How to implement keyword fuzzy query in jq.ajax+php+mysql
Below I will share with you an article about jq.ajax php mysql implementing keyword fuzzy query (example explanation), which has a good reference value and I hope it will be helpful to everyone.
This function is quite practical for enterprises and is recommended to everyone;
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<style>
*{margin:0;padding:0;}
.text{width:200px;height:30px;line-height:30px;font-size:14px;outline:none;}
ul{width:200px;height:auto;border:1px solid #999;border-top:none;}
ul li{width:200px;height:30px;line-height:30px;font-size:14px;}
li:hover{background:#ddd;}
</style>
<body>
<input type="text" class="text" name="text">
<ul class="sea"></ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
$(".text").bind("input", function() {
if($(this).val().length>0){
search();
}else{
$(".sea").html('');
}
})
function search(){
$.ajax({
type:"GET",
url:"sea.php",
data:{"text":$(".text").val()},
success:function(response){
//转换成json对象
eval("var json="+response);
//console.log(json)
var str="";
for(var i=0;i<json.length;i++){
str += "<li>" + json[i].sea + "</li>";
}
$(".sea").html(str);
}
})
}
</script>
</body>
</html>sea.php
<?php
$con = mysqli_connect("localhost","username","password");
if(!$con){
echo "数据库链接失败";
exit;
}
mysqli_select_db($con,'jwhuang');
mysqli_query($con,'set names utf-8');
$text= isset($_GET['text']) ? trim($_GET['text']) : '';
$result=mysqli_query($con,"select * from search where sea LIKE '{$text}%' ");
$search=array();
while($row=mysqli_fetch_assoc($result)){
//判断是否有对应的数据
if(!$row){
$search='';
exit;
}else{
//对查询关键字进行标记
$row['sea'] = str_replace($text, '<font color="red">' .$text. '</font>', $row['sea']);
$search[]=$row;
}
}
echo json_encode($search);
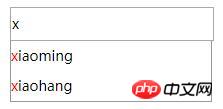
?>Rendering

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement sliding verification required for login in js
##How to implement the fuzzy query function of the drop-down box in Angular
About crypto module security knowledge in Nodejs (detailed tutorial)
The above is the detailed content of How to implement keyword fuzzy query in jq.ajax+php+mysql. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 Laravel Introduction Example
Apr 18, 2025 pm 12:45 PM
Laravel Introduction Example
Apr 18, 2025 pm 12:45 PM
Laravel is a PHP framework for easy building of web applications. It provides a range of powerful features including: Installation: Install the Laravel CLI globally with Composer and create applications in the project directory. Routing: Define the relationship between the URL and the handler in routes/web.php. View: Create a view in resources/views to render the application's interface. Database Integration: Provides out-of-the-box integration with databases such as MySQL and uses migration to create and modify tables. Model and Controller: The model represents the database entity and the controller processes HTTP requests.
 The Continued Use of PHP: Reasons for Its Endurance
Apr 19, 2025 am 12:23 AM
The Continued Use of PHP: Reasons for Its Endurance
Apr 19, 2025 am 12:23 AM
What’s still popular is the ease of use, flexibility and a strong ecosystem. 1) Ease of use and simple syntax make it the first choice for beginners. 2) Closely integrated with web development, excellent interaction with HTTP requests and database. 3) The huge ecosystem provides a wealth of tools and libraries. 4) Active community and open source nature adapts them to new needs and technology trends.
 Laravel framework installation method
Apr 18, 2025 pm 12:54 PM
Laravel framework installation method
Apr 18, 2025 pm 12:54 PM
Article summary: This article provides detailed step-by-step instructions to guide readers on how to easily install the Laravel framework. Laravel is a powerful PHP framework that speeds up the development process of web applications. This tutorial covers the installation process from system requirements to configuring databases and setting up routing. By following these steps, readers can quickly and efficiently lay a solid foundation for their Laravel project.
 MySQL and phpMyAdmin: Core Features and Functions
Apr 22, 2025 am 12:12 AM
MySQL and phpMyAdmin: Core Features and Functions
Apr 22, 2025 am 12:12 AM
MySQL and phpMyAdmin are powerful database management tools. 1) MySQL is used to create databases and tables, and to execute DML and SQL queries. 2) phpMyAdmin provides an intuitive interface for database management, table structure management, data operations and user permission management.
 MySQL vs. Other Programming Languages: A Comparison
Apr 19, 2025 am 12:22 AM
MySQL vs. Other Programming Languages: A Comparison
Apr 19, 2025 am 12:22 AM
Compared with other programming languages, MySQL is mainly used to store and manage data, while other languages such as Python, Java, and C are used for logical processing and application development. MySQL is known for its high performance, scalability and cross-platform support, suitable for data management needs, while other languages have advantages in their respective fields such as data analytics, enterprise applications, and system programming.
 Solve MySQL mode problem: The experience of using the TheliaMySQLModesChecker module
Apr 18, 2025 am 08:42 AM
Solve MySQL mode problem: The experience of using the TheliaMySQLModesChecker module
Apr 18, 2025 am 08:42 AM
When developing an e-commerce website using Thelia, I encountered a tricky problem: MySQL mode is not set properly, causing some features to not function properly. After some exploration, I found a module called TheliaMySQLModesChecker, which is able to automatically fix the MySQL pattern required by Thelia, completely solving my troubles.
 The Compatibility of IIS and PHP: A Deep Dive
Apr 22, 2025 am 12:01 AM
The Compatibility of IIS and PHP: A Deep Dive
Apr 22, 2025 am 12:01 AM
IIS and PHP are compatible and are implemented through FastCGI. 1.IIS forwards the .php file request to the FastCGI module through the configuration file. 2. The FastCGI module starts the PHP process to process requests to improve performance and stability. 3. In actual applications, you need to pay attention to configuration details, error debugging and performance optimization.
 How to safely store JavaScript objects containing functions and regular expressions to a database and restore?
Apr 19, 2025 pm 11:09 PM
How to safely store JavaScript objects containing functions and regular expressions to a database and restore?
Apr 19, 2025 pm 11:09 PM
Safely handle functions and regular expressions in JSON In front-end development, JavaScript is often required...




