
Recently the project ended and I was very free, so I tried to imitate WeChat Tiaoyitiao and wrote a minimalist version of the game. How simple is it? You can refer to this article
So what is this game like? How simple is it? It’s almost as simple as the following
Source code address: github.com/luosijie/th…



Since this is my first time trying to write a game, I don’t know if the routine is correct. Just watch and play. Don’t take it too seriously. It is not recommended to preview on mobile phones. The pits have not been filled yet
The following is the implementation process
##Game analysis
First analyze what elements are needed for such a gameGame process
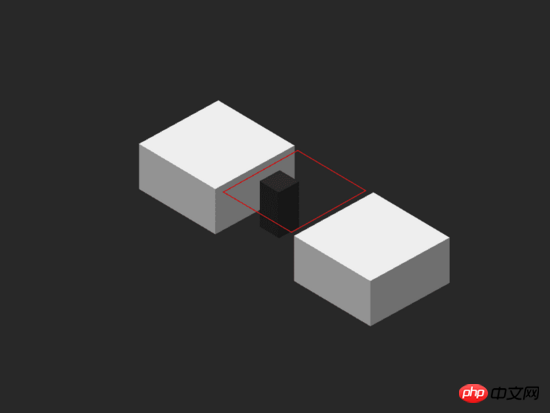
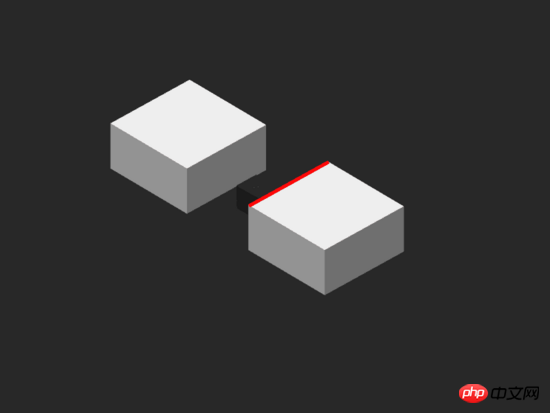
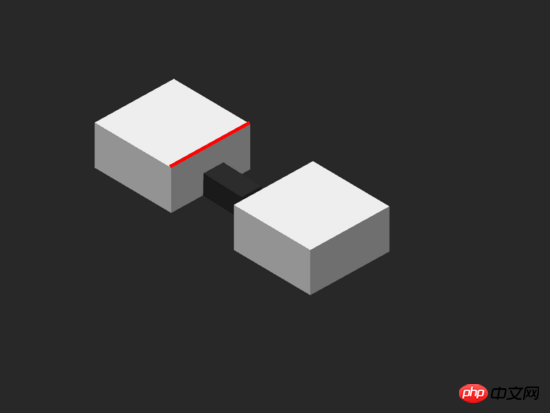
About the collision of the game, we have to consider these situations
1. Falling in the middle of two blocks 






Code
If you are interested, please move to githubMain structurevar Game = function () {
...
}
Game.prototype = {
init: // 初始化
restart: // 重新开始
addSuccessFn: // 成功进入下一步,执行外部函数, 用于更新分数
addFailedFn: // 游戏失败, 执行外部函数, 用于显示失败弹窗
_createJumper: // 创建 会跳的那个
_createCube: // 创建方块
_setLight: // Three.js设置光照
_setCamera: // Three.js设置相机
_setRenderer: // Three.js设置渲染器
_render: // Three.js 执行渲染
_createHelpers: // Three.js场景辅助工具
_checkUserAgent: // 检测是否是移动端
_handleWindowResize: // 窗口缩放绑定函数
_handleMousedown: // 鼠标按下绑定函数
_handleMouseup: // 鼠标松开绑定函数
_fallingRotate: // 会跳的那个 摔落动画
_falling: // 会跳的那个 摔落
_checkInCube: // 判断落点位置
_updateCameraPos: // 更新相机坐标参数
_updateCamera: // 更新相机
_setSize: // 设置画布尺寸
}var game = new Game(success,failed)
game.init()
game.addSuccessFn(success)
game.addFailedFn(failed)
...
// 游戏重新开始,执行函数
function restart () {
...
}
// 游戏失败执行函数
function failed(){
...
}
// 游戏成功,更新分数
function success (score) {
...
}How to reference the Ali font icon in vue
Using the MySQL connection pool through Node.js
How to use ajax to render the page in vue.js
ajax requests vue.js to render the page to load
The above is the detailed content of How to implement WeChat Jump Game using Three.js. For more information, please follow other related articles on the PHP Chinese website!




