
This time I will bring you nodejs server.js to create a Web server. What are the precautions for nodejs server.js to create a Web server? The following is a practical case, let’s take a look.
1. Write server code server.js
var http = require('http');
var fs = require('fs');//引入文件读取模块
var documentRoot = 'C:/Users/79883/Desktop/jquery/ajax';//需要访问的文件的存放目录
var server= http.createServer(function(req,res){
//客户端输入的url,例如如果输入localhost:8888/index.html
//那么这里的url == /index.html
var url = req.url;
var file = documentRoot + url;
console.log(url);
fs.readFile( file , function(err,data){
/*
一参为文件路径
二参为回调函数
回调函数的一参为读取错误返回的信息,返回空就没有错误
二参为读取成功返回的文本内容
*/
if(err){
//HTTP 状态码 404 : NOT FOUND
//Content Type:text/plain
res.writeHeader(404,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write('<h1>404错误</h1><p>你要找的页面不存在</p>');
res.end();
}else{
//HTTP 状态码 200 : OK
//Content Type:text/plain
res.writeHeader(200,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write(data);//将index.html显示在客户端
res.end();
}
});
}).listen(8888);
console.log('服务器开启成功');Through the above code, we can realize the server’s search for files. Next, we will create an html file , and then access it through a browser.
2. Write the html file (index.html) for the browser to make requests
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> 这是一个用于进行nodejs服务器测试的html文件,通过在浏览器上面输入 http://127.0.0.1:8888/index.html(自己所建的项目名)进行访问 </body> </html>
3. Test
(1) First we start the server, open cmd, find the location of the project, and then enter the command node server.js to start the server
(2) To access in the browser, enter http:/ in the url bar /127.0.0.1:888/index.html
If the corresponding page is displayed, it proves that you are successful. Next, I will introduce nodejs to quickly build local services, which is the second method I mentioned.
2. Use nodejs to quickly build local services
Note: node.js’ anywhere is to turn your current directory into a The root directory of the static file server
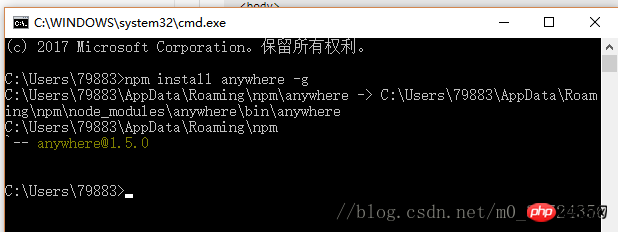
1. First open cmd, enter node -v to check whether you have installed node.js, and then enter the command npm install angwhere -g to install the static file server. Install The picture is shown below:

2. Find the path where you want to build the server on the cmd page
3. Then enter in the current path: anywhere 8888 as follows The picture shows

4. After pressing Enter, the browser will automatically open the local access URL, and a simple node server has been set up by us!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
vue keep-aliveHow to operate website cache
How to use Bootstrap WebUploader
The above is the detailed content of nodejs+server.js creates web server. For more information, please follow other related articles on the PHP Chinese website!




