
This time I will bring you the Angular CLI Angular 5 practical project demonstration. What are the precautions for the Angular CLI Angular 5 practical project demonstration? The following is a practical case, let’s take a look.
Install angular cli:
npm install -g @angular/cli
But first make sure you install a newer version of nodejs.
Today we mainly introduce Angular CLI through the following aspects:
Generate project
Parameter introduction
Configuration and customization CLI
Check and fix code
Generate new project:
ng new my-app
This command will generate a new project called my -app and put the project files in the folder my-app.
Don’t forget to cd into the my-app directory after the project is generated.
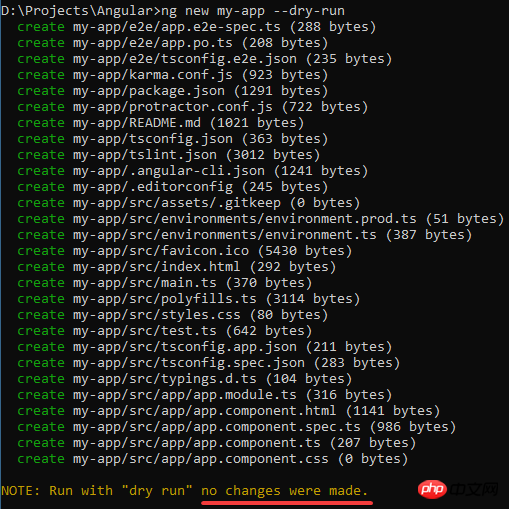
Another option is to use the --dry-run parameter:
ng new my-app --dry-run
Using this parameter will not actually generate the project, but will print out which files will be created if the project is created. Generate.

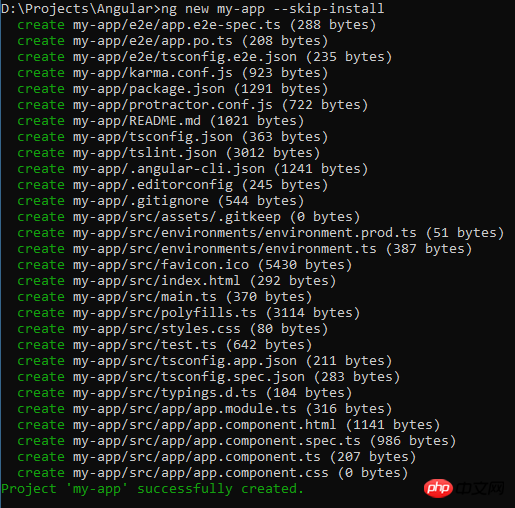
Another commonly used parameter is--skip-install:
ng new my-app --skip-install
The function of this command is to generate the project The npm install action will not be executed after the file.
However, you still need to manually execute npm install in the future.
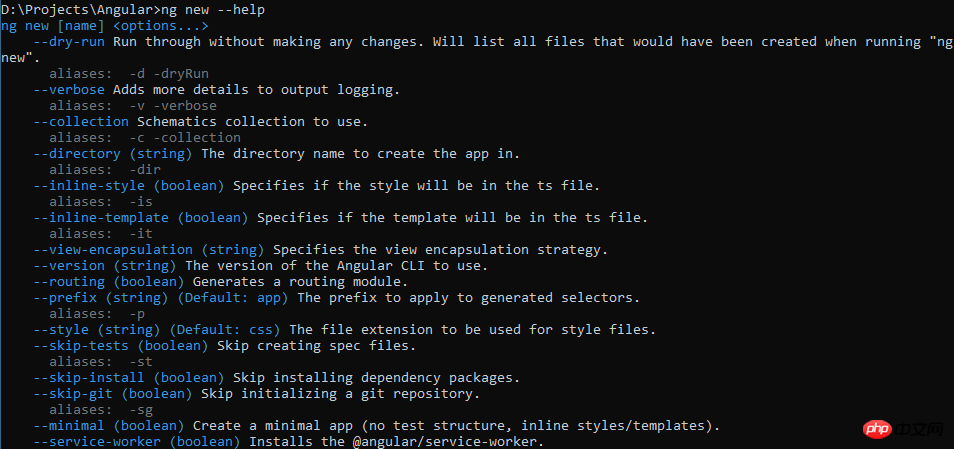
Use the --help parameter to view Help:
ng new --help

I want to generate a project now, but don’t execute npm install first:

This is very fast , and then open it with my favorite IDE VSCode:
code .
Take a look at the entire project structure, and package.json:

scripts Below are Some predefined project commands:
start means to run the project, just execute npm start, or directly execute ng serve.
npm build / ng build means to execute the build.. .....
I will not introduce them one by one.
Then look at the dependencies:
We are using angular 5.2.0. The ^ symbol in front means that we The version number used is greater than or equal to 5.2.0 but will definitely be less than 6.
The bottom is devDependencies, which are the tool libraries used during development. You can see the angular cli in it.
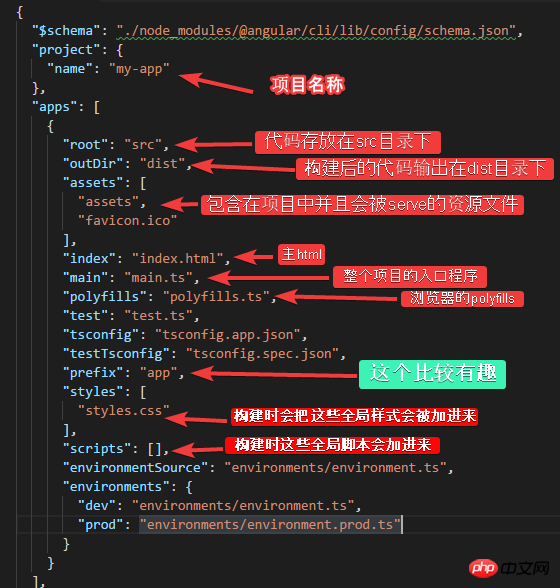
Next, take a look at the angular-cli.json file:
angular-cli.json:
It is the configuration file of angular cli for this project.

The prefix inside is more interesting, it is the default prefix for all generated components and directives.
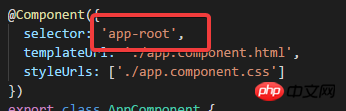
You can check app.component.ts:

Its prefix is app.
If you want to change the default prefix, you can modify the prefix attribute value in the angular-cli.json file. If you change into sales, then the prefix of components and directives generated in the future will be sales. But it will not work for the components/directives that have been generated.
So how to ensure that the components/directives prefix of the generated project is what you want? What about?
is to use another parameter of ng new--prefix:
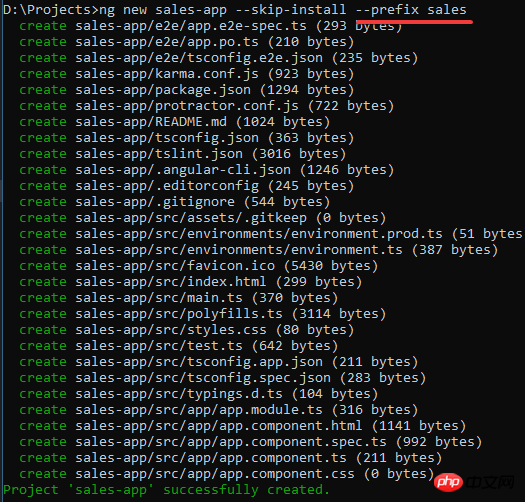
ng new sales-app --prefix sales

At this time, the selector of the component generated is:

prefix in the angular-cli.json file:

在生成的项目里可以看到, 同时还生成了spec文件. 如果我不想让我的项目生成spec文件呢?
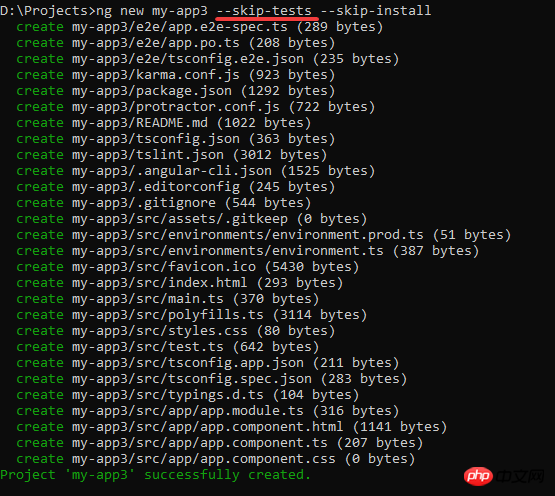
ng new也有这个参数--skip-tests:
ng new my-app2 --skip-tests

可以看到, 并没有生成任何spec文件.
ng new的参数一共有这些:

有几个介绍过的, 其他的例如:
--skip-git: 生成项目的时候就不会把它初始化为git repository, 默认是初始化为git repository的.
--directory: 可以设定生成的目录, 默认是使用的项目名称.
--style: 可以设定样式的类型, 默认是css, 例如可以改成scss.
也可以通过--inline-style把样式的写法设为行内样式, 这个默认是false的.
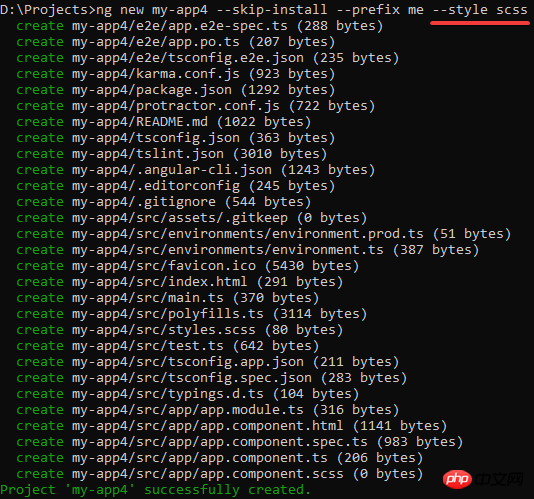
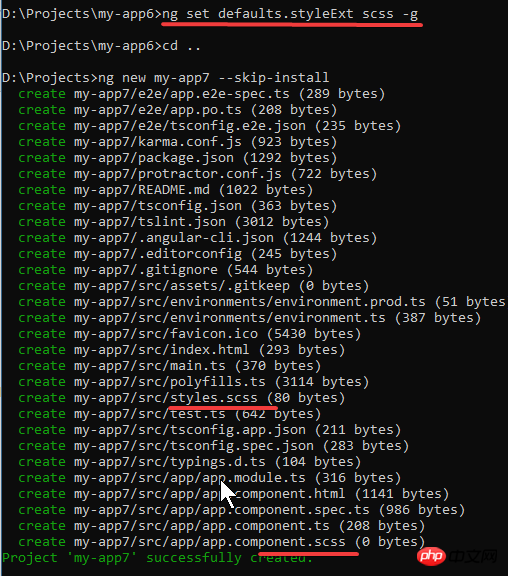
下面我来生成一个使用scss样式的项目:

可以看到生成的是styles.scss, app.component.scss文件, angular cli不仅会生成scss文件, 而且也会编译它们.
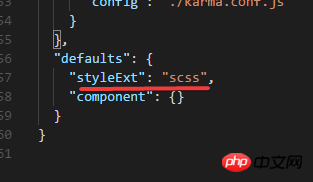
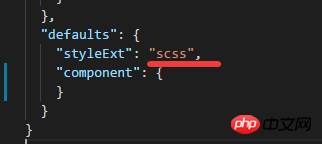
查看angular-cli.json, 可以在文件的下方看到采用的是scss样式文件:

这样, 以后生成的component的默认样式文件就是scss了.
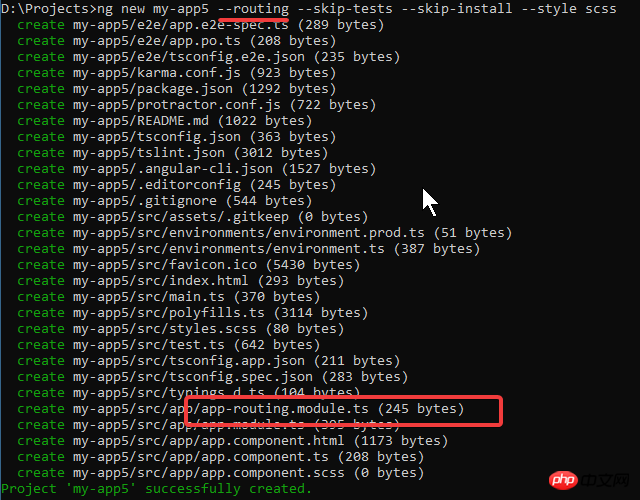
最后我想介绍一下这个参数, --routing:

如果想手动为项目配置路由的话, 还是需要一些步骤的, 所以可以使用这个参数直接生成带路由配置的项目.
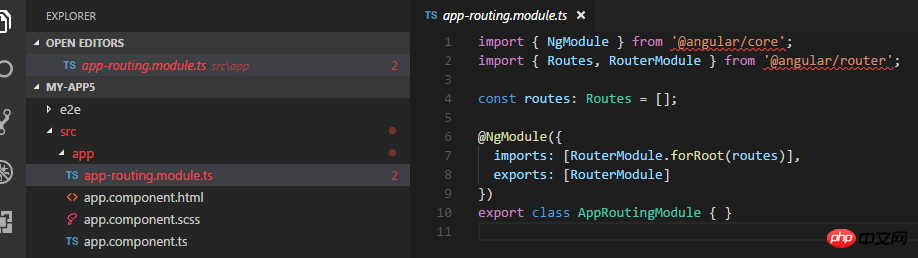
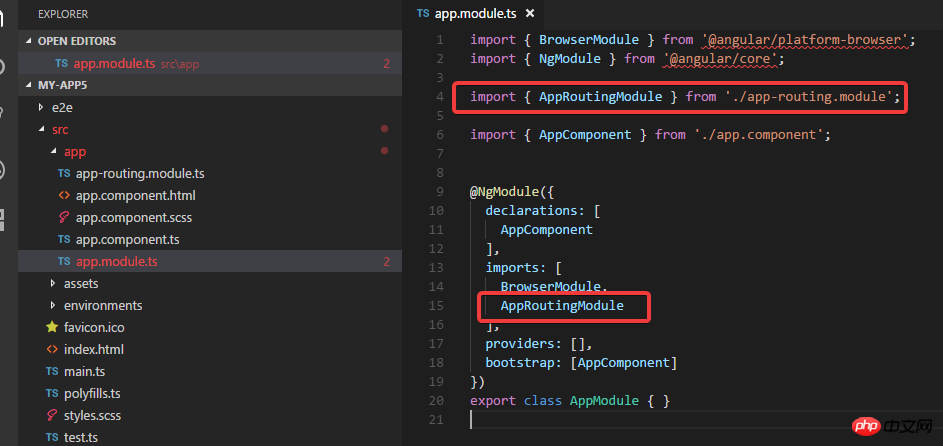
看一下项目路由文件:

再查看一下app.module:

可以看到import了AppRoutingModule.
综上, ng new 的这些参数可以在生成项目的时候作为命令的参数联合使用, 其中有一些参数也可以在项目生成以后通过修改angular-cli.json文件来做修改.
比较推荐的做法是:
在生成项目的时候使用: --routing, --prefix, --style, --dry-run参数. 首先通过--dry-run参数, 确保会生成哪些文件是否正确, 确认后把--dry-run参数去掉, 生成文件.
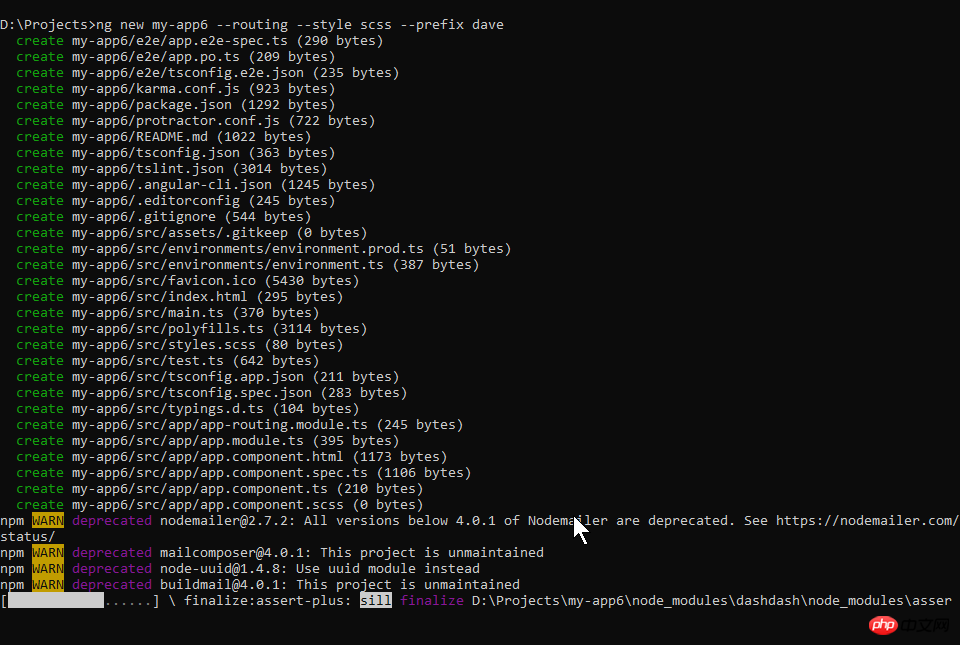
下面我生成一个项目, 并且执行npm install:

