
This time I will show you how Angular CLI implements Build, and what are the precautions for Angular CLI to implement Build. The following is a practical case, let's take a look.
Build.
Build will mainly do the following actions:
Compile the project file and output it Go to a certain directory
Build targets determine the output result
bundling packaging
Production The build of the environment will also perform uglify and tree-shaking (removing useless code)
ng build.
You can read the help first :
ng build --help
For the development environment, use the command ng build.
By default, its output directory is configured in the ourDir attribute in the .angular-cli.json file, and the default is /dist Directory.
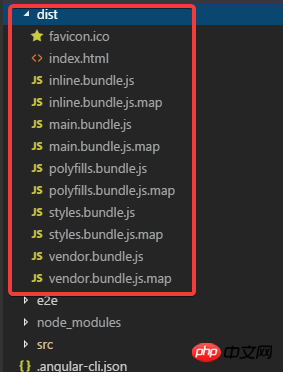
After building, you will see these files in dist:
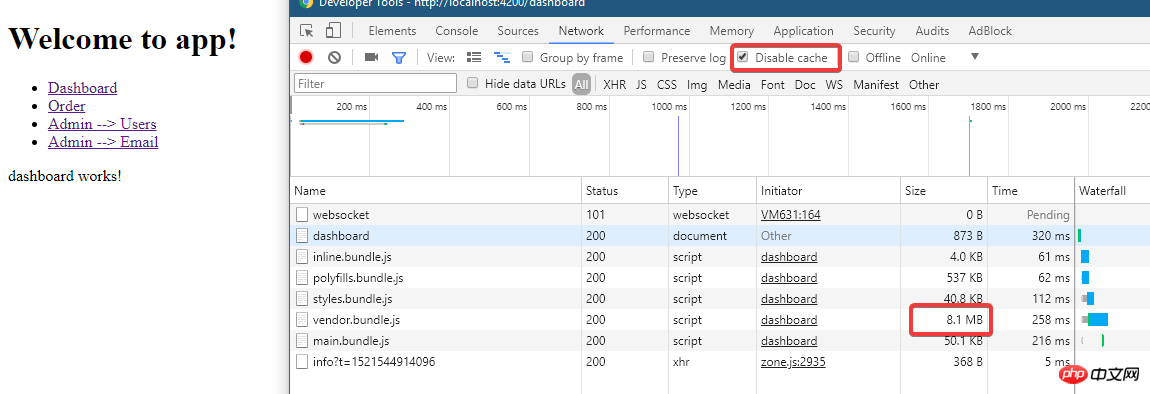
inline.bundle.js This is the runtime of webpack.
main.bundle.js is the program code.
pollyfills.bundle.js is the browser’s Pollyfills.
styles. bundle.js style
vendor.bundle.js is angular and third-party library
You can use source-map-explorer to analyze dependencies, And check which modules and classes are in the bundle.
First modify the code in the previous example:

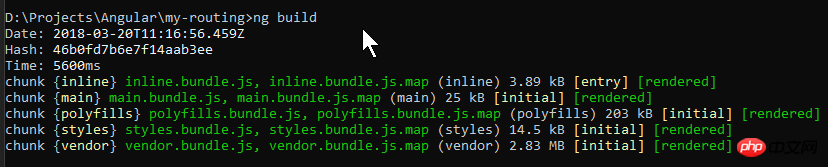
Execute ng build:


You can see that these files are generated.
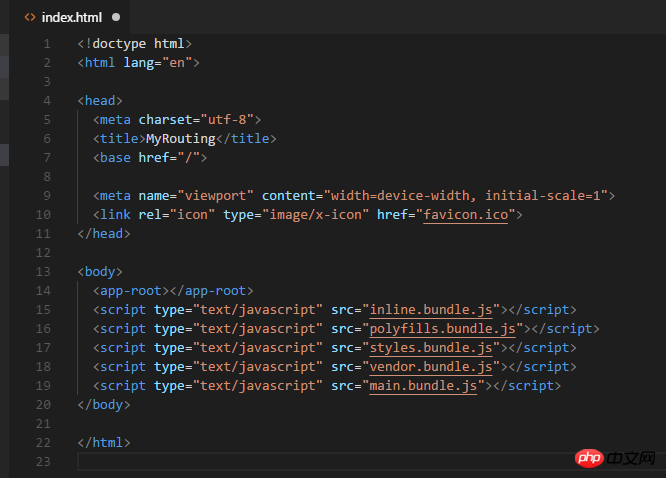
Format the index.html in dist and take a look:

