How to achieve left and right sliding in WeChat mini program
This article mainly introduces the implementation code of left and right sliding in the WeChat applet. It is very good and has reference value. Friends in need can refer to it
If you don’t want to slide left or right, Another person
No matter you are a programmer or a programmer, what you do every day is coding or coding, and there are problems that cannot be solved by code (what problems have you not clicked in your mind abcd (number), Tantan can help you solve it. Recently, a dating software is very popular on the Internet called Tantan (it is said to be a YP software). As a former Tantan veteran player who only browsed pictures but had never tried it, and a girl who loves front-end, I decided to imitate this app. Since it is developed by Zhiji, it is not up to Zhiji. There is no doubt that the theme style of the entire APP has been changed to my favorite ultimate girl fan hhh. Let us feel the charm of Tantan together. ~
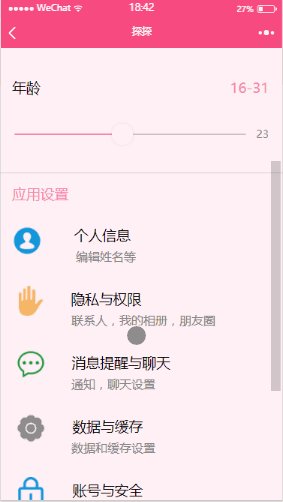
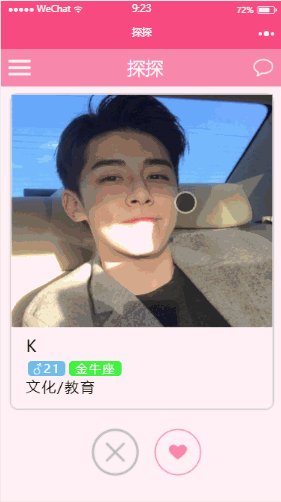
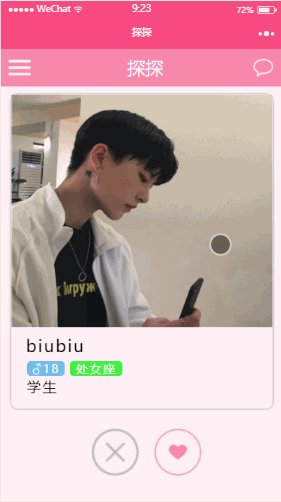
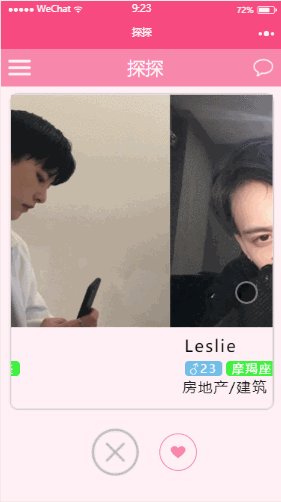
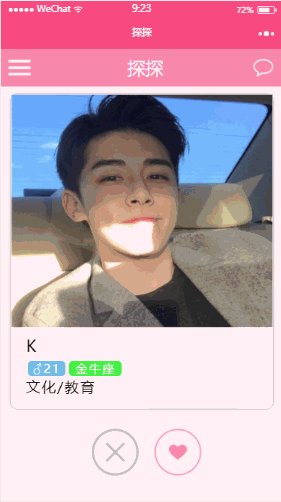
Overall effect of the project

##Project Analysis of some function points
The homepage picture slides left and right to correspond to the button change
<swiper class='swiper-item__content' current="" bindchange="changeswiper"> <swiper-item class="swip"> <view class='page__bd_content'> <image class="slide-image" src="http://pic.qqtn.com/up/2017-12/15126388387704237.jpg" mode="scaleToFill"/> <view class="name">K</view> <view class="age">♂21</view> <view class="conste">金牛座</view> <view class="status">文化/教育</view> </view> </swiper-item> </swiper>
<view class="page__ft">
<image class="notlike {{left?'active':''}}" src="../../images/notlike.png" />
<image class="like {{right?'active':''}}" src="../../images/like.png" />
</view>.active {
animation: active 1s ease;//定义一个叫做active的动画
}
@keyframes active {//补充active动作脚本
0% {
transform: scale(0.8);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1.0);
}
}
data: {
left: false ,
right: false,
activeIndex: 0
},changeswiper: function(e) {
var index = e.detail.current;//当前所在页面的 index
if(index > this.data.activeIndex) {//左滑事件判断
this.setData({
left: true//若为左滑,left值为true,触发图片动画效果
})
} else if(index < this.data.activeIndex) {//右滑事件判断
this.setData({
right: true//若为右滑,right值为true,触发图片动画效果
})
}
setTimeout(() => {//每滑动一次,数据发生变化
this.setData({
activeIndex: index,
left:false,
right:false
})
}, 1000);
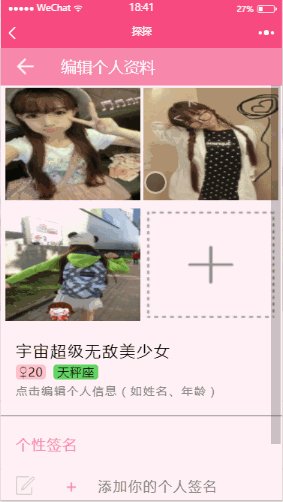
},Upload pictures from local

<image class="addImg" src="{{imgUrl}}" bindtap="uploadImg" />data: {
imgUrl: '../../images/addImg.png'
},uploadImg: function(e) {
var that = this;
wx.chooseImage({
count: 1, //上传图片数量
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
imgUrl: tempFilePaths
})
wx.showToast({//显示上传成功
title: '上传成功',
icon: 'success',
duration: 2000
})
}
}),
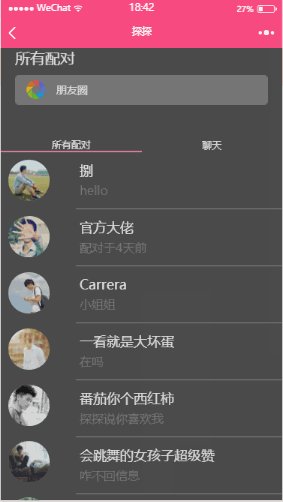
<swiper-item>
<view class="swiper-item__content">
<block wx:for="{{friendsList}}" wx:key="index">
<view class="weui-tab__content">
<view class="weui-media-box__hd">
<image src="{{item.avatar}}" mode="aspectFit"></image>
</view>
<view class="weui-media-box__bd">
<view class="weui-media-box__nickname">{{item.nickname}}</view>
<view class="weui-media-box__message">{{item.message}}</view>
</view>
</view>
</block>
</view>
</swiper-item>wx.request({
url: 'https://www.easy-mock.com/mock/5a23dbf382614c0dc1bebf04/getFriendsList/getFriendsList',
success: (res) => {
// console.log(response);
this.setData({
friendsList: res.data.data.friendsList
})
}
})Detailed introduction to routing and middleware in node.js
How to achieve entry in Vue /Leave animation
Detailed interpretation of the entry function run in webpack
Solution to the Bootstrap modal box submission BUG
The above is the detailed content of How to achieve left and right sliding in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing