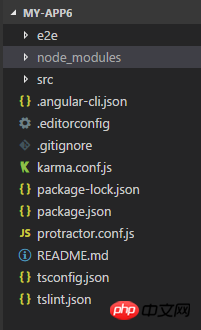
命令执行完, 可以看到如下的项目结构;

里面有node_modules目录了, 也就是所有的包都安装好了, 接下来我可以运行该项目了:
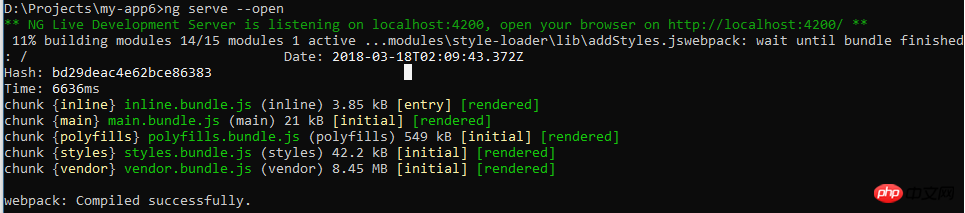
ng serve -o
其中的-o(--open)参数表示运行项目的时候打开默认浏览器.

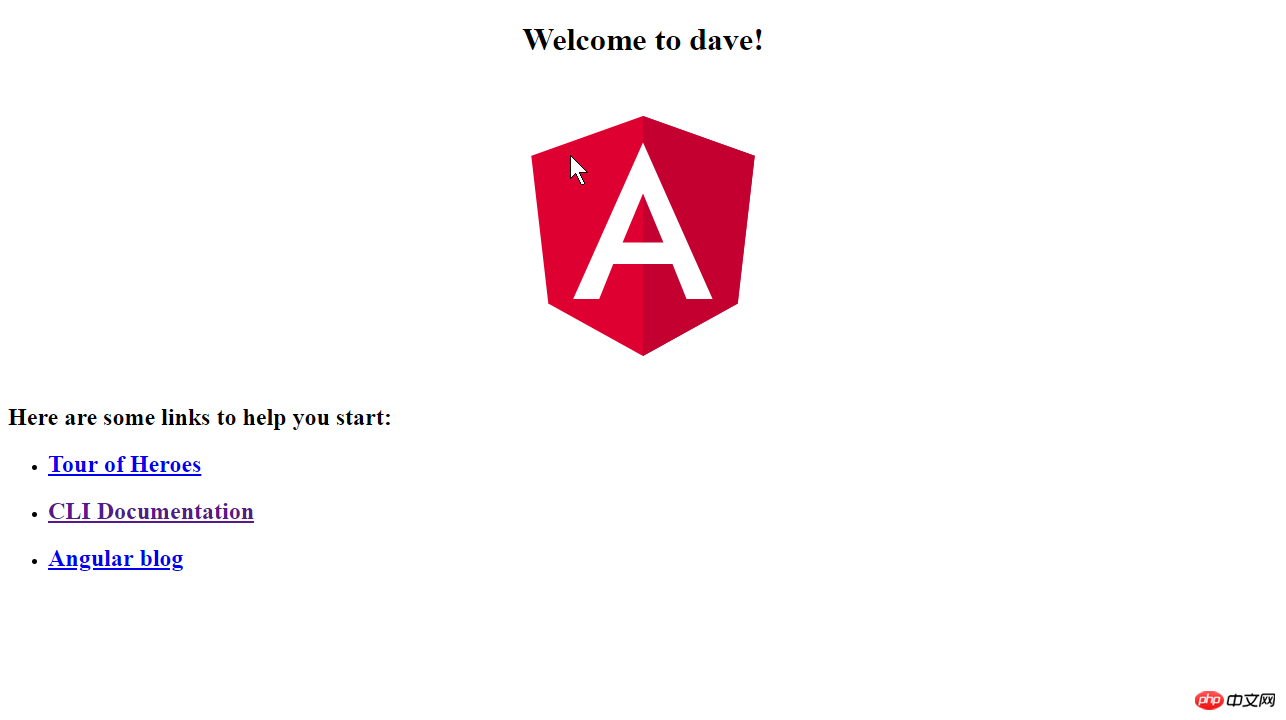
查看浏览器http://localhost:4200:

ng serve的优点是, 当代码文件有变化的时候会自动重新构建并且刷新浏览器, 您可以试一下.
另外一种配置CLI的方法 ng set.
前面我介绍了使用ng new参数和修改angular-cli.json文件的方式来配置cli, 下面我介绍下通过ng set <属性> <值> 来配置cli.
就拿当前这个项目来说, 它的默认样式文件类型是scss:

