
This time I will show you how to use the mpvue framework in Vue.js, and what are the precautions for using the mpvue framework in Vue.js. The following is a practical case, let's take a look.
Preface
mpvue is a front-end framework that uses Vue.js to develop WeChat applets. Using this framework, developers will get a complete Vue.js development experience, while providing code reuse capabilities for H5 and mini programs. If you want to transform an H5 project into a small program, or if you develop a small program and want to convert it to H5, mpvue will be a very suitable solution.
Currently, mpvue has been verified in multiple actual business projects of Meituan-Dianping, so we decided to open source it and hope that more technical peers will develop it together and apply it to a wider range of scenarios. For the github project address, please see mpvue. For usage documentation, please see http://mpvue.com/.
In order to help everyone better understand the architecture of mpvue, let's analyze the design and implementation ideas of the framework. The main content of the article has been published in the special cover report on small programs in the 9th issue of "Programmer" magazine in 2017, and the content has been slightly modified.
Features of Mini Program Development
WeChat Mini Program recommends a concise development method and completes lightweight product functions through multi-page aggregation. The mini program is downloaded locally as an offline package, loaded and started through the WeChat client. The development specifications are simple, the technology is thoroughly encapsulated, and it has its own development system. It has the shadow of Native and H5, but it is never the same.
The applet itself is positioned as a simple logical view layer framework. It is not officially recommended to develop complex applications, but the business requirements are difficult to simplify. Complex applications have higher requirements for development methods, such as components and modularization, automatic construction and integration, code reuse and development efficiency, etc. However, small program development specifications greatly limit these capabilities. In order to solve the above problems and provide a better development experience, we created mpvue to develop WeChat applets by using Vue.js.
What is mpvue
mpvue is a front-end development framework positioned to develop small programs. Its core goal is to improve development efficiency and enhance development experience. Using this framework, developers only need to have a preliminary understanding of the mini program development specifications and be familiar with the basic syntax of Vue.js to get started. The framework provides a complete Vue.js development experience. Developers write Vue.js code, and mpvue parses and converts it into a small program and ensures that it runs correctly. In addition, the framework also provides developers with quick start sample code through the vue-cli tool. Developers only need to execute a simple command to get a runnable project.
Why do mpvue
At the beginning of the internal testing of the mini program, we plan to quickly iterate a product implementation that benchmarks H5. The core appeal is: rapid implementation, Code reuse, low cost and high efficiency... Afterwards, we went through the construction of multiple mini programs. Combining business scenarios, technology selection and mini program development methods, we sorted out the main problems faced during the development stage:
The componentization mechanism is not perfect
The code multi-end reuse capability is lacking
The small program framework and team technology stack cannot be organized organically Combined with
The mini program learning cost is not low enough
Component mechanism: The mini program logic and the view layer code are separated from each other. Public components cannot be aggregated into a single file entry after being extracted. Components need to be introduced in the view layer and logic layer respectively, which results in poor maintainability. Components have no namespace mechanism, and event callbacks must be set as global functions. Component design has the risk of naming conflicts, and data encapsulation is not possible. powerful. Developers need a friendly code organization method, one-time import through ES modules, and good encapsulation of component data. Mature component mechanism is crucial to engineering development.
Multi-terminal reuse: There are two common business scenarios, which are transforming existing H5 products into small program applications or vice versa. From an efficiency perspective, developers hope to complete development by reusing code, but the mini program development framework cannot do this. We tried to convert the H5 code into a small program through static code analysis, but only the view layer conversion was done, which could not bring more benefits. Multi-end code reuse requires more mature solutions.
Introducing Vue.js: The small program development method is similar to H5, so we consider code reuse with H5. Following the team's technology stack selection, we determined Vue.js as the mini program development specification. Using Vue.js to develop small programs will directly bring about the following development efficiency improvements:
H5 code can be reused into small programs with minimal modifications
Use Vue.js component mechanism to develop small programs, which can realize the reuse of small programs and H5 components
After the technology stack is unified, the cost of learning small programs is reduced, and developers switch from H5 to small programs The program does not require more learning
Vue.js code allows all front-ends to directly participate in development and maintenance
Why Vue.js? This depends on the team's technology stack selection. Introducing new selections is contrary to unifying the technology stack and improving development efficiency, and goes against the original intention of the development tool service business.
The evolution of mpvue
The formation of mpvue originated from business scenarios and needs. The determination of the final plan went through three stages.
Phase 1:We implemented a view layer code conversion tool designed to improve the efficiency of first-time code development. Conduct secondary development on this target code by converting H5 view layer code into mini program code, including HTML tag mapping, Vue.js templates and style conversion. We have achieved limited code reuse, but the cost of component development and small program learning has not been effectively improved.
The second phase: We focus on improving the code componentization mechanism. The code organization form was designed with reference to the Vue.js component specification, and the code was parsed into small programs through the code conversion tool. The conversion tool mainly solves data synchronization, life cycle association and namespace issues between components. In the end, we implemented a subset of Vue.js syntax, but if we want to implement more features or iterate with Vue.js versions, the workload becomes difficult to estimate and feels never-ending.
The third stage: Our goal is to support the full set of Vue.js syntax and achieve the purpose of using Vue.js to develop small programs. And by introducing Vue.js runtime, it supports Vue.js syntax, thus avoiding human syntax adaptation. At this point, we have completed the purpose of developing small programs using Vue.js. The goals of unifying technology stacks, component-based development, multi-end code reuse, reducing learning costs and improving development efficiency have been better achieved.
mpvue design ideas
Vue.js and mini programs are typical logical view layer frameworks. The working method between the logical layer and the view layer is: data change Drive view update; view interaction triggers events, and the event response function modifies data and triggers view update again, as shown in Figure 1.

Figure 1: Mini Program Implementation Principle
In view of the consistent working principles of Vue.js and mini programs, we Think about hosting the functions of the mini program to Vue.js, and synchronize data changes to the mini program at the right time, so as to achieve the purpose of developing the mini program. In this way, we can focus on Vue.js and write the corresponding mini program code with reference to Vue.js. The mini program is responsible for the view layer display. All business logic is converged into Vue.js. Vue.js data is synchronized after changes. to the applet, as shown in Figure 2. In this way, we gain the ability to develop small programs in Vue.js.
Vue code
- Write the mini program page as Vue.js implementation
- Implement the parent-child component association based on Vue.js development specifications
小program code
-Write the view layer template according to the mini-program development specifications
-Configure the life cycle function and associate the data update call
-Map Vue.js data into the mini-program data model
On this basis, the following mechanism is added
- The Vue.js instance is associated with the mini program Page instance
- The mini program and the Vue.js life cycle establish a mapping relationship, which can be used in the mini program life cycle Trigger the Vue.js life cycle in
- Mini program events establish a proxy mechanism, and trigger the corresponding Vue.js component event response in the event proxy function
This mechanism is very simple to summarize, but the implementation But quite complicated. Before revealing the specific implementation, readers may have some questions:
To maintain Vue.js and mini programs at the same time, do I need to write two versions of code implementation?
The applet is responsible for the display of the view layer. Is the view layer of Vue.js still needed? If not, what should be done?
How to open up the life cycle and data How to implement synchronous updates?
The above questions contain the core content of the mpvue framework, which will be explained in detail below. First of all, mpvue was born to improve efficiency. It provides the ability to automatically generate mini program code. The mini program code is built based on the Vue.js code, and there is no need to develop two sets of codes at the same time.
Vue.js view layer rendering is completed by the render method, and a virtual DOM is maintained in memory. mpvue does not need to use Vue.js to complete view layer rendering, so we modified the render method to disable view layer rendering. . Readers who are familiar with the source code know that Vue runtime has multiple platform implementations, including our common Web platform and Weex. From now on, we have added a new platform mpvue.
Life cycle association: Life cycle and data synchronization are the soul of the mpvue framework. The data of Vue.js and mini programs are isolated from each other, and each has a different update mechanism. mpvue starts from the life cycle and event callback functions to achieve data synchronization when Vue.js triggers data update. Mini programs are presented to users through the view layer and respond to user interactions through events. Vue.js maintains data changes and logic in the background. It can be seen that the data update originates from the mini program and is processed by Vue.js. After the Vue.js data is changed, it is synchronized to the mini program. In order to achieve data synchronization, mpvue modified the Vue.js runtime implementation and added logic for updating mini program data in the Vue.js life cycle.
Event proxy mechanism: Data updates triggered by user interaction are completed through the event proxy mechanism. In the Vue.js code, the event response function corresponds to the component's method, and Vue.js automatically maintains the context environment. However, there is no similar mechanism in the mini program, and because the Vue.js execution environment maintains a real-time virtual DOM, which completely corresponds to the view layer of the mini program, we think, after triggering the event on the mini program component node , as long as you find the corresponding node on the virtual DOM and trigger the corresponding event, you are done. On the other hand, if the Vue.js event response triggers data update, its life cycle function update will be automatically triggered, and the update will be synchronized on this function. Mini program data and data synchronization are also realized.
How to use mpvue
The mpvue framework itself is composed of multiple npm modules. The entry module has already handled the dependencies. Developers only need to execute the following code to complete the local Project creation.