You can see that it references the 5 generated js files.
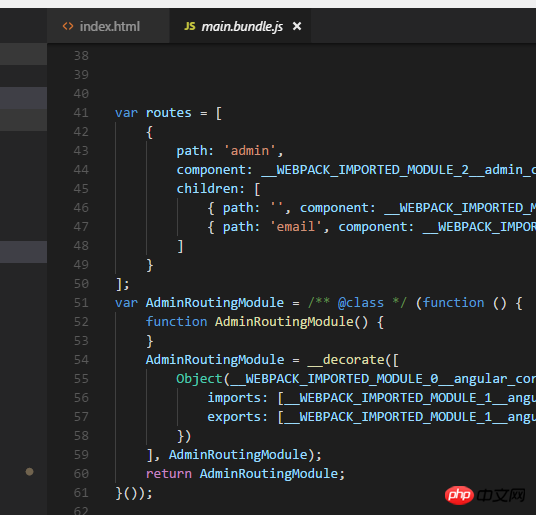
Open main.bundle.js and you can see the code I wrote:

Run the program below: ng serve -o:

You can see that the above file is loaded during ng serve.
Because ng build is a development build, no optimization has been done, and the file is quite large.
Now look at the file directory, there is no dist directory:

So how are these files served?
This is because webpack is served in memory at this time.
Use source-map-explorer below To analyze, first install it:
npm install --save-dev source-map-explorer
Then execute ng build, then execute:
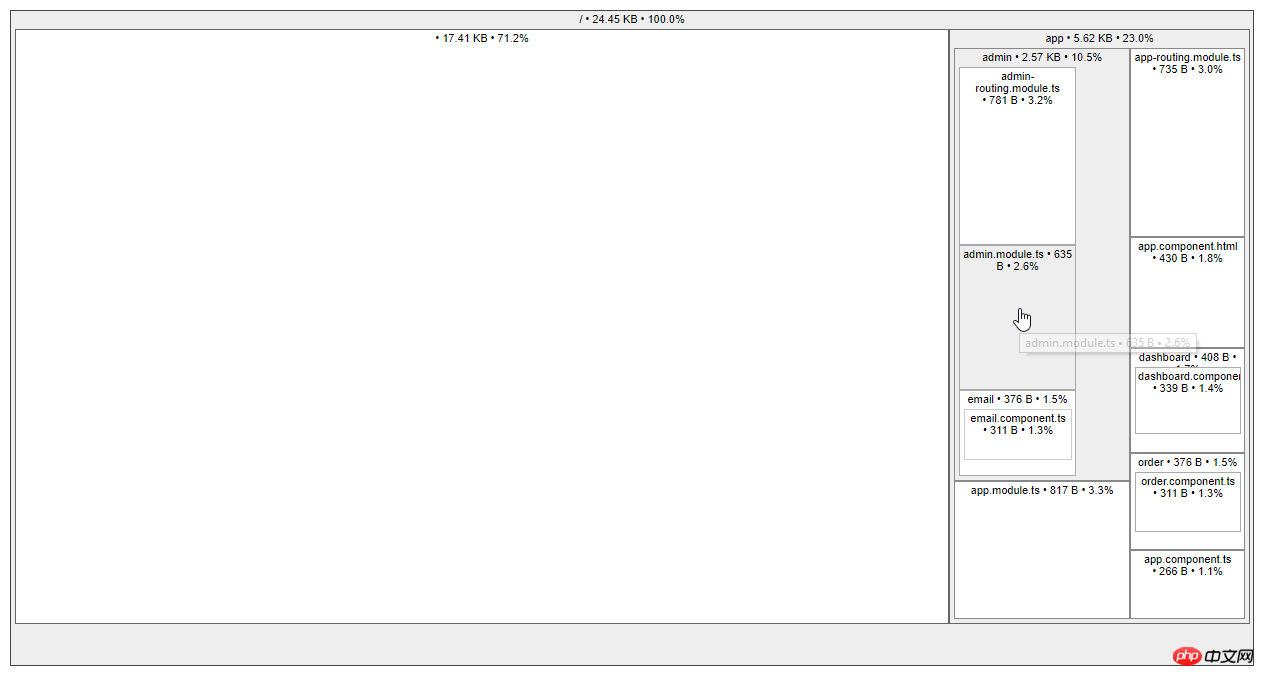
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
The result will generate this graph:

