
Below I will share with you an example of using JavaScript to determine whether a variable name exists in an array. It has great reference value and I hope it will be helpful to everyone.
Go directly to the code:
JavaScript code:
var array=[{name:"张珊",sex:"男"}];
console.log(array);
if(array[0].name){
console.log('name');//返回name
}
if(array[0].size){
console.log('size')
}else{
console.log('no size');//返回no size
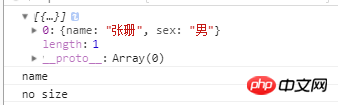
}Print result:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use the NProgress.js loading progress plug-in in jQuery
How to import the swiper plug-in in vue?
How to use the switch component in the WeChat applet
How to implement gesture pattern lock screen through the WeChat applet
Detailed introduction to nextTick method in Vue
What are the usage of slot in Vue component (detailed tutorial)
vue project structure (detailed tutorial)
How to implement the email prompt completion function in JS
How to implement parabolic motion through JS (details Tutorial)
How to use session and cookie methods in express (detailed tutorial)
The above is the detailed content of How to determine whether a variable name exists in an array in JavaScript. For more information, please follow other related articles on the PHP Chinese website!