# 安装 vue-cli $ npm install --global vue-cli # 根据模板项目创建本地项目,目前为内网地址 $ vue init ‘bitbucket:xxx.meituan. com:hfe/mpvue-quickstart' --clone my- project # 安装依赖和启动自动构建 $ cd my-project $ npm install $ npm run dev
After executing the above command, the mini program target code will be built in the dist subdirectory of the current project. Use the mini program developer tool to load the dist directory to start the local Debugging and previewing. The sample project follows the Vue.js template project specification and is created through the Vue.js command line tool vue-cli. The code organization is consistent with the Vue.js official instance. We have customized the Vue.js runtime and webpack loader for the mini program, and this part of the dependency has also been built into the project.
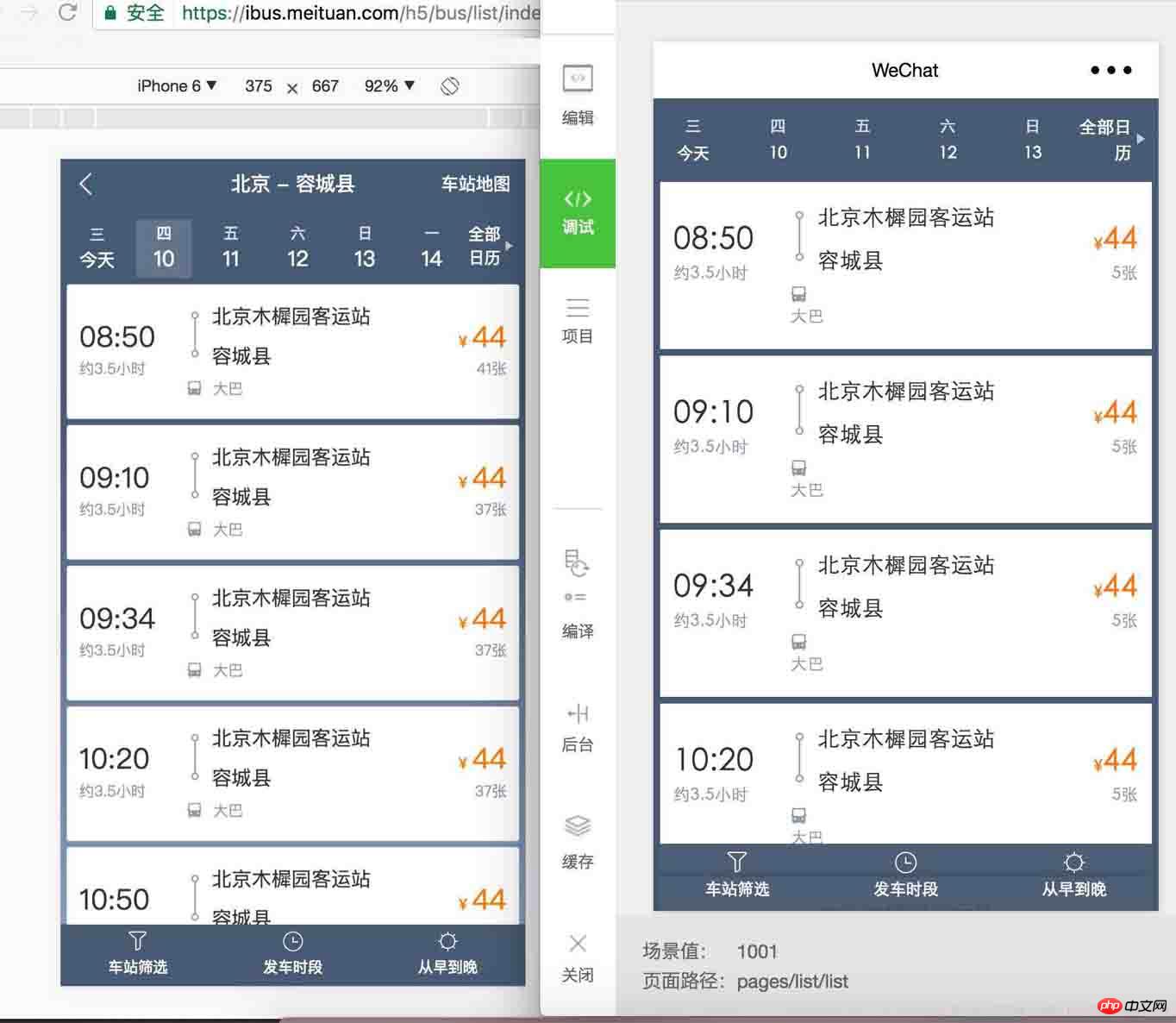
For the two common types of code reuse scenarios in small program development, the mpvue framework provides developers with solution ideas and technical support. Developers only need to configure and transform projects under this guidance. We have implemented an internal project to convert H5 into a mini program. The following picture shows the conversion effect using the mpvue framework:

Figure 3: Conversion effect between H5 and mini program
Convert the mini program to H5: directly use Vue.js specifications to develop the mini program. The code itself is no different from H5. The specific code differences will focus on the platform API part. In addition, no obvious changes are required. The transformation is mainly divided into the following parts:
Replace the Vue.js framework of the mini program platform with the standard Vue.js
Replace the vue-loader loader of the mini program platform with the standard vue-loader
Adapt and transform the underlying API differences between the mini program and H5
Convert H5 to a mini program: H5 has been developed using Vue.js. What we need to do is as follows:
Replace the standard Vue.js with the mini program platform Vue.js framework
Replace the standard vue-loader loader with the vue-loader of the mini program platform
Adapt and transform the mini program Differences in the underlying API between the program and H5
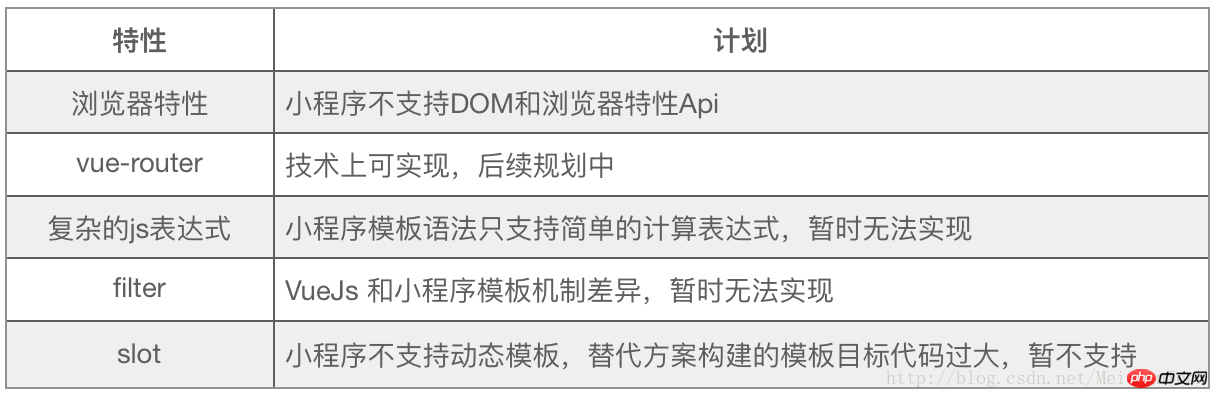
According to the capabilities provided by the mini program development platform, we support Vue.js syntax features to the greatest extent, but some functions have not yet been implemented at this stage.

Table 1: Syntax features not currently supported by mpvue
Notes on project conversion: The goal of the framework is to use Vue to develop small programs and H5 .js to establish associations to achieve maximum code reuse. However, due to the objective existence of platform differences (mainly focused on differences in implementation mechanisms and underlying API capabilities), we cannot achieve 100% code reuse, and the cost of transformation of platform differences cannot be avoided. For code reuse scenarios, developers need to focus on the following issues and be prepared:
