Detailed introduction to the more practical functions of webpack
This article mainly introduces the practical small functions of webpack. It is very good and has reference value. Friends who need it can refer to it
Last time I shared vue2-webpack3, most of which are basic content. This issue continues to share some of the more practical functions of webpack
##1.overlay##overlay is a property of devServer. The configuration example is as follows:
devServer: {
overlay: {
errors: true,
warnings: true
}
}The configuration is very simple, so what is its function? The function of overlay is to display errors generated during terminal compilation on the page opened by the browser. By configuring this attribute, when writing code in the future, if there is an error in compilation, we do not need to open the terminal to see what the error is. We can see the error directly on the page, which is really convenient for development.
2.require.ensureCompared with overlay, require.ensure can be more practical. We talked about vue2-webpack3 last time The configuration is a multi-page application, but what if it is a SPA application?
The most common problem we encounter is that the code is all packaged in a js, which causes the js to be too large and ultimately leads to a long waiting time when the application is first loaded. So how to solve this problem? require.ensure is specifically designed to solve this problem.
How to use?
It is also very simple to use, just follow the following writing method to configure the router of vue:
const Layout = require('../Layout')
const Home = r => require.ensure([], () => r(require('../home'), home)
export default [{
path: '/',
component: Layout,
children: [{
path: '',
component: Home
}]
}]You can see that require.ensure has three parameters
First The function of the first parameter is to configure the dependency list, and the dependent module will be packaged together with the current module; The second parameter is a function that passes the module to be packaged separately into the callback; The third parameter is chunkname, which can be used to configure js The file name; after the configuration is completed, when we load this page, the code part belonging to each page will be loaded separately.
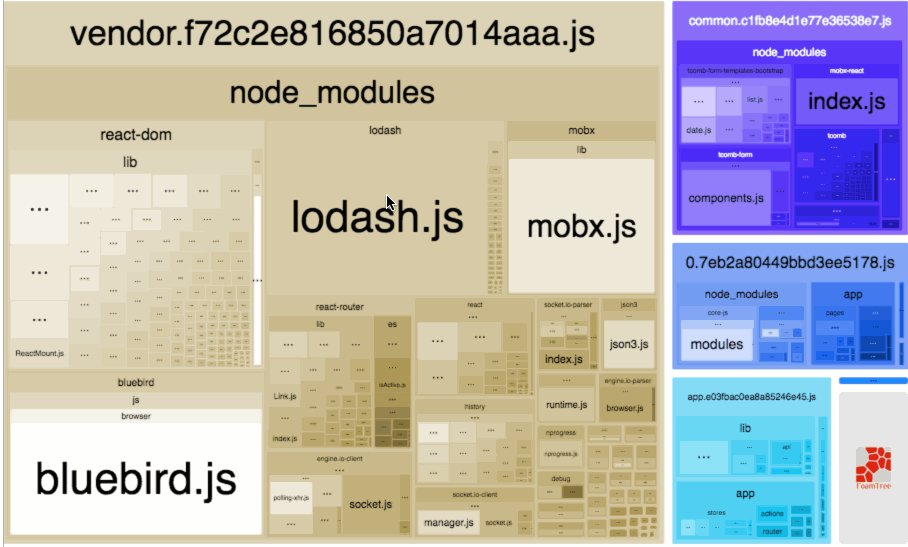
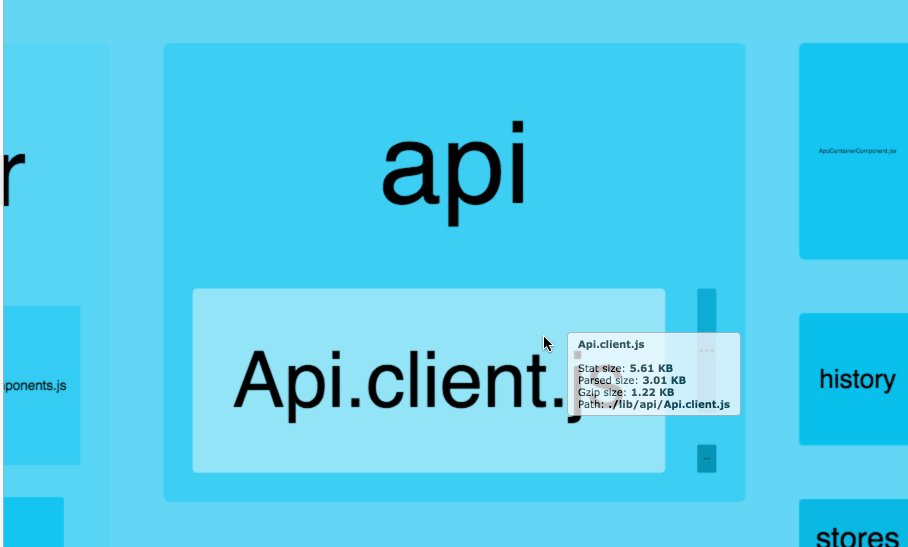
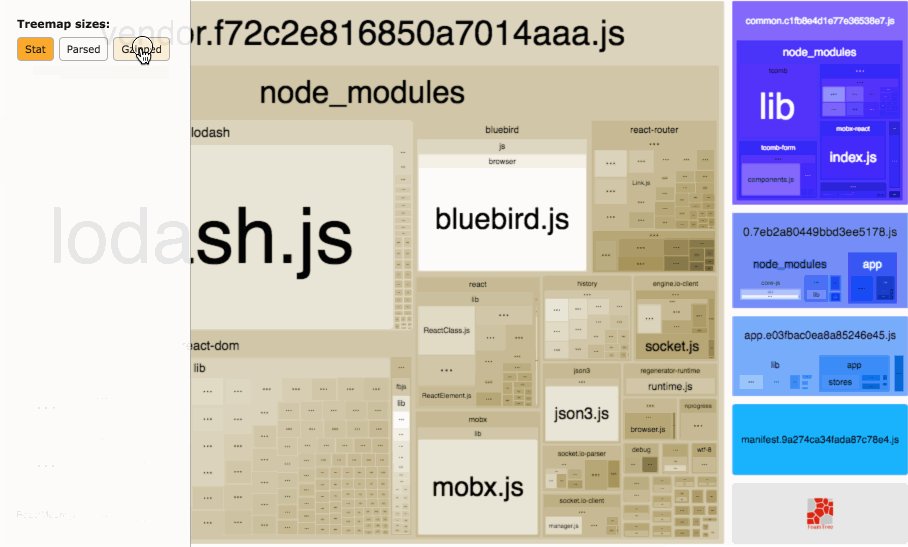
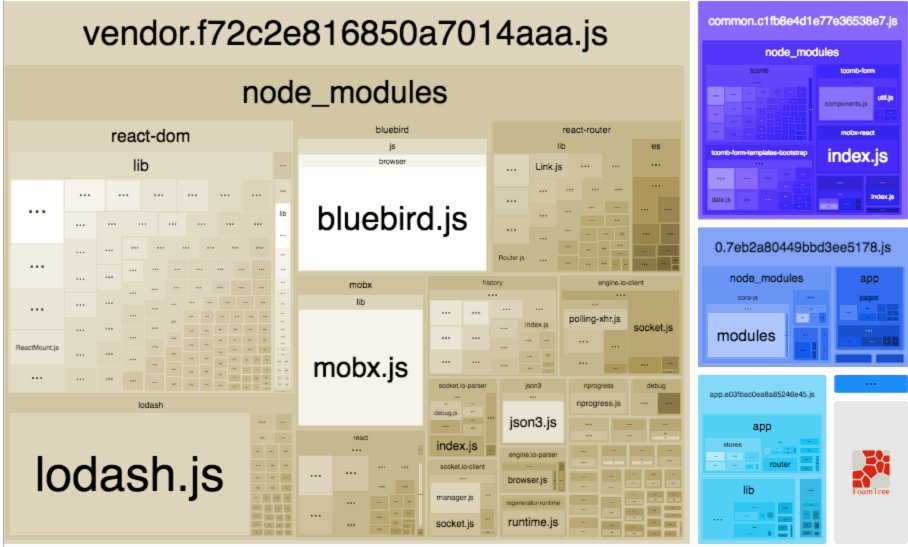
3.webpack-bundle-analyzerThis is a webpack plug-in, its main function is to analyze our module packaging The resource situation is very intuitive and very practical. Let's take a look at its renderings first:
 So how to configure it? First you have to install it first, and then configure it as follows:
So how to configure it? First you have to install it first, and then configure it as follows:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
plugins = [
new BundleAnalyzerPlugin({
// Can be `server`, `static` or `disabled`.
// In `server` mode analyzer will start HTTP server to show bundle report.
// In `static` mode single HTML file with bundle report will be generated.
// In `disabled` mode you can use this plugin to just generate Webpack Stats JSON file by setting `generateStatsFile` to `true`.
analyzerMode: 'server',
// Host that will be used in `server` mode to start HTTP server.
analyzerHost: '127.0.0.1',
// Port that will be used in `server` mode to start HTTP server.
analyzerPort: 8888,
// Path to bundle report file that will be generated in `static` mode.
// Relative to bundles output directory.
reportFilename: 'report.html',
// Module sizes to show in report by default.
// Should be one of `stat`, `parsed` or `gzip`.
// See "Definitions" section for more information.
defaultSizes: 'parsed',
// Automatically open report in default browser
openAnalyzer: true,
// If `true`, Webpack Stats JSON file will be generated in bundles output directory
generateStatsFile: false,
// Name of Webpack Stats JSON file that will be generated if `generateStatsFile` is `true`.
// Relative to bundles output directory.
statsFilename: 'stats.json',
// Options for `stats.toJson()` method.
// For example you can exclude sources of your modules from stats file with `source: false` option.
// See more options here: https://github.com/webpack/webpack/blob/webpack-1/lib/Stats.js#L21
statsOptions: null,
// Log level. Can be 'info', 'warn', 'error' or 'silent'.
logLevel: 'info'
})
]Isn’t it very simple but very practical~
4.DllPlugin DllReferencePluginIn the process of using webpack development, I believe many people will feel that sometimes the project startup and compilation time takes too long. Why? Because when the project gradually grows, we rely on more and more modules, and every time the project starts compilation, all of them need to be compiled and packaged, so it will naturally lead to a long compilation time. So how to solve this problem?
The first idea is this. Generally, the dependencies in the node_modules file will not be changed, so there is no need to package them every time. We can package these dependencies in advance, and then You can always use it.
DllPlugin is a plug-in used to package our dependency packages in advance. DllPlugin is divided into two plug-ins, one is DllPlugin and the other is DllReferencePlugin.
First of all, DllPlugin is used to package dependencies in advance. The steps are as follows:
Create a new vendor.js to introduce all the modules we depend on:
import Vue from 'vue'; import ElementUI from 'element-ui'; import VouRouter from 'vue-router';
New A webpack.config.dll.js configuration file, the configuration is as follows:
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
vendor: [path.resolve(__dirname, 'vendor')]
},
output: {
path: path.resolve(__dirname, './dll'),
filename: 'dll.[name].js',
library: '[name]'
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, "./dll", "[name]-manifest.json"),
name: "[name]"
})
],
resolve: {
extensions: ['js']
}After configuration, you can run webpack --config webpack.config.dll.js in the terminal, and then you can You see a dll.vendore.js and a vendor-manifest.json file in your dist/dll directory. At this point, the DllPlugin's function of extracting dependencies is completed.
The following is the configuration of DllReferencePlugin. This configuration is simpler. Find the original webpack.config.js file of the project, and then configure it as follows:
module.exports = {
plugins: [
new webpack.DllReferencePlugin({
context: path.join(__dirname, "src"),
manifest: require("./dll/vendor-manifest.json")
})
]
}In this way, everything is configured, but it is still There is a problem. When you run the project, you will be prompted:
You are using the runtime-only build of Vue...
It probably means that because you are using the vue template , the vue version used is wrong, so I made the following settings for vue in webpack.config.dll.js:
alias: {
'vue$': 'vue/dist/vue.common.js'
}Otherwise, vue.runtime.common.js will be packaged by default. The correct one should be to package vue. common.js file. After making the above configuration, I thought it would be OK, but I was still too naive and still reported the same error.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Detailed introduction to http implementation in NODEJSHow to implement WeChat jump game using Three.jsHow to implement the input search function using JSThe above is the detailed content of Detailed introduction to the more practical functions of webpack. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1279
1279
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 From Websites to Apps: The Diverse Applications of JavaScript
Apr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications Compared
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications Compared
Apr 21, 2025 am 12:01 AM
Python is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.




