How to use Swiper to implement page image carousel
This article mainly introduces in detail the effect of image carousel on mobile pages based on Swiper. It has certain reference value. Interested friends can refer to
Using Swiper to develop mobile pages. , easily implement image carousel.
swiper

1. Mainly includes modules:
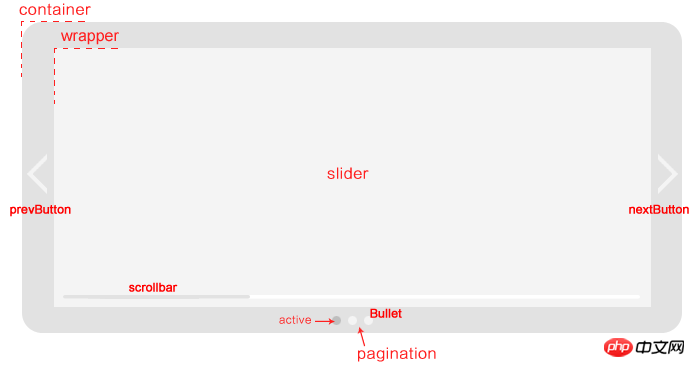
swiper: refers to sliding , switching (the entire sliding object, sometimes specifically refers to the process (transition) in which the slider still moves forward until it fits the edge after being released)
container: refers to the container (swiper's container includes a collection of slides (wrapper) ), pagination, forward button, etc.)
wrapper: refers to the collection of (touched objects, touchable areas, and moving blocks, which will cause displacement with the slide switching during transition)
slider: refers to Slider (one of the switched blocks, can contain text, pictures, html elements or another swiper
pagination: refers to the paginator (indicates the number of slides and the currently active slide)
active: refers to the active one, Activated (visible slide is active. When there is more than one visible slide, the leftmost one is active by default)
callback: refers to the callback function (triggered under certain circumstances)
2. Simple carousel, as shown below:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
3. Other parameters in .js:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
Note: Before using swiper, swiper must be introduced. css, swiper.js and jQuery
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
In Vue How to implement event-responsive progress bar component
How to use Dom elements in jQuery?
JavaScript Mediator Mode (detailed tutorial)
The above is the detailed content of How to use Swiper to implement page image carousel. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 How to solve the problems encountered when using swiper in vue3
May 11, 2023 pm 01:07 PM
How to solve the problems encountered when using swiper in vue3
May 11, 2023 pm 01:07 PM
1. Install swiper. Use npminstallswiper to install the swpier plug-in npminstallswiper-s//@9.2.0// or install the specified version npminstallswiper@8.4.7-s. 2. Use swiper to directly follow the reference method on the official website. The project will report an error. Solution: introduced The component uses the following path import{Swiper,SwiperSlide}from "swiper/vue/swiper-vue"; import "swiper/swiper.min.css"; sometimes required
 How to use mobile gesture operations in Vue projects
Oct 08, 2023 pm 07:33 PM
How to use mobile gesture operations in Vue projects
Oct 08, 2023 pm 07:33 PM
How to use mobile gesture operations in Vue projects With the popularity of mobile devices, more and more applications need to provide a more friendly interactive experience on the mobile terminal. Gesture operation is one of the common interaction methods on mobile devices, which allows users to complete various operations by touching the screen, such as sliding, zooming, etc. In the Vue project, we can implement mobile gesture operations through third-party libraries. The following will introduce how to use gesture operations in the Vue project and provide specific code examples. First, we need to introduce a special
 Tutorial on using CSS to implement responsive image automatic carousel effect
Nov 21, 2023 am 08:37 AM
Tutorial on using CSS to implement responsive image automatic carousel effect
Nov 21, 2023 am 08:37 AM
With the popularity of mobile devices, web design needs to take into account factors such as device resolution and screen size of different terminals to achieve a good user experience. When implementing responsive design of a website, it is often necessary to use the image carousel effect to display the content of multiple images in a limited visual window, and at the same time, it can also enhance the visual effect of the website. This article will introduce how to use CSS to achieve a responsive image automatic carousel effect, and provide code examples and analysis. Implementation ideas The implementation of responsive image carousel can be implemented through CSS flex layout. exist
 Solve the problem of multi-touch points on Vue mobile terminal
Jun 30, 2023 pm 01:06 PM
Solve the problem of multi-touch points on Vue mobile terminal
Jun 30, 2023 pm 01:06 PM
In mobile development, we often encounter the problem of multi-finger touch. When users use multiple fingers to swipe or zoom the screen on a mobile device, how to accurately recognize and respond to these gestures is an important development challenge. In Vue development, we can take some measures to solve the problem of multi-finger touch on the mobile terminal. 1. Use the vue-touch plug-in vue-touch is a gesture plug-in for Vue, which can easily handle multi-finger touch events on the mobile side. We can install vue-to via npm
 How to use PHP to develop a simple image carousel function
Sep 25, 2023 am 11:21 AM
How to use PHP to develop a simple image carousel function
Sep 25, 2023 am 11:21 AM
How to use PHP to develop a simple image carousel function. The image carousel function is very common in web design, and can present users with better visual effects and improve user experience. This article will introduce how to use PHP to develop a simple image carousel function and give specific code examples. First, we need to prepare some image resources as carousel images. Place these images in a folder and name it "slider", making sure the folder path is correct. Next, we need to write a PHP script to get these graphs
 How to use PHP to implement image carousel and slideshow functions
Sep 05, 2023 am 09:57 AM
How to use PHP to implement image carousel and slideshow functions
Sep 05, 2023 am 09:57 AM
How to use PHP to implement image carousel and slideshow functions In modern web design, image carousel and slideshow functions have become very popular. These features can add some dynamics and appeal to web pages and improve user experience. This article will introduce how to use PHP to implement image carousel and slideshow functions to help readers master this technology. Creating the Infrastructure in HTML First, create the infrastructure in the HTML file. Let's say our image carousel has a container and several image elements. The HTML code is as follows
 How to implement image carousel switching effect and add fade-in and fade-out animation in JavaScript?
Oct 18, 2023 pm 12:12 PM
How to implement image carousel switching effect and add fade-in and fade-out animation in JavaScript?
Oct 18, 2023 pm 12:12 PM
How to implement image carousel switching effect and add fade-in and fade-out animation with JavaScript? Image carousel is one of the common effects in web design. By switching images to display different content, it gives users a better visual experience. In this article, I will introduce how to use JavaScript to achieve a carousel switching effect of images and add a fade-in and fade-out animation effect. Below is a specific code example. First, we need to create a container containing the carousel in the HTML page and add it
 How to implement image carousel function through WordPress plugin
Sep 06, 2023 pm 12:36 PM
How to implement image carousel function through WordPress plugin
Sep 06, 2023 pm 12:36 PM
How to implement image carousel function through WordPress plug-in In today’s website design, image carousel function has become a common requirement. It can make the website more attractive and can display multiple pictures to achieve better publicity effect. In WordPress, we can implement the image carousel function by installing plug-ins. This article will introduce a common plug-in and provide code samples for reference. 1. Plug-in introduction In the WordPress plug-in library, there are many image carousel plug-ins to choose from, one of which is often