Try to use syntax features that are not available on the platform. These features do not require conversion and adaptation costs
Avoid using unsupported syntax features, such as slot, filter, etc., to reduce transformation costs
If you use a specific platform API, consider abstraction for easy adaptation Layer interface, complete platform conversion by switching the bottom layer
mpvue Best Practice
In Table 2, we have the WeChat applet, mpvue The main capabilities and characteristics of the three development frameworks WePY and WePY are compared horizontally to help everyone understand the focus of different frameworks and determine technical solutions based on business scenarios and development habits. We have summarized some best practices on how to better use mpvue for small program development.
Use the vue-cli command line tool to create a project and use the syntax specifications of Vue 2.x for development
Avoid using things that are not supported by the framework Syntax features. Some Vue.js syntax cannot be used in mini programs. Try to use the features shared by mpvue and Vue.js
Reasonably design the data model and be careful about data updates and operations. Granular control to avoid performance problems
Rational use of component-based development of small programs to improve code reuse rate

Table 2: Comparison of framework usage features
Conclusion
mpvue framework has been practiced and verified in business projects, and is currently being used extensively within Meituan-Dianping. mpvue comes from the open source community, and we also hope to contribute to the open source community and provide a set of technical solutions for the majority of small program developers. The original intention of mpvue is to allow Vue.js developers to access small program development at low cost, so as to achieve low-cost migration and reuse of code. In the future, we will continue to expand existing capabilities, solve developers' demands, and optimize the user experience. Improve the surrounding ecological construction and help more developers.
Finally, mpvue carried out secondary development based on the Vue.js source code and added the implementation of the mini program platform. We retain the ability to follow the Vue.js version upgrade. We sincerely thank the Vue.js framework and WeChat mini program. The convenience brought by the program to the industry.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use webpack vue environment LAN
How to handle the dynamic parameter passing of query in vue-router
The above is the detailed content of How Vue.js uses the mpvue framework. For more information, please follow other related articles on the PHP Chinese website!




