This time I will show you how Angular CLI operates routing, and what are the precautions for Angular CLI operating routing. The following is a practical case, let's take a look.
Generate routes for the application.
Create a project first:
ng new my-routing --routing
Copy after login

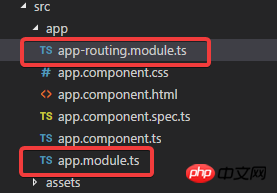
You can see that two module.
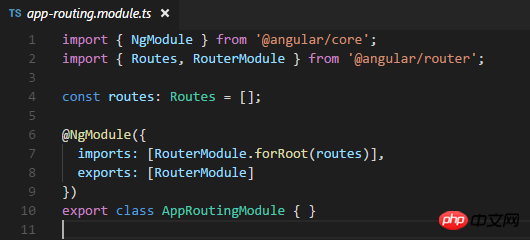
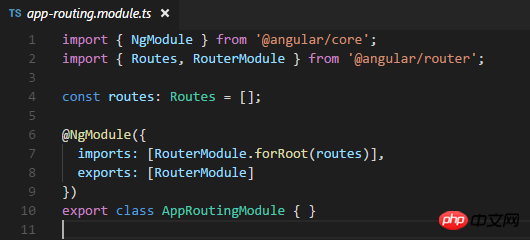
Look at the routing module:

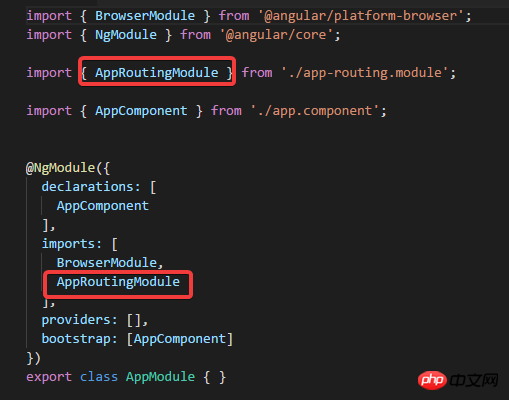
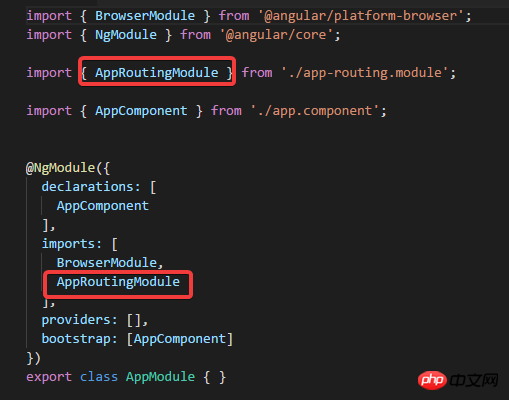
Look at the app module:

AppRoutingModule has been imported.
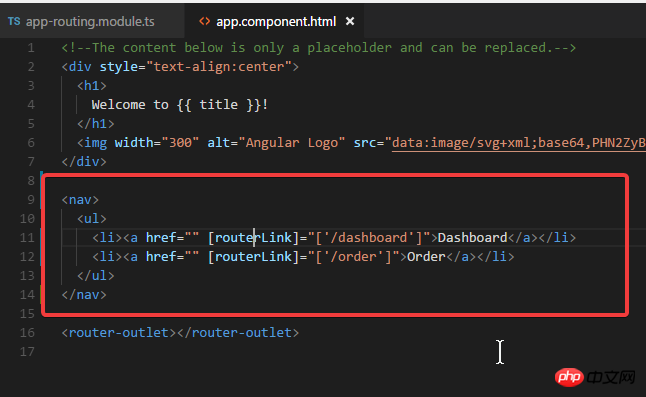
Look at app.component.html again:

##router-outlet has been written. Very good.
Generate two more components below:
ng g c dashboard
ng g c order
Copy after login

