of the normal server-side rendering project is executed on the server side and not twice on the client side. requests!
After discovering the problem, let’s eliminate this pit
Imagine if a mark is used to distinguish whether the server has obtained the data. If the data is not obtained, the client requests it. , do not send a request if the data has been obtained
Of course Angular has already prepared it, that is Angular Modules for Transfer State
So how to actually use it? See below
Request to fill in the pit
Introduce TransferStateModule at the server entrance and client entrance respectively
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
Take this project as an example in detail.component.ts and modify it as follows
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
|
The code is simple and clear enough, consistent with the principle described above
Now we only need to make small adjustments to the main.ts file to run our code when DOMContentLoaded, so that TransferState works normally:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
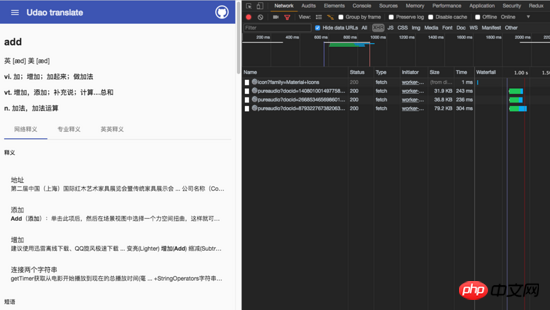
Go here and run npm run build && node dist/server.js and then refresh http://localhost:4200/detail/add to the console to view the network as follows:

It was found that no request was initiated in the XHR category, only the cache of service-worker was hit.
All the pitfalls have been overcome here. The project is running normally and no other bugs have been found.
Summarize
2018 The first article aims to explore the implementation of server-side rendering in all popular frameworks, and opens up angular, a framework that was not tried in the end.
Of course, Orange is still a front-end elementary school student. I only know how to implement it. The principles are not very clear, and the source code is not very clear. If there are any mistakes, I hope you can enlighten me.
The final Github address is the same as the previous article: https://github.com/OrangeXC/udao
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Detailed explanation of how to implement vuex (detailed tutorial)
Implement WeChat payment through vue.js
Implementing user permission control in Vue2.0
The above is the detailed content of Using Angular5 to implement server-side rendering practice. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 Python vs. JavaScript: Use Cases and Applications Compared
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications Compared
Apr 21, 2025 am 12:01 AM
Python is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 From Websites to Apps: The Diverse Applications of JavaScript
Apr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.