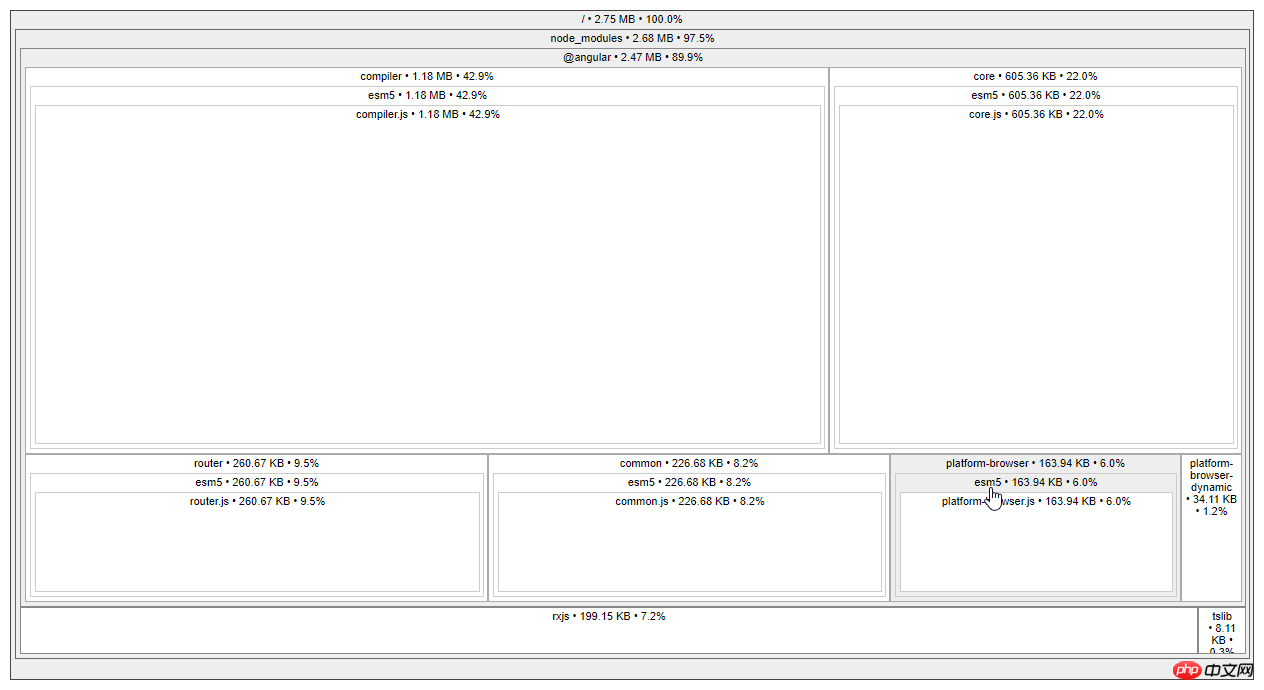
Let’s look at the situation of vendor.bundle:
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js

There are more things in it.
Build Targets and Environment.
Environment refers to which environment file is used:

And Targets is used to determine how the project file is optimized.
Look at the comparison between development and production builds.
ng build |
##ng build --prod | |
| Environment | environment.ts | ##environment..prod.ts|
| Only cache images referenced in css | All build files | |
| Generate | Do not generate | |
| Global css output to js file | The generated is css file | |
| not | is | |
| Do not remove useless code | Remove useless code | |
| No | is | |
| is | is | |
| No | ##Yes (with AOT and Angular5) |
--named-chunks |
Yes |
No | --output-hashing |
media |
all |
下面命令都是针对开发时的build, 它们的作用是一样的: ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev Copy after login 下面则是生产build: ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod Copy after login 其它常用的参数还有:
Production Build. 先使用--aot: ng build --aot Copy after login
使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了. 执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看). 试试生产环境: ng build --prod Copy after login
可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来). Serve. ng serve. 已经一直在用了, 下面看看它常用的参数:
试试 --prod: ng serve --prod Copy after login
通过文件大小可以看出确实是prod build的. ng eject. 为项目生成webpack配置和脚本. 执行该命令试试:
看看有哪些变化: .angular-cli.json:
package.json:
命令脚本都变了
还多出来一个webpack.config.js文件:
为什么要这么做呢? 可以对项目更深入的配置.... 这时运行程序就是 npm start了. 我还是把reject恢复回去吧, 使用git来恢复吧. 如果需要Serve 其他js/css/assets文件:
放在.angular-cli.json就行, 例如jquery就应该放在scripts里面. 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读: |
The above is the detailed content of How Angular CLI implements Build. For more information, please follow other related articles on the PHP Chinese website!




