
This article mainly introduces Angular's implementation of click button control hiding and display functions, and analyzes related operating techniques of AngularJS to simply control the display and hiding of page elements in the form of examples. Friends in need can refer to this article
The example describes Angular's implementation of clicking buttons to control the hiding and display functions. Share it with everyone for your reference, the details are as follows:
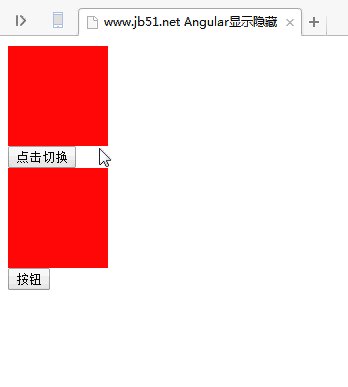
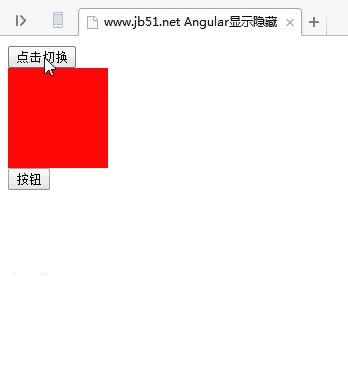
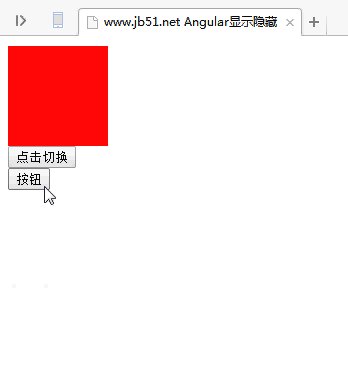
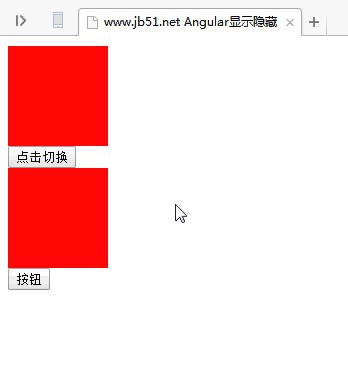
Let’s take a look at the running effect first:

The specific code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular显示隐藏</title>
<style>
.box{
width: 100px;
height: 100px;
background: red;
}
</style>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.controller("myCtrl",function ($scope) {
$scope.show=true;
$scope.fun=function () {
$scope.show=!$scope.show;
console.log($scope.show);
}
$scope.hide=true;
$scope.func=function () {
$scope.hide=!$scope.hide;
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<p class="box"ng-show="show"></p>
<button ng-click="fun()">点击切换</button>
<p ng-class="{box:hide}"></p>
<button ng-click="func()">按钮</button>
</body>
</html>Above I compiled it for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Angular 2 What are the ways of style binding
What are the differences between on and click in jquery?
requireJS How to implement a module loader?
Taobao-like JSsearch search (detailed tutorial)
Implementing the MVVM framework in js (detailed tutorial)
Explanation of scope scope in angularjs
How to achieve high-performance loading sequence in javascript
How to use vue-cli Configure mobile adaptation?
The above is the detailed content of How to implement hidden display in Angular. For more information, please follow other related articles on the PHP Chinese website!