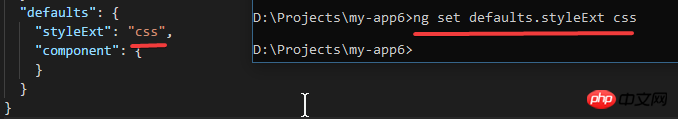
如果我在该项目目录执行:
ng set defaults.styleExt css
那么该项目的设置就会改变:

如果使用参数 -g(--global), 那就会进行一个全局的配置, 这个配置会保存在一个文件里(如果还没有任何去安居配置的情况下这个文件并不存在), 这个文件应该在users/xxx目录下, mac的话应该在home目录下.
它不会影响到已经存在的项目. 但是如果新生成的项目不指定ng new的参数情况下, 默认就会采用全局的配置:

Lint:
使用命令ng lint.
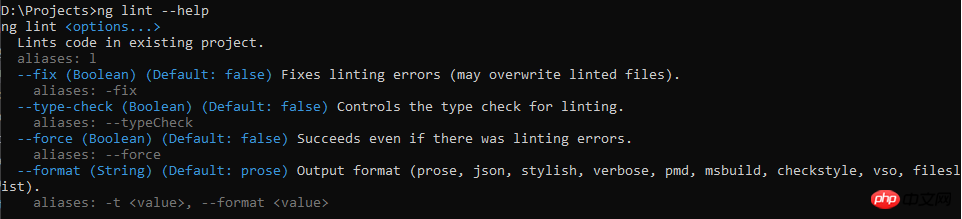
首先可以查看一下帮助:
ng lint --help

--fix: 尝试修复lint出现的错误.
--format: lint的输出格式.
首先我针对上面的my-app6执行ng lint:

没有问题.
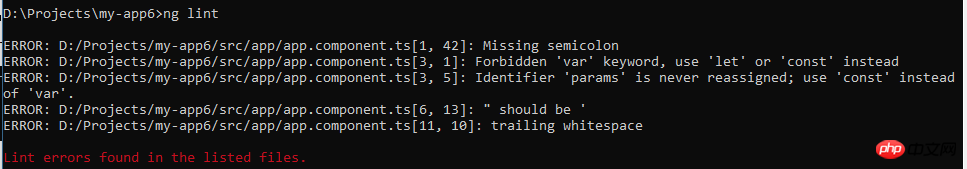
然后我故意弄出来几处错误/不规范的写法:

然后再执行ng lint:

可以看到这些错误都被详细的列了出来.
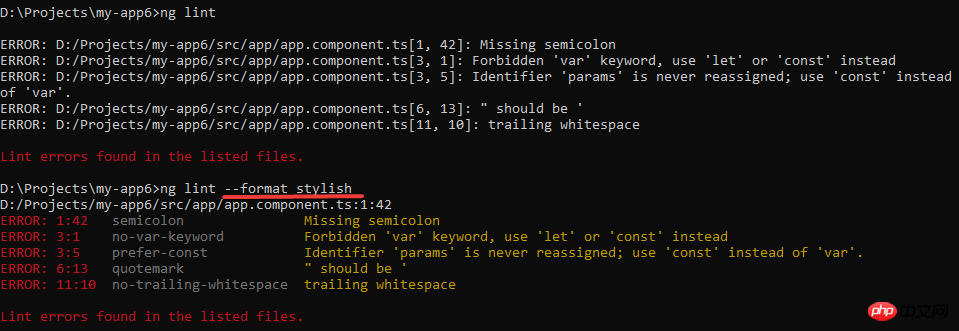
把格式化的参数加进去:

可以看到现在lint结果的显示更直观了一些.
下面执行ng lint --fix:

执行后lint的错误减少到了一个, 看下代码:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Angular CLI+Angular 5 practical project demonstration. For more information, please follow other related articles on the PHP Chinese website!