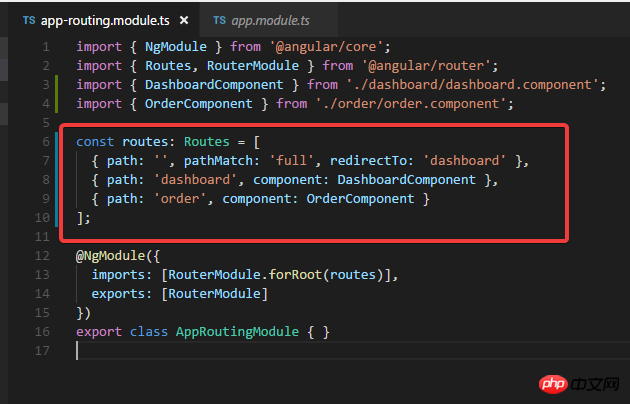
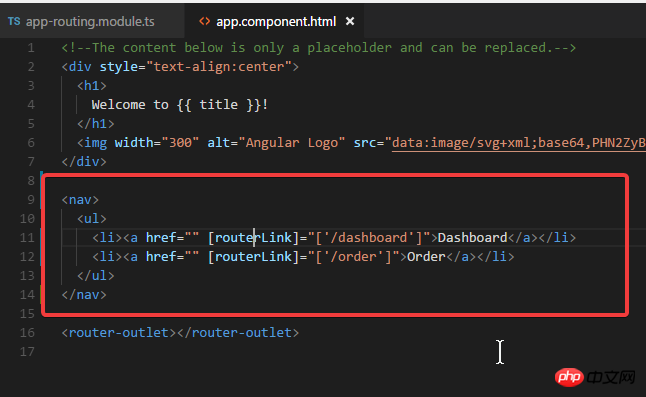
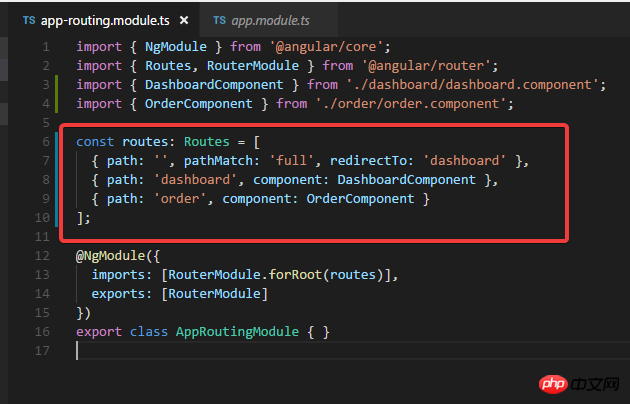
Then set the routing in app-routing.module:

Modify the html again:

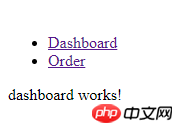
Run the application: ng serve -o


Yeah. No problem.
For the situation where there are multiple modules in an application.
Generate another module, and bring the routing module ( You can first use the -d parameter to view the file to be generated):
ng g m admin --routing
Copy after login

In the admin module, create an admin component:
ng g c admin
ng g c admin/email -m admin
ng g c admin/user -m admin
Copy after login
actually The -m parameter of the two commands can be removed, because the path admin/ has been specified, so it will be declared in the admin module by default instead of the app module.

will be needed later Modify app.module:
Add the admin module.
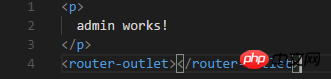
Then modify admin.component.html and add router-outlet:

Then modify admin-routing.module.ts:

Run: ng serve -o
Directly enter the address: http://localhost:4200/ admin
can see:

and enter the URL: http://localhost:4200/admin/email
and you will see To:

So no problem.
Generate Gurad.
ng g guard xxx
Copy after login
I believe you have already read the case in this article After mastering the method, please pay attention to other related articles on the php Chinese website for more exciting content!
Recommended reading:
jQuery Cookie switching style
##Angularjs detailed explanation of the mutual communication function of controllers
The above is the detailed content of How Angular CLI operates routing. For more information, please follow other related articles on the PHP Chinese website!